スタイルのための4つの手順
他のWebデザインツールに慣れ親しんでいる場合は、NetAdvantage AppStylist for ASP.NETに操作に必要な学習時間を大幅に減少することができます。起動時にユーザーに表示される[はじめに]画面は、NetAdvantage AppStylist for Windows Formsと同じく、4つの手順を示しています。
![図1 - NetAdvantage AppStylist for Windows Formsと同様の[はじめに]画面](http://cz-cdn.shoeisha.jp/static/images/article/3205/fig01.jpg)
今までと同じように、最初の手順はスタイルライブラリを作成する、あるいは既存のライブラリを開くことになります。
プロジェクト内にデザイン担当部門を配置する余裕がない場合は、あらかじめ用意されているプロがデザインした多数のスタイルセットを活用することができます。
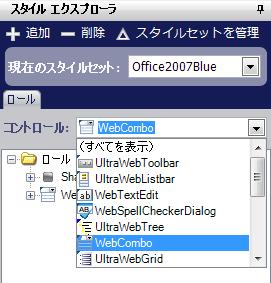
デザイン担当部門を配置できる場合は、さらにカスタマイズを行うことも可能です。今回は「Infragistics Style Library.wsl」ファイルを開き、画面左側に配置されているスタイルエクスプローラの[現在のスタイルセット]ドロップダウンから[Office 2007 Blue]スタイルセットを選択し、カスタマイズを行います。

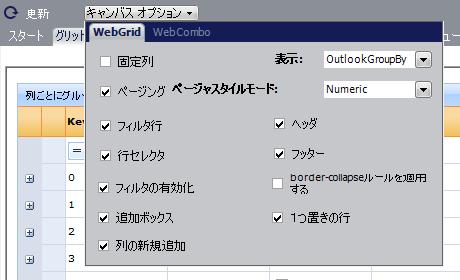
プレビューキャンバスでは、コントロールに対するスタイル変更を行うと速やかに反映されます。[キャンバス オプション]ボタンではNetAdvantage for ASP.NETコントロールで使用可能な機能のon/offを制御できます。これらの機能は実際に、プレビュー画面で確認することができます。アプリケーション開発者に依存することなく各機能に対するスタイリングが可能になります。

プレビューキャンバスでスタイル可能なUI上にマウスをホバーさせると、ロールを識別するキーボードショートカットがタスクパネルに表示されます。また、プレビューキャンバスは組み込みのMicrosoft Internet Explorerブラウザウィンドウであるため、エンドユーザーが実際に目にするものを忠実に再現します。

ただし、現在のWeb標準に各ブラウザが準拠するレベルが異なっているため、クロスブラウザ用のスタイルを作成する際には注意が必要です。想定する結果を得るには、ブラウザを「標準モード」に設定するDOCTYPEの使用が強く推奨されます。アプリケーション開発者は、ページの先頭にDOCTYPEを宣言する必要があります。
Webアプリケーションが「標準モード」でデザインされるかどうかにかかわらず、AppStylist for ASP.NETでは、[ツール]-[オプション]ダイアログでデザインするDOCTYPEを設定できます。
![図5 - プロパティリボンでは[デザイナ]タブと、CSSを直接操作することを可能にする[テキストエディタ]タブが提供されている。](http://cz-cdn.shoeisha.jp/static/images/article/3205/fig05.jpg)
実際のデザイン例としてUltraWebGridコントロールにおいてUIを選択すると、AppStylist for ASP.NETは、スタイル設定が可能なプロパティリボンを画面の下部に表示します。また、CSSに対する深い知識を有する場合やCSS定義についての学習を支援するために、現在の設定が記述されているCSSエディタを開く[テキストエディタ]タブも用意されています。プレビューを参照しながら、デザイナは各スタイルロールの外観を非常にきめ細かく制御できます。















































