Silverlight 2とは
本連載では、RIA(Rich Internet Application)技術であるSilverlight 2について、とりわけ業務アプリケーションの実装でどのように活用できるか、という観点で解説します。
「Silverlight 2」はクロスブラウザ、クロスプラットフォーム、およびクロスデバイスに対応する、Webブラウザのプラグインです。Webブラウザ上で、動画や音楽などさまざまなリッチコンテンツを扱うことを可能にします。現在、RIA分野においてはFlashの利用が一般的ですが、Silverlight 2はFlashと似た側面を持つ技術と言えます。しかし、ただFlash対抗というだけではなく、Microsoftの技術ならではの特徴も多く持っています。
Silverlightは当初、処理記述にJavaScriptのみをサポートする1.0がリリースされました。現在は.NET Frameworkのサブセットをサポートし、記述言語をC#、VBなどに拡張したSilverlight 2(正式名称はSilverlight 2.0ではなくSilverlight 2です)がリリースされています。またこのメジャーバージョンアップにより、.NET利用者が使い慣れた多くのコントロールが利用できるようになりました。
Silverlight 1.0の後継として当初、.NET Frameworkのサポートが追加されたSilverlight 1.1アルファ版がリリースされました。しかし、結局のところSilverlight 1.1はアルファ版リリースが最後でベータ版リリースにまで至ることはありませんでした。1.1の後継として数々のコントロールを追加したうえでSilverlight 2ベータ版がリリースされ、現在の正式版に至っています。
対象読者
- Silverlight開発初心者
- Visual Studio 2008利用者
Silverlight 2の特徴およびアーキテクチャ
Silverlight 2のいくつかの特徴、およびアーキテクチャについて解説します。
実現できる事柄
Silverlight 2は軽量なWebブラウザ用プラグインとして動作します。エンドユーザーはSilverlight 2のプラグインを導入したブラウザを利用するだけで、多種多様なリッチコンテンツを簡単に楽しむことができます。また、Silverlight 2はWindows/Mac OS X、各種ブラウザ、各種端末デバイスに対応するため、複数の環境下での同一コンテンツの提供および利用を可能にします。以下に現時点で対応しているプラットフォームでの動作要件を記します。
| プラットフォーム | 動作要件 |
| Windows | x86(x86-64) 500MHz以上のプロセッサ 128MB以上のメモリ |
| Mac OS X | Intel Core Duo 1.83GHz以上のプロセッサ 128MB以上のメモリ |
以下に各ブラウザ、OSの対応状況を示します。なお、Silverlight 1.0はPowerPC版のMac OSに対応していますが、Silverlight 2は対応していません。
| OS | IE7 | IE6 | Firefox | Safari |
| Windows Vista | ○ | ― | ○ | ― |
| Windows XP(SP2以降) | ○ | ○ | ○ | ― |
| Windows 2000 | ― | ○ | ― | ― |
| Mac OS 10.4.8以降(Intel) | ― | ― | ○ | ○ |
技術的特徴
Silverlightは旧バージョンの1.0から、映像や音楽、インタラクティブなコンテンツなどのリッチコンテンツをブラウザ上で扱うことを可能にしてきました。実際、これらのリッチコンテンツの種類はFlashがカバーするそれと大差はなく、後継バージョンであるSilverlight 2も表面的に見ればFlashの単なる対抗馬に過ぎないように感じられるかもしれません。
しかし、Silverlight 2の持つ大きな特徴の一つはその「開発効率」にあります。Silverlight 2は既存のMicrosoft技術や標準技術と高い親和性を持っています。例えばSilverlight 2はユーザーインターフェイス部分の定義にWPF(Windows Presentation Foundation)で用いられているXAMLを採用しています。また、ロジック部分にはJavaScriptやC#,VB,Python,Rubyなど幅広い言語を利用することができます。言うまでもなくこれらは多くの技術者が既に習得しているか、あるいは比較的容易に習得しうるものです。また、Silverlight 2の開発を通して習得した技術は当然、.NET環境の他の分野でも応用することができます。さらにSilverlight 2は「Visual Studio」やユーザーインターフェイスデザインの専用ツールである「Expression Blend 2」を利用できるなど、Microsoftの統合開発環境と非常に高い親和性を持っています。
Flashはある意味で「職人」的性質を持つ技術であり、アニメーションやストーリーボードなど、開発者にとってはややなじみづらい概念を基礎としています。これとは対照的に、Silverlight 2は特に.NET環境の背景を持つ開発者にとってなじみ深い概念やスタイルを基礎にしています。これらの要素は言うまでもなく、開発コストや開発期間の低減という効果をもたらし、さらに開発者の教育また確保を容易にするでしょう。この点は業務でSilverlight 2を採用するメリットと言えます。
加えて、Silverlight 2はブラウザ上で.NET技術を幅広く活用することを可能にします。つまりブラウザという限定された環境においてWindowsアプリケーションに限りなく近い機能を実現することができます。これによって、スタンドアロンなアプリケーションに比べて表現力や操作性において劣るとされてきた従来のWebアプリケーションを、業務使用に耐えうるレベルに引き上げることができるのです。加えて、Silverlight 2では.NET技術を活用したアプリケーションをMac OS環境上で走らせることも可能となっています。
以下の図にSilverlight 2のアーキテクチャを示します。
Silverlight 2の中核となっているのは、.NET Framework for Silverlightおよびプレゼンテーションコアです。.NET Framework for Silverlightは.NET Frameworkのサブセットで、Silverlight専用の軽量版CLR上で動作します。Silverlightの動作にはブラウザプラグインのインストールが必要ですが、.NET Frameworkフルセットのインストールは不要となっています。また、プレゼンテーションコアについてはWPFと同様に、XAMLによってユーザーインターフェイスを定義します。Silverlightのコントロール、データバインディング、レイアウトマネージメントについては以降の連載でも取り上げます。さらにSilverlight 2は後でも述べる通り、著作権管理機能であるDRMやプログラム上でクエリを扱うためのLINQ、動的言語をサポートするDLRなどの機能を含んでいます。
過去バージョンからの変更点
Silverlight 1.0からSilverlight 2へのバージョンアップにおける、主な変更点は次のとおりです。
- 日本語対応
- コントロールの追加
- .NET Frameworkのサポート
以下でこの3点について解説します。
日本語対応
Silverlight 2からは正式に日本語がサポートされていますので、通常のコントロールのフォントとして容易に日本語を扱うことができるようになりました。
過去バージョンにおいては日本語フォントをサポートしていなかったこともあり、コンテンツで日本語を利用することに困難が伴いました。場合によっては日本語フォントをベクターデータ化したうえで扱うなど、半ば強引とも言える工夫もされていたようです。
コントロールの追加
.NET開発者にとっては日頃から慣れ親しんでいる数多くのコントロールを利用できるようになりました。以下に主なものを列挙します。
| コントロール | 機能 |
| StackPanel | 複数のオブジェクトを並べて配置 |
| Grid | 行と列を指定し各コントロールを適当な位置に配置 |
| Button | ボタンコントロール |
| TextBox | テキスト入力コントロール |
| CheckBox | チェックボックスコントロール |
| RadioButton | ラジオボタンコントロール |
| Slider | スライダーコントロール |
| HyperlinkButton | ハイパーリンクコントロール |
| ListBox | リストボックスコントロール |
| Calendar | カレンダーコントロール |
| Scrollbar | スクロールバーコントロール |
| Border | 境界線コントロール |
今回は各コントロールについて具体的に触れませんが、.NET開発者にとって見慣れたコントロールが標準的にサポートされました。次回の連載ではこの中のいくつかを選んで、サンプルを通して実際の使い方を説明したいと思います。
.NET Frameworkのサポート
Silverlight 2に搭載されている.NET Framework for SilverlightのベースとなっているのはCLR(Common Language Runtime)/DLR(Dynamic Language Runtime)という言語ランタイムです。Silverlight 2に搭載されるCLRは、厳密にはフルセットの.NET Frameworkのそれと同じではなく、Silverlight専用ランタイムになります。しかし、Silverlightの開発で必要とされる機能は十分に含まれていますので、ここがボトルネックになって思うような機能が実現できないというシチュエーションは少ないと思われます。CLR搭載により、C#およびVisual Basicで処理を記述することが可能になりました。
DLRはCLR上で動作する動的言語ランタイムであり、スクリプト言語の利用を可能にします。現在のところManaged JScript(JavaScript互換)、IronRuby、 IronPythonがサポートされています。
JavaScriptに関してはもともとSilverlight1.0において利用できる唯一の言語でしたが、Silverlight 2でもサポートされています。
DLRは.NET Framework上で動的言語を使用するためのランタイムです。DLRは各動的言語をCLRに対して通訳するように動作します。既にIronRuby、 IronPythonがサポートされている他、LISPやPHPに関するプロジェクトも進行中とされています。Silverlight 2はDLRによって、さらに多くの言語をサポートする可能性を持っています。
ほかにも、.NET Framework for Silverlightは.NET Framework 3.5からの新機能であるLINQ(Language Integrated Query)を公式にサポートしています。LINQは直訳すると「統合言語クエリ」で、その名の通り、プログラム言語内に記述することができるクエリです。LINQは選択/条件設定/フィルタ/並び替え/グルーピングなど、データベースのクエリに用いられるSQLと似た概念を持っています。.NET Framework3.5から正式にサポートされたこの機能により、C#およびVBのコード内にクエリを記述し、データベースどとやりとりすることなどが可能になりました。Silverlight 2でも、このLINQを活用することができます。
以上の3点以外にSilverlight 2に追加された機能の幾つかを以下に列挙します。
| 追加された機能 | 内容 |
| データバインディング | コントロールのプロパティと他のプロパティなどを関連づける機能。本連載の後半で扱う予定 |
| スタイル/テンプレートサポート | スタイルに関するプロパティ設定を複数のコントロールにおいて利用可能 |
| XAP | Silverlightアプリケーション用の圧縮形式(後述) |
| Windows2000サポート | Windows2000環境のサポート |
| DRM(Digital Rights Management)対応 | コンテンツの流通や再生に制限をかけられる著作権管理機能に対応 |
| Webサービスのサポート | SOAP(Simple Object Access Protocol)やRSS/Atom配信フィードなどのWebサービスを利用するための機能の追加 |
| Deep Zoom | 高解像度の画像素材を階層的に分割管理することにより、画像の任意の部分を任意の解像度で高速に描画可能な機能 |
| VSM(Visual State Manager) | Visual Stateと呼ばれるコントロールの状態ごとにスタイルを管理する機能 |
| 双方向通信(サーバプッシュ) | クライアント側からポーリングを行い、サーバからのデータプッシュを可能にする機能 |
開発環境およびサンプル実装
では、実際にSilverlight 2の開発環境を整え、プロジェクトを作成してみましょう。
コンポーネントの入手
Microsoft Visual Studio 2008 SP1上に開発環境を構築します。Visual Studio 2008、Microsoft Expression Blend 2で開発する場合は、それぞれにサービスパック1(SP1)の適用が必須ですのでご注意ください。
| コンポーネント名 | 概要 |
| Silverlight 2 | ブラウザでSilverlight 2のコンテンツを利用するためのプラグイン |
| Visual Studio 2008 SP1 | .NET Frameworkの基本的な統合開発環境 |
| Microsoft Silverlight Tools | Visual Studio上で動作するSilverlight 2用の開発ツール |
| Microsoft Expression Blend 2 SP1 | ユーザーインターフェイスデザイン用のツール。Blend 2の評価版はダウンロードセンターから入手可能 |
Silverlight Toolsのインストール
Visual Studio 2008 SP1が既にインストールされていることが前提となります。また過去バージョンのSilverlight Toolsが既にインストールされている場合は、必ずアンインストールした上で実行してください。
ダウンロードしたインストーラを起動するとインストールウィザードが開始されます。ウィザードに従ってインストールを完了させてください。
開発環境の整備 - プロジェクトの作成
では、Silverlight Toolsを使ってSilverlightプロジェクトを作成してみましょう。
Visual Studio 2008を起動します。[ファイル]-[新規作成]-[プロジェクト]を選択すると[新しいプロジェクト]ダイアログが表示されます。Silverlight Toolsをインストールすることにより、[プロジェクトの種類]の[Visual Basic]以下および[Visual C#]以下に[Silverlight]項目が出現しています。
使用したい言語の[Silverlight]を選び、[テンプレート]欄から[Silverlight アプリケーション]を選択します。プロジェクト名/場所/ソリューション名を指定し、[ソリューションのディレクトリを作成]にチェックを入れて[OK]を押下します。

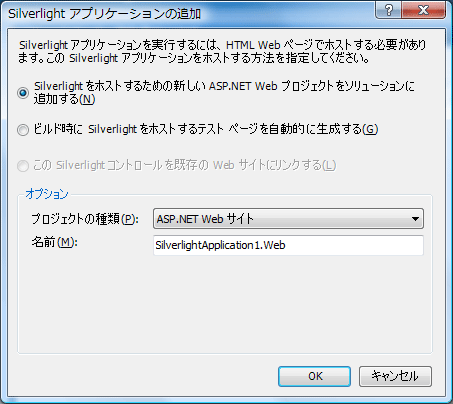
続いて[Silverlightアプリケーションの追加]ウインドウが表示されます。Silverlightはブラウザ上で実行されるため、プロジェクト内でのテスト環境を指定する必要があります。ここでは一番上の[Silverlightをホストするための新しいASP.NET Webプロジェクトをソリューションに追加する]を選択しましょう。選択したら[OK]ボタンで先に進みます。
これはSilverlightプロジェクト作成時に、WebサイトまたはWebアプリケーションプロジェクトを同時に作成する設定です。この場合、Silverlightアプリケーションはここで作成されるWebサイト、もしくはWebアプリケーションプロジェクト上で実行されます。
[オプション]-[プロジェクトの種類]で[ASP.NET Webサイト]、[ASP.NET Webアプリケーションプロジェクト]が選択できますが、ここでは[ASP.NET Webサイト]を選んでおきます。このオプションは.NETのWebアプリケーション環境が2種類のWebプロジェクトをサポートしていることによりますが、どちらを選んでもSilverlightプロジェクトには影響しません。
他の項目についても少し説明を加えておきます。
2番目の[ビルド時にSilverlightをホストするテストページを自動的に生成する]はローカルにHTMLファイルを作成し、そこからSilverlightアプリケーションを実行するテスト環境です。このオプションが最も単純ですが、セキュリティコンテキストなどの面で現実の実行環境とは異なってくる場合がありますので、今回は選択しません。
3番目の[このSilverlightコントロールを既存のWebサイトにリンクする]は、既存のソリューションにSilverlightを追加する際、WebサイトまたはWebアプリケーションプロジェクトが既に存在していれば有効になります。この場合は選択できないようになっています。
上画面のようにプロジェクトが作成されました。表示のルート要素になる「Page.xaml」タブが開かれ、真っ白なプレビュー画面が表示されます。これで必要なファイルやソリューションが生成されています。
Hello,World!を表示する
次に、このプロジェクト上で「Hello,World!」を表示させてみましょう。実際の開発ではユーザーインターフェイスの構築にExpression Blendを使う場面も多いかと予想されますが、今回はとりあえず簡単のためVisual Studio 2008で構築します。
まず[表示]-[ツールボックス]を選択しツールボックスを表示します。ツールボックスには各コントロールが収納されています。
ツールボックスのコントロールから[TextBlock]を選択し、Page.xamlにドラッグ&ドロップします。今のところプレビューペインにドロップすることはできません。XAMLエディタペインにドロップしましょう。最初から配置されているGridタグの下(<Grid>~</Grid>の間)に入るように配置します。
配置できたらTextBlockコントロールに属性を与えましょう。<TextBlock>開始タグの中でスペースを入力すると指定できる属性の一覧が表示されます。「x:Name」を選択し、値として"Hello"を入力します。x:NameはXAML内でオブジェクトを一意に識別する属性です。さらにスペースを空けてText属性を選択し、"Hello,World!"を入力しましょう。Text属性は表示するテキストを指定する属性です。入力するとプレビュー画面に反映されます。
では、コンパイルして実行しましょう。メニューから[デバッグ]-[デバッグ開始]を選択します。実行に必要なファイルが生成され、自動で既定のブラウザが立ち上がります。ブラウザ上に"Hello,World!"と表示されれば成功です。
Silverlight Toolsが多くのファイルを自動生成してくれるため、Silverlight 2開発特有のルールを意識することなくアプリケーションを実装することができました。
実際にサーバ上に設置する際にはメニューから[ビルド]-[ソリューションのビルド]を選択します。プロジェクトを作成したディレクトリに呼び出し元のhtmlファイルやSilverlightコンテンツの本体が格納される「.xap」形式のファイルなどが生成されます。公開する場合は生成されたディレクトリをサーバにアップロードします。
「.xap」はzip形式の圧縮アルゴリズムを利用したファイルです。拡張子を.zipに変更することで、Windowsエクスプローラから中身を確認することもできます。
まとめ
連載の初回ではSilverlight 2の紹介を扱いました。今までは複雑な業務アプリケーションでブラウザやRIAを利用することは、それほど一般的ではありませんでした。しかし、Silverlight 2はプラグインを介すことにより、Webブラウザ上で.NET技術を利用できます。
今後、複雑な業務アプリケーションを、開発者が使い慣れた.NET技術に基づくSilverlight 2で作る機会は確実に増えてくるでしょう。今のうちから準備を始めておくべき技術の一つだと言えます。
さて、今回はSilverlight 2を業務で活用することのメリットに着目して紹介しました。次回以降は実際にコントロールを使って業務にSilverlight 2を活かすという観点からサンプルを取り上げます。






























































