開発環境およびサンプル実装
では、実際にSilverlight 2の開発環境を整え、プロジェクトを作成してみましょう。
コンポーネントの入手
Microsoft Visual Studio 2008 SP1上に開発環境を構築します。Visual Studio 2008、Microsoft Expression Blend 2で開発する場合は、それぞれにサービスパック1(SP1)の適用が必須ですのでご注意ください。
| コンポーネント名 | 概要 |
| Silverlight 2 | ブラウザでSilverlight 2のコンテンツを利用するためのプラグイン |
| Visual Studio 2008 SP1 | .NET Frameworkの基本的な統合開発環境 |
| Microsoft Silverlight Tools | Visual Studio上で動作するSilverlight 2用の開発ツール |
| Microsoft Expression Blend 2 SP1 | ユーザーインターフェイスデザイン用のツール。Blend 2の評価版はダウンロードセンターから入手可能 |
Silverlight Toolsのインストール
Visual Studio 2008 SP1が既にインストールされていることが前提となります。また過去バージョンのSilverlight Toolsが既にインストールされている場合は、必ずアンインストールした上で実行してください。
ダウンロードしたインストーラを起動するとインストールウィザードが開始されます。ウィザードに従ってインストールを完了させてください。
開発環境の整備 - プロジェクトの作成
では、Silverlight Toolsを使ってSilverlightプロジェクトを作成してみましょう。
Visual Studio 2008を起動します。[ファイル]-[新規作成]-[プロジェクト]を選択すると[新しいプロジェクト]ダイアログが表示されます。Silverlight Toolsをインストールすることにより、[プロジェクトの種類]の[Visual Basic]以下および[Visual C#]以下に[Silverlight]項目が出現しています。
使用したい言語の[Silverlight]を選び、[テンプレート]欄から[Silverlight アプリケーション]を選択します。プロジェクト名/場所/ソリューション名を指定し、[ソリューションのディレクトリを作成]にチェックを入れて[OK]を押下します。

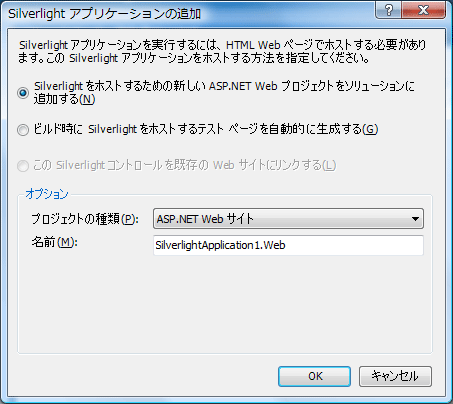
続いて[Silverlightアプリケーションの追加]ウインドウが表示されます。Silverlightはブラウザ上で実行されるため、プロジェクト内でのテスト環境を指定する必要があります。ここでは一番上の[Silverlightをホストするための新しいASP.NET Webプロジェクトをソリューションに追加する]を選択しましょう。選択したら[OK]ボタンで先に進みます。
これはSilverlightプロジェクト作成時に、WebサイトまたはWebアプリケーションプロジェクトを同時に作成する設定です。この場合、Silverlightアプリケーションはここで作成されるWebサイト、もしくはWebアプリケーションプロジェクト上で実行されます。
[オプション]-[プロジェクトの種類]で[ASP.NET Webサイト]、[ASP.NET Webアプリケーションプロジェクト]が選択できますが、ここでは[ASP.NET Webサイト]を選んでおきます。このオプションは.NETのWebアプリケーション環境が2種類のWebプロジェクトをサポートしていることによりますが、どちらを選んでもSilverlightプロジェクトには影響しません。
他の項目についても少し説明を加えておきます。
2番目の[ビルド時にSilverlightをホストするテストページを自動的に生成する]はローカルにHTMLファイルを作成し、そこからSilverlightアプリケーションを実行するテスト環境です。このオプションが最も単純ですが、セキュリティコンテキストなどの面で現実の実行環境とは異なってくる場合がありますので、今回は選択しません。
3番目の[このSilverlightコントロールを既存のWebサイトにリンクする]は、既存のソリューションにSilverlightを追加する際、WebサイトまたはWebアプリケーションプロジェクトが既に存在していれば有効になります。この場合は選択できないようになっています。
上画面のようにプロジェクトが作成されました。表示のルート要素になる「Page.xaml」タブが開かれ、真っ白なプレビュー画面が表示されます。これで必要なファイルやソリューションが生成されています。














































