はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。前回までは、C1Studioに収録されているFlexGridを使いながら売上データ一覧表を作成し、データの追加削除機能や、自動合計機能などを追加してきました。
今回はC1Studioに収録されているC1Ribbonコントロールを用いてアプリケーションの見た目を大幅に変更してみたいと思います。また、C1PdfDocumentを使い、PDFファイルでの帳票出力を行っていきます。では、実際に作成していきましょう。
これまでの記事
対象者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは、物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005が利用できる環境
プログラム実行時の注意事項
サンプルアプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5がインストールされていることが必須条件です。
リボンインターフェースを組み合わせる 1
C1Ribbonコントロールを利用してメニューを変更する
前回まで作成してきた売上管理アプリケーションでは、基本的なWindowsコントロールを利用していました。ここでは、見た目を変更するためにC1Ribbonコントロールを利用し、リボンインターフェースと組み合わせてみたいと思います。
C1Ribbonコントロールを使うには、前回までと同様、ツールボックスにアイテムを追加する必要があります。ツールボックスで右クリックし、「アイテムの選択」をクリックします。
詳しい追加方法については、前回までの記事をご覧ください。
プレビューの変更
では、実際に画面上にC1Ribbonコントロールを貼り付けてみましょう。MenuStripとは大きく見た目が違うのが分かるかと思います。タブ分けが可能なので、メニュー内容を視覚的にグループ分けできます。今回は、基本操作部分とファイル出力部分をメインに分けてみたいと思います。
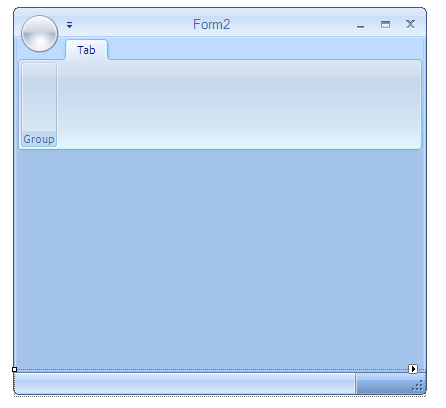
また、C1Ribbonコントロールを利用するフォームとして、C1RibbonFormクラスが用意されています。まず、通常のFormクラスから、C1RibbonFormクラスに変更を行いましょう。ベースクラス(親クラス)を変更するには、以下のように記述します。
public partial class Form1 : Form
using C1.Win.C1Ribbon; //追加 : :(中略) : public partial class Form1 : C1RibbonForm

どうでしょうか? 大幅に画面の見た目が変わったと思います。これをベースにし、メニューにC1Ribbonコントロールにボタンや、テキストボックスを配置していきます。











































