はじめに
データ登録時にエラーを防止する方策はいろいろありますが、何よりも入力時点で誤入力を防ぐことが効果的です。アプリケーションの安定した動作を実現するとともに、余分なエラー処理を組み込まずに済むので、開発工数の削減にも役立ちます。
InputMan for Windows Forms 5.0Jのマスクコントロール「GcMask」は、入力フィールドに入力規則や書式設定を設定することで、「入力データのタイプや文字数の制限」「指定したデータ以外は入力できないようにする」などの入力時の制限や、データの誤入力を防ぐ入力コントロールです。
今回は、このマスクコントロール「GcMask」を使って、会員番号とクレジット番号を入力する簡単なフォームを持ったアプリケーションを作成します。


対象読者
Visual Basic 2005・2008、Visual C# 2005・2008を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2005・2008またはVisual C# 2005・2008、Visual Studio 2005・2008でプログラムが作れる環境。
.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し、動作確認を行っています。
サンプルプログラム実行時の注意事項
InputMan for Windows Forms 5.0Jを使って作成したアプリケーションを配布する場合、InputMan for Windows Forms 5.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。アプリケーションを正常に動作させるためには、次の4つのファイルをインストールする必要があります。
- GrapeCity.Framework.InputMan.v20.dll…フレームワークアセンブリ
- GrapeCity.Win.Editors.V50.dll…本体コンポーネント
- GrapeCity.Framework.InputMan.v20.resources.dll…フレームワークアセンブリのサテライトリソース
- GrapeCity.Win.Editors.V50.resources.dll…本体コンポーネントのサテライトリソース
これらのファイルを、プログラムを実行するBinフォルダに格納します。
コントロールのインストール
はじめてInputMan for Windows Forms 5.0Jを使用する方は、プロジェクトにInputMan for Windows Forms 5.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページから入手できます。製品ページの[申込フォーム]をクリックし、必要な情報を入力して送信すると、ダウンロードのURLが記載されたメールが送られてきますので、そこからダウンロードできます。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
InputMan for Windows Forms 5.0Jをインストールしたら、ツールボックスに専用のタブを作成し、InputMan for Windows Forms 5.0Jコンポーネントを追加します。
今回追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「GrapeCity.Win.Editors」で始まる名前空間のコンポーネント「GcMask」です。
フォームのデザイン
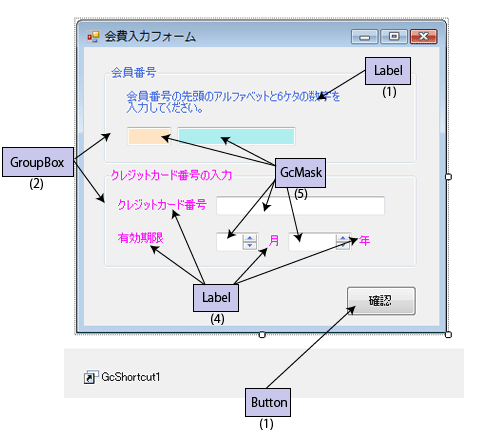
フォームは2つ使います。Form1は、Label、GroupBox、Button、GcMaskコントロールで構成します。GcShortcutコントロールは、GcMaskコントロールを配置すると自動的に作成されます。

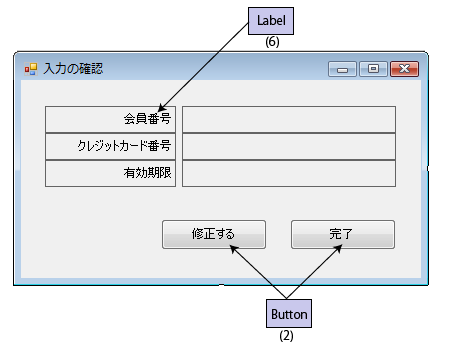
Form2は、LabelとButtonだけで、すべて標準コントロールを使います。

GcMaskコントロールは、全部で5つ使います。それぞれの設定は後述しますが、5つのマスクコントロールは、すべて次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| ExitOnLastChar | True |
| PromptChar | * |
ExitOnLastCharプロパティは、コントロールへの入力が終了したときに、自動的に次のコントロールにフォーカスを移動するプロパティです。設定値は論理値で、Trueで設定されます。
PromptCharプロパティは、コントロールに何も入力されていないときに表示するプロンプト文字を設定します。設定値は単一の文字です(文字列は設定できません)。
GcMaskコントロールについて
マスクコントロール(GcMaskコントロール)は、電話番号や郵便番号などの定型書式を正規表現を使って設定できるコントロールです。コントロール内のフィールドごとに異なったスタイルを設定でき、フィールドのマスキング機能や、列挙型のデータをドロップダウンリストやスピンボタンを使って表示できるなど、標準のMaskedTextBoxコントロールにはない豊富な機能を提供します。
マスクコントロールの入力領域はフィールドと呼ばれており、フィールドによって書式の設定やスタイルを定義することが可能です。次の3種類のフィールドが用意されており、これらのフィールドオブジェクトを使って書式を設定をします。
1 MaskPatternField(パターンフィールド)
入力マスクを設定するフィールドです。次のプロパティを使うことができます。最も重要なプロパティはPatternプロパティで、入力マスクを定義するためのキーワードを設定します。
| プロパティ | 説明 |
|---|---|
| AutoConvert | Patternプロパティで設定された文字種に自動で変換するかどうか設定します |
| MaxLength | Patternプロパティで設定されたキーワードを繰り返す最大文字数を設定します |
| MinLength | Patternプロパティで設定されたキーワードを繰り返す最小文字数を設定します |
| PasswordChar | フィールドをパスワード文字として表示するときの文字を設定します |
| Pattern | 入力マスクを定義する正規表現のキーワード(メタ文字)を設定します |
| PromptChar | プロンプト文字を設定します |
| UseSystemPasswordChar | パスワード文字をシステムで定義された文字で表示するかどうか設定します |
2 MaskLiteralField(リテラルフィールド)
コントロールに表示するリテラル文字を設定します。リテラル文字とは、入力文字とは別に使用される固定された文字のことで、例えば郵便番号の「-」や電話番号の「()」など、入力する際に表示しておくと便利な記号などを表示する文字です。
リテラルフィールド固有のプロパティは次のTextプロパティのみです。
| プロパティ | 説明 |
|---|---|
| Text | 表示するリテラル文字を設定します |
3 MaskEnumerationField(列挙型フィールド)
列挙体を設定し、その項目から選択して文字列をコントロールに表示します。このフィールドには、列挙体で設定された文字列以外の文字は入力できません。
列挙体に設定された文字列を選択するには、コントロールのスピン機能やドロップダウンリストを使って、列挙体のデータを表示して選択します。
| プロパティ | 説明 |
|---|---|
| AutoConvert | Patternプロパティで設定された文字種に自動で変換するかどうか設定します |
| AutoDropDown | フィールドにキャレットが移動されたときに、自動でドロップダウンリストを表示するかどうか設定します |
| DropDownEnabled | フィールドのドロップダウン機能を有効にするかどうか設定します |
| Items | 文字列の列挙体を設定します |
| PromptChar | プロンプト文字を設定します |
| SpinIncremnet | スピンによって列挙体を増減させる項目の数を設定します |
これらのフィールドをコントロールに設定することで、指定した形式のデータ以外は入力できないようにし、入力エラーを未然に防ぎます。

会員番号の入力処理
では、実際にマスクコントロールを使った入力フィールドを作成していきます。
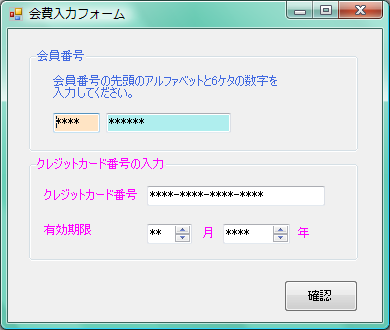
最初は、会員番号を入力するフィールドです。ここでは、会員番号が「MDJB」「ZSEF」「GDBC」という3つの英字4文字のいずれかが先頭につき、後は数字が6ケタ並ぶ形式の会員番号を入力することを想定してフィールドを設定します。

英字4文字の入力制限の設定
最初のマスクコントロール「GcMask1」には、会員番号が「MDJB」「ZSEF」「GDBC」という3つの英字のいずれかしか入力できないようにします。このように設定すると、例えば「MDJB」であれば先頭の英字1文字「M」を入力すれば、残りの「DJB」3文字すべてを自動的に入力されるようになります。これで、「M」「Z」「G」以外の文字は入力できず、変な文字列が入力されることを未然に防ぐことができます。
この設定は、MaskEnumerationFieldオブジェクトを作成し、これをGcMaskコントロールのFieldCollectionオブジェクトに追加する、という形をとります。MaskEnumerationFieldオブジェクトの作成はコンストラクタを使用します。引数は、マスクをかける文字列を配列にして設定します。
作成したMaskEnumerationFieldオブジェクトは、FieldCollectionのAddRangeメソッドを使って組み込みます。このとき、MaskEnumerationFieldオブジェクトをMaskFieldオブジェクトにして組み込みます。コントロールには、あらかじめPromptCharプロパティに「*」文字が設定されているので、フォーム表示時は入力フィールドに「****」と表示されます。
Imports GrapeCity.Win.Editors.Fields Public Class Form1 Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load 'GcMask1の設定 Dim str As String() = {"MDJB", "ZSEF", "GDBC"} Dim maskEnumerationField1 As MaskEnumerationField = New MaskEnumerationField(str) GcMask1.Fields.AddRange(New MaskField() {maskEnumerationField1})
using GrapeCity.Win.Editors.Fields;
namespace mymask_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//GcMask1の設定
String[] str = {"MDJB", "ZSEF", "GDBC"};
MaskEnumerationField maskEnumerationField1 = new MaskEnumerationField(str);
gcMask1.Fields.AddRange(new MaskField[] {maskEnumerationField1});
また、MaskEnumerationFieldインスタンスを生成せず、以下のように1行で記述することもできます。
//GcMask1の設定
gcMask1.Fields.AddRange("(MDJB|ZSEF|GDBC)");
6桁の数字の入力制限の設定
後ろに配置したGcMask2コントロールでは、会員番号の残りの6桁の数字の入力を設定します。これは、MaskPatternFieldオブジェクトを使用します。マスクのパターンは単純で、「入力データは数字」「最大文字数と最小文字数を6桁」と設定します。これで、数字以外の入力はできなくなり、さらに6桁以上の数字は入力できなくなります。
MaskPatternFieldオブジェクトは、コンストラクタを使用して作成します。引数には、データを表すキーワード(下表参照)と、最大文字数、最小文字数を指定します。作成したMaskPatternFieldオブジェクトは、先ほどのMaskEnumerationFieldオブジェクトと同様、AddRangeメソッドを使ってGcMaskコントロールに組み込みます。
'GcMask2の設定 Dim maskPatternField0 As MaskPatternField = New MaskPatternField("¥D", 6, 6) GcMask2.Fields.AddRange(New MaskField() {maskPatternField0})
//GcMask2の設定
MaskPatternField maskPatternField0 = new MaskPatternField("¥¥D", 6, 6);
gcMask2.Fields.AddRange(new MaskField[] {maskPatternField0});
また、以下のように1行で記述することもできます。
//GcMask2の設定
gcMask2.Fields.AddRange("¥¥D{6}");
Patternプロパティで使用可能なキーワードと表現のタイプは次のとおりです。
| 半角 | 全角 | 説明 |
|---|---|---|
| ¥A | ¥A | 大文字のアルファベットを表します。[A-Z]または[A-Z]と同等です |
| ¥a | ¥a | 子文字のアルファベットを表します。[a-z]または[a-z]と同等です |
| ¥D | ¥D | 数字を表します。[0-9]または[0-9]と同等です |
| ¥B | ¥B | 2進数を表します。[0-1]または[0-1]と同等です |
| ¥X | ¥X | 16進数を表します。[0-9A-Fa-f]または[0-9A-Fa-f]と同等です |
| ¥W | ¥W | すべての英数字を表します。[a-zA-Z_0-9]または[a-zA-Z_0-9]と同等です |
| ¥K | ¥K | カタカナ(促音・拗音の小書き表記あり)を表します |
| ¥N | ¥N | カタカナ(促音・拗音の小書き表記なし)を表します |
| ¥H | - | すべての半角文字を表します |
| - | ¥J | ひらがなを表します |
| - | ¥Z | すべての全角文字を表します |
| - | ¥T | サロゲートペア文字を表します |
半角文字と全角文字は、その文字のShift-JISコードを使って識別されます。
| 表現のタイプ | 説明 |
|---|---|
| 8進数(ASCII) | ASCII文字を表現するときだけ使用します。「¥040」のように、頭に0をつけて必ず3桁の数値で表現します |
| 16進数(ASCII) | ASCII文字を表現するときだけ使用します。「¥x20」のように、¥xに続いて必ず2桁の数値(頭に0を付ける)で表現します |
| 16進数(Unicode) | すべての文字を表現できます。「¥u0020」のように、¥uに続いて必ず4桁の数値(頭に0を付ける)で表現します |
| キーワード | 上の表で説明したキーワード(メタ文字)です |
| 文字 | キーワード以外の文字です |
クレジットカード番号の入力処理
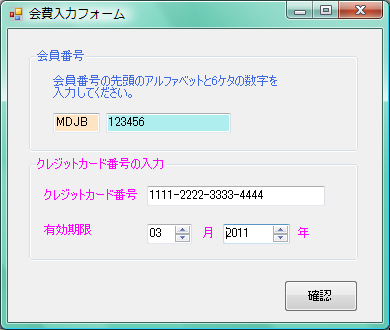
今度は、クレジットカード番号の入力処理を作成します。この入力フィールドでは、入力した数字を「****-****-****-****」と4桁ずつ「-」記号で区切って表示できるように作成します。
これには、MaskPatternFieldオブジェクトとMaskLiteralFieldオブジェクトを使用します。以下のようにMaskPatternFieldオブジェクトとMaskLiteralFieldオブジェクトを組み合わせてGcMaskコントロールに組み込んで作成します。
「4桁の数字入力」「-」「4桁の数字入力」「-」「4桁の数字入力」「-」「4桁の数字入力」
MaskPatternFieldオブジェクトの作成は、会員番号の6桁の数字と同じように作成します。違うのは、最小文字数と最大文字数を4文字にするだけです。このオブジェクトを4つ作成します。
また、「-」記号を入力フィールドに表示させるには、MaskLiteralFieldオブジェクトを作成します。作成は簡単で、MaskLiteralFieldオブジェクトのコンストラクタを使用し、引数に表示させる文字を指定するだけです。このオブジェクトは3つ作成します。作成したら、これらを配列にしてMaskFieldオブジェクトを作成し、AddRangeメソッドでGcMaskコントロールに組み込みます。
ここで注意するのは、同じオブジェクトを1つしか作成しないで、それを配列にして設定するとエラーになってしまう点です。面倒でも設定する数だけ各オブジェクトを作成します。
'GcMask3の設定 Dim maskPatternField1 As MaskPatternField = New MaskPatternField("¥D", 4, 4) Dim maskLiteralField1 As MaskLiteralField = New MaskLiteralField("-") Dim maskPatternField2 As MaskPatternField = New MaskPatternField("¥D", 4, 4) Dim maskLiteralField2 As MaskLiteralField = New MaskLiteralField("-") Dim maskPatternField3 As MaskPatternField = New MaskPatternField("¥D", 4, 4) Dim maskLiteralField3 As MaskLiteralField = New MaskLiteralField("-") Dim maskPatternField4 As MaskPatternField = New MaskPatternField("¥D", 4, 4) ' フィールドをコレクションに追加してコントロールに書式を設定します。 GcMask3.Fields.AddRange(New MaskField() {maskPatternField1, _ maskLiteralField1, _ maskPatternField2, _ maskLiteralField2, _ maskPatternField3, _ maskLiteralField3, _ maskPatternField4})
//GcMask3の設定 MaskPatternField maskPatternField1 = new MaskPatternField("¥¥D", 4, 4); MaskLiteralField maskLiteralField1 = new MaskLiteralField("-"); MaskPatternField maskPatternField2 = new MaskPatternField("¥¥D", 4, 4); MaskLiteralField maskLiteralField2 = new MaskLiteralField("-"); MaskPatternField maskPatternField3 = new MaskPatternField("¥¥D", 4, 4); MaskLiteralField maskLiteralField3 = new MaskLiteralField("-"); MaskPatternField maskPatternField4 = new MaskPatternField("¥¥D", 4, 4); // フィールドをコレクションに追加してコントロールに書式を設定します。 gcMask3.Fields.AddRange(new MaskField[] {maskPatternField1, maskLiteralField1, maskPatternField2, maskLiteralField2, maskPatternField3, maskLiteralField3, maskPatternField4});
また、以下のように1行で記述することもできます。
//GcMask3の設定
gcMask3.Fields.AddRange("¥¥D{4}-¥¥D{4}-¥¥D{4}-¥¥D{4}");
有効期限の入力処理
最後のGcMaskコントロールは、クレジットカードの有効期限を選ぶ処理です。これは、GcMaskコントロールにMaskEnumerationFieldオブジェクトで1月から12月までと2009年から2020年までの西暦を設定し、スピンボタンで選べるようにします。
月数は、そのまま文字列型の配列を作成し、MaskEnumerationFieldクラスのコンストラクタの引数に設定します。西暦はデータを作成するのが面倒なので、For…Nextステートメント(forステートメント)を使って文字列に変換し(VBは自動型変換機能を使います)、文字列型の配列を作成してMaskEnumerationFieldクラスのコンストラクタの引数に設定します。
そして、それぞれのGcMaskコントロールに組み込み、プロパティウィンドウでSideButtonsプロパティにSpinButtonを設定します。プロパティ値欄の「...」ボタンを押すと、「サイドボタンの編集」エディタが表示されるので、「追加」ボタンを押して「SpinButton」を選べば、GcMaskコントロールに設定されます。
これで、MaskEnumerationFieldオブジェクトに設定した複数の文字列を、スピンボタンを使ってスクロールして表示し、選ぶことができます。
'GcMask4の設定 Dim month As String() = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"} Dim maskEnumerationField2 As MaskEnumerationField = New MaskEnumerationField(month) GcMask4.Fields.AddRange(New MaskField() {maskEnumerationField2}) 'GcMask5の設定 Dim year(11) As String Dim i As Integer For i = 0 To 11 year(i) = 2009 + i Next Dim maskEnumerationField3 As MaskEnumerationField = New MaskEnumerationField(year) GcMask5.Fields.AddRange(New MaskField() {maskEnumerationField3})
//GcMask4の設定
String[] month= {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"};
MaskEnumerationField maskEnumerationField2 = new MaskEnumerationField(month);
gcMask4.Fields.AddRange(new MaskField[] {maskEnumerationField2});
//GcMask5の設定
String[] year = new String[12];
for(int i=0;i<=11;i++){
year[i] = Convert.ToString(2009 + i);
}
MaskEnumerationField maskEnumerationField3 = new MaskEnumerationField(year);
gcMask5.Fields.AddRange(new MaskField[] {maskEnumerationField3});
入力データを表示する処理
最後に、入力データをフォームForm2で表示し確認できるようにすればできあがりです。
各GcMaskコントロールの入力値を取得するには、Valueプロパティを参照します。また、リテラル文字も含めて取得したい場合は、Textプロパティを参照します。
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click Form2.Label4.Text = GcMask1.Value + GcMask2.Value Form2.Label5.Text = GcMask3.Text Form2.Label6.Text = GcMask4.Value + "/" + GcMask5.Value Form2.Show() End Sub
private void button1_Click(object sender, EventArgs e)
{
Form2 fm2 = new Form2();
fm2.Controls["label4"].Text = gcMask1.Value + gcMask2.Value;
fm2.Controls["label5"].Text = gcMask3.Text;
fm2.Controls["label6"].Text = gcMask4.Value + "/" + gcMask5.Value;
fm2.Show();
}
まとめ
GcMaskコントロールは、いろいろな形で入力フィールドにマスクをかけることができますので、このように入力時に制限を設けて正しいデータが入力できる機能をアプリケーションに持たせるには、威力を発揮するコントロールです。入力処理で悩んでいるのであれば、このGcMaskコントロールをぜひ試してみてください。





























































