プロジェクトにアセンブリを追加
まず、Visual Studioを起動し、新しいプロジェクトを作成します。
ソリューションエクスプローラにてプロジェクトを選択し、右クリックでコンテキストメニューから[参照の追加]を選択します。次に参照の追加ダイアログボックスにて.NETタブを選択し、以下のアセンブリへの参照をプロジェクトに追加します。
- Infragistics3.Wpf.DataPresenter.v9.1.dll
- Infragistics3.Wpf.Editors.v9.1.dll
- Infragistics3.Wpf.OutlookBar.v9.1.dll
- Infragistics3.Wpf.Reporting.v9.1.dll
- Infragistics3.Wpf.v9.1.dll
次に、Window1.xamlにxamDataGridとxamOutlookBarならびテーマを定義するためのXML名前空間を宣言します。
xmlns:igOutlookBar="http://infragistics.com/OutlookBar" xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igThemes="http://infragistics.com/Themes"
ウィンドウをレイアウト
WindowのHeightを600、Widthを800と設定し、さらに、ルートGridをDockPanelに変更します。
<Window x:Class="NASalesForce_CS.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igOutlookBar="http://infragistics.com/OutlookBar"
xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:igThemes="http://infragistics.com/Themes"
Title="Window1" Height="600" Width="800" >
<DockPanel>
</DockPanel>
</Window>
xamOutlookBarをウィンドウに追加
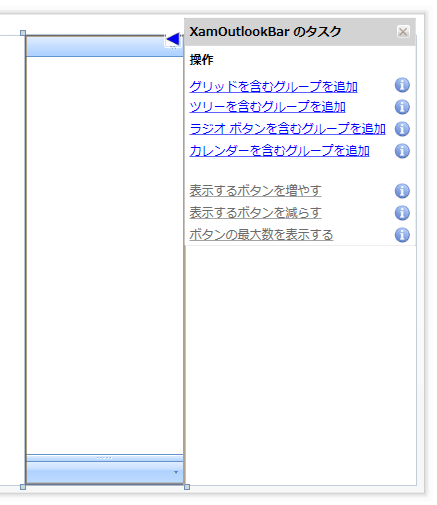
xamOutlookBarをウィンドウに追加し、DockPanelの左側にドックするよう、DockPanel.Dock = "Left"と指定します。このxamOutlookBarはデザインサーフェイス上でスマートタグが提供されており、いろいろな種類のグループをXAMLを記述することなく追加可能です。
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" DockPanel.Dock="Left" Width="200"/>

スマートタグを使用しグリッドを含むグループを2個追加します。それぞれのHeaderを「動作」および「テーマ設定」と設定します。さらに、LargeImageプロパティを指定することでグループにアイコンを表示することができます。今回は「Images」フォルダをプロジェクトに作成し、インフラジスティックスが提供しているNetAdvantage ICONSのサンプル画像を追加しました。アイコンのサンプルやカタログも上記のページからダウンロードできます。
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" DockPanel.Dock="Left" Width="200">
<!--OutlookBarGroup を定義します。-->
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="動作" LargeImage="Images\MedicalBag64.png" >
<Grid />
</igOutlookBar:OutlookBarGroup>
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="テーマ設定" LargeImage="Images\User Edit64.png">
<Grid />
</igOutlookBar:OutlookBarGroup>
</igOutlookBar:XamOutlookBar>
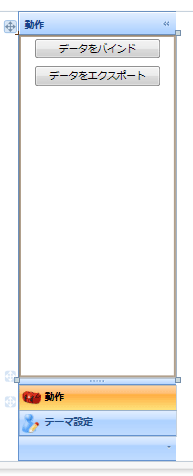
最後にそれぞれのグループのコンテンツとして定義されているGridをStackPanelに変更し、データのバインドや、エクスポート、テーマ設定を行うUIを定義します。すべてが定義されると次のようなXAMLとなります。
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" DockPanel.Dock="Left" Width="200">
<!--OutlookBarGroup を定義します。-->
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="動作" LargeImage="Images\MedicalBag64.png" >
<StackPanel>
<Button Name="bindBtn" Content="データをバインド" Margin="20, 5" />
<Button Name="exportBtn" Content="データをエクスポート" Margin="20, 5" />
</StackPanel>
</igOutlookBar:OutlookBarGroup>
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="テーマ設定" LargeImage="Images\User Edit64.png">
<StackPanel>
<TextBlock Text="テーマ:" />
<ComboBox Name="themeBox" />
</StackPanel>
</igOutlookBar:OutlookBarGroup>
</igOutlookBar:XamOutlookBar>