xamDataGridをウィンドウに追加
データベースからロードされた従業員売上データを表示させるためにxamDataGridをウィンドウに追加します。DockPanelの既定の設定では最後に追加した要素が表示可能な残りの領域すべてに表示されます。
<igDP:XamDataGrid Name="xamDataGrid1" Language="Ja-JP" />
xamDataGridの設定は、主にレイアウトの設定を行うFieldLayoutSettings、フィールドの設定を行うFieldSettingsで、デフォルトの設定を行うことができます。また、個々のレイアウト、フィールドで設定をオーバライドすることも可能です。今回は、フィールド移動、フィールド固定、フィルタ機能を設定します。
FieldLayoutSettingsを設定
xamDataGrid.FieldLayoutSettingsをXAMLで定義し、フィールドの移動を許可するためにAllowFieldMovingプロパティを、また集計の際の計算対象を設定するために、CalculationScopeプロパティを設定します。
<!--フィールド レイアウト設定を行います。-->
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AllowFieldMoving="Yes" CalculationScope="FullSortedList" />
</igDP:XamDataGrid.FieldLayoutSettings>
FieldSettingsを設定
xamDataGrid.FieldSettingsをXAMLで定義し、フィールド固定を左右で有効にするためにAllowFixingプロパティを、フィルタリングを有効とするためにAllowRecordFilteringプロパティを、最後に集計機能を有効とするためにAllowSummariesプロパティを設定します。これらはより細かく設定することが可能ですが、今回は通常の設定をそのまま使用します。
<!--フィールド設定を行います。-->
<igDP:XamDataGrid.FieldSettings>
<igDP:FieldSettings AllowFixing="NearOrFar" AllowRecordFiltering="True" AllowSummaries="True" />
</igDP:XamDataGrid.FieldSettings>
ここまでのxamDataGridを定義したXAMLは次のようになります。
<igDP:XamDataGrid Name="xamDataGrid1" Language="Ja-JP" >
<!--フィールド レイアウト設定を行います。-->
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AllowFieldMoving="Yes" CalculationScope="FullSortedList" />
</igDP:XamDataGrid.FieldLayoutSettings>
<!--フィールド設定を行います。-->
<igDP:XamDataGrid.FieldSettings>
<igDP:FieldSettings AllowFixing="NearOrFar" AllowRecordFiltering="True" AllowSummaries="True" />
</igDP:XamDataGrid.FieldSettings>
</igDP:XamDataGrid>
データのエンティティを設定
xamDataGridはIEnumerableインターフェイスを実装しているデータオブジェクトをバインドすることができます。今回はADO.NET Entity Frameworkを使用してグリッドにバインドするデータを取得します。
ADO.NET Entity Data Modelを作成
プロジェクトに「DataModels」というフォルダを作成し、新しいADO.NET Entity Data Modelを「AWModel.edmx」と名付けて作成します。
次に表示されるEntity Data Modelウィザードでは[データベースから生成]を選択します。
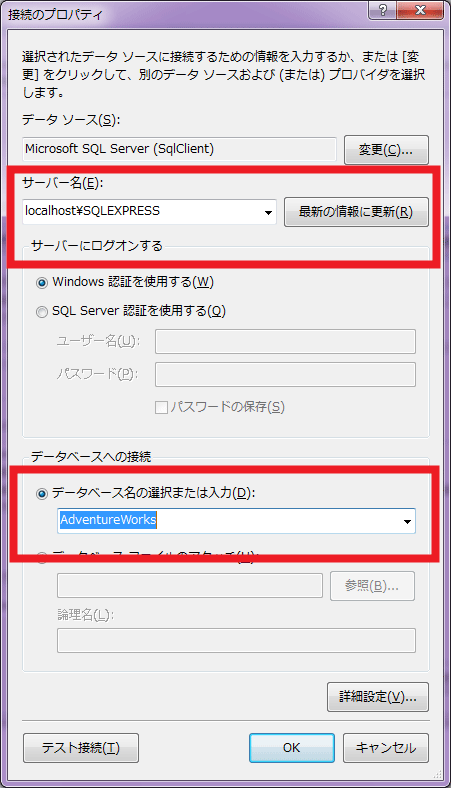
さらに[新しい接続]を選択し、接続するデータベースを設定します。今回はローカルホストのSQLEXPRESSインスタンスのAdventureWorksデータベースに接続します。

データベースオブジェクトの選択画面ですべてのテーブルを選択します。これでデータを使用する準備が整いました。
















































