はじめに
前回(.NETコンポーネントを利用して入力エラーチェック機能を持ったWebページを作成する)は、InputMan for ASP.NET 3.0Jの検証コントロールを使ったWebページを作成しましたが、入力処理にはまだまだいろいろな方法があります。
特に、入力時に正しいデータを入力してもらうようにする機能を組み込んでおけば、その後のエラー処理が楽になります。
そこで、今回はInputMan for ASP.NET 3.0Jの機能の中で「メッセージボックスを使った入力処理」「マスクコントロールを使った入力処理」「検証アクションエクステンダを使った入力処理」の3つの入力処理を持ったWebページを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008 SP1でプログラムが作れる環境、およびIISなどのASP.NETが動作できるWebサーバ。また、.NET Framework 3.5 SP1がインストールされていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し、IIS6.0 Webサーバ上でInternet Explorer 8を使って動作確認を行っています。
本記事で紹介しているコントロールは、Visual Basic 2005、Visual C# 2005、Visual Studio 2005では動作しませんので注意してください。
サンプルプログラム実行時の注意事項
Visual Studio 2008に、InputMan for ASP.NET 3.0Jトライアル版をインストールし、ソースコード圧縮ファイル「myinput_vb_src.zip」または「myinput_cs_src.zip」を解凍して作成されるプロジェクトファイルをVisual Studioで開き、実行させてください。
コントロールのインストール
はじめてInputMan for ASP.NET 3.0Jを使用する方は、プロジェクトにInputMan for ASP.NET 3.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからユーザー情報を登録します。ダウンロード用のURLとトライアル版プロダクトキーが記載されているメールが送られてきますので、ここからダウンロードしてインストールしてください。ファイルはzip形式で圧縮されています。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
InputMan for ASP.NET 3.0Jをインストールしたら、ツールボックスに専用のタブを作成し、コントロールを追加します。追加するコントロールは、「.NET Frameworkコンポーネント」の「名前空間」が「GrapeCity.Web.Input」で始まる「ValidatorAction」「Mask」「MessageBox」「CharacterTypeValidator」コントロールの4つです。
Webページの作成
今回作成するWebページは、次のような構成です。各コントロールのプロパティ設定は、このあとの記事の中で説明していきます。
MessageBoxコントロールについて
InputMan for ASP.NET 3.0Jには、JavaScriptのalert、confirmおよびpromptメソッドにより表示される各種ダイアログと同様のダイアログを、サーバ側コントロールとして表示できる「メッセージボックス(MessageBox)」コントロールがあります。
このコントロールを使うと、入力エラーをWindowsフォームと同じようにメッセージボックスで表示させることができます。
使用できるメッセージボックスのタイプは次の3種類で、Windowsフォームのようにいくつものタイプのメッセージボックスを表示できるわけではありませんが、押されたボタンに応答してイベント処理を実行させることができます。
使い方は簡単で、WindowsフォームのMessageBoxクラスと同様、Showメソッドを実行します。引数は2つで、メッセージ文字列と表示させるメッセージボックスのタイプをDialogType列挙型のメンバで指定します。
| メンバ名 | 説明 |
|---|---|
| 0 - Alert | Javascriptのalertメソッドで表示される警告メッセージボックスを表示します。 |
| 1 - Confirm | Javascriptのconfirmメソッドで表示される確認メッセージボックスを表示します。 |
| 2 - Prompt | JavascriptのPromptメソッドで表示される入力メッセージボックスを表示します。 |
メッセージボックスを使った処理
今回は、パスワードを設定するテキストボックスを例にとり、このメッセージボックスを使ってみました。TextBoxはMaxLengthを「8」文字に設定し、8文字以上入力できないようにしていますが、「6文字以上」という最低文字数の制限は設定できないため、6文字未満しか入力されなかった場合にメッセージボックスで警告を表示させます。
処理は、「入力」ボタンのClickイベントハンドラで行い、StringクラスのLengthプロパティを使用してTextBoxの入力データから文字数を取得し、文字数が6未満であればAlertタイプのメッセージボックスを表示します。
そして、6文字以上入力されていれば、確認のメッセージボックスを表示します。これは、「OK」「キャンセル」の2つのボタンを持ったConfirmタイプのメッセージボックスを使います。
Imports GrapeCity.Web.Input.Core Partial Public Class _Default Inherits System.Web.UI.Page Protected Sub Button1_Click(ByVal sender As Object, ByVal e As EventArgs) Handles Button1.Click Dim pass As String = Me.TextBox1.Text If pass.Length < 6 Then MessageBox1.Show("文字数が不足しています。", DialogType.Alert) ElseIf pass.Length >= 6 Then MessageBox1.Show("この内容でよろしいですか?。", DialogType.Confirm) End If End Sub
using GrapeCity.Web.Input.Core;
namespace valid_web_cs
{
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
string pass = TextBox1.Text;
if(pass.Length < 6){
MessageBox1.Show("文字数が不足しています。", DialogType.Alert);
}
else if (pass.Length >= 6)
{
MessageBox1.Show("この内容でよろしいですか?。", DialogType.Confirm);
}
}
MessageBoxコントロールのイベント処理
MessageBoxコントロールがWindowsフォームのMessageBoxクラスと違うのは、メッセージボックスのボタンが押された時の処理です。MessageBoxクラスでは押されたボタンの種類がShowメソッドの戻り値で返されましたが、MessageBoxコントロールではMessageBoxコントロールのResponseイベントハンドラで処理を行うことになります。
Confirmタイプのメッセージボックスでは、「OK」と「キャンセル」のどちらのボタンが押されたのかによって処理を振り分けます。
ユーザーがメッセージボックスの[OKボタン]を押すと、MessageBoxコントロールにはResponseイベントが発生します。そして、[OKボタン]が押されるとこのイベントパラメータのConfirmedプロパティにTrueが設定されます。
そこで、まず[OKボタン]が押されたのかどうかをチェックし、押されたのであれば設定した旨のAlertタイプのメッセージボックスを表示し、TextBoxコントロールを無効にして入力できないようにします。[キャンセルボタン]が押された場合は何もせず、再度パスワードの入力を受けつけます。
Protected Sub MessageBox1_Response(ByVal sender As Object, ByVal e As GrapeCity.Web.Input.IMMessageBox.ResponseEventArgs) Handles MessageBox1.Response If e.DialogType = DialogType.Confirm Then If e.Confirmed Then MessageBox1.Show("パスワードを設定しました", DialogType.Alert) Me.TextBox1.Enabled = False End If End If End Sub
protected void MessageBox1_Response(object sender, GrapeCity.Web.Input.IMMessageBox.ResponseEventArgs e)
{
if (e.DialogType == DialogType.Confirm)
{
if (e.Confirmed)
{
MessageBox1.Show("パスワードを設定しました", DialogType.Alert);
TextBox1.Enabled = false;
}
}
}
Maskコントロールを使った入力処理
Maskコントロールを使ってあらかじめ入力書式を設定し、その書式のデータ以外の入力を受けつけないようにできます。このコントロールの特徴は、コードを一切書かずにプロパティの設定だけで入力データに制限を設けることができるようになっている点です。
Maskコントロールでは、入力欄が空欄の際に表示するプロンプト文字列を設定でき、また大文字小文字を自動的に変換する機能を持っています。
書式設定では、デフォルトで電話番号と郵便番号入力の書式が設定されていますが、独自の書式を設定することもできます。書式設定は簡単で、Maskコントロールのスマートタグから[書式を設定]を選び、ダイアログで書式を設定します。
また、[AutoConvertを有効にする]にチェックがあれば、大文字・小文字の自動変換が行われます。[AutoPostBackを有効にする]を使うと、コントロールの値が変更されてフォーカスを失ったときに、自動的にサーバにポストバックするかどうかを設定できます。
Maskコントロールに入力された値を取得するには、ValueプロパティまたはTextプロパティを参照します。Textプロパティは、リテラル文字列とプロンプト文字を含んだ値を、Valueプロパティはリテラル文字列とプロンプト文字列を除いたコントロール内の文字列を、取得または設定できます。
例えば、Maskコントロールに「〒 111-2222」と入力されているときは、Textプロパティにはそのまま「〒 111-2222」が格納され、Valueプロパティの値は「1112222」となります。
文字種検証コントロール(CharacterTypeValidatorコントロール)を使った処理
前回の記事では、テキストボックスの入力にEditコントロールを使用し、特定の文字種だけしか入力を受けつけないように入力文字に制限を加えましたが、ASP.NET標準のTextBoxコントロールを使用し、入力文字種のチェックを行うこともできます。
InputMan for ASP.NETの検証コントロールの1つに、CharacterTypeValidatorコントロールがあります。このコントロールは、ユーザーがコントロールに入力した文字の文字種を検証できます。
使い方は、まずページにTextBoxコントロールを配置し、その横にCharacterTypeValidatorコントロールを配置します。そして、CharacterTypeValidatorコントロールの「ControlToValidate」プロパティでTextBoxコントロールのオブジェクト名を設定します。これで、2つのコントロールが関連付けられます。
次に、CharacterTypeValidatorコントロールの「CharacterSet」プロパティで、対象のTextBoxコントロールに入力可能な文字種を次のキーワードで設定します。
| 全角 | 半角 | 説明 |
|---|---|---|
| A | A | 大文字のアルファベット(A~Z) |
| a | a | 小文字のアルファベット(a~z) |
| K | K | カタカナ(促音・拗音の小書き表記あり) |
| 9 | 9 | 数字(0~9) |
| # | # | 数字および数字関連記号(0~9、+ - $ % \ , .) |
| @ | @ | 記号 |
| B | B | 2進数(0または1) |
| X | X | 16進数(0~9、A~F) |
| J | - | ひらがな(促音・拗音の小書き表記あり) |
| Z | - | 空白文字以外のすべての全角文字 |
| - | H | 空白文字以外のすべての半角文字 |
| N | N | カタカナ(促音・拗音の小書き表記なし) |
| G | - | ひらがな(促音・拗音の小書き表記なし) |
| - | ^ | 指定した書式に含まれないすべての文字 |
| T | - | サロゲート ペア文字 |
| D | - | 空白文字以外の2バイト文字(サロゲート ペア文字、空白文字を除いた全角文字) |
| S | S | 空白文字 |
そして、CharacterTypeValidatorコントロールの「ErrorMessage」プロパティに、設定した文字種以外の文字が入力された場合のエラーメッセージを設定します。
検証アクションエクステンダを使った処理
検証アクションエクステンダを使うと、さらにいろいろな形で入力エラーをユーザーに示すことができます。
検証アクションエクステンダ(ValidatorAction)は、検証コントロールにさまざまな検証結果の通知方法を拡張するコントロールで、InputMan for ASP.NETの各コントロールだけではなく、Visual Studio標準の検証コントロールにも適用できます。
追加される検証アクションは、次の3種類です。
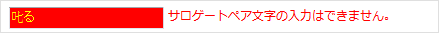
1.色によるエラー通知
ColorNotifyクラスを使用して、エラー検出時にコントロールの背景色や文字色を変更することで、エンドユーザーにエラーを通知できます。ColorNotifyクラスでは、次のプロパティを設定できます。
| プロパティ | 説明 |
|---|---|
| InvalidBackColor | 不正値が入力されたときの背景色 |
| InvalidForeColor | 不正値が入力されたときの文字色 |
| ValidBackColor | 正しい値が入力されたときの背景色 |
| ValidForeColor | 正しい値が入力されたときの文字色 |

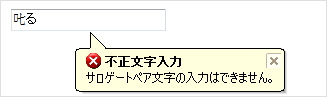
2.バルーンチップによるエラー通知
TipNotifyクラスを使用して、エラー検出時にバルーンチップの表示によって、エンドユーザーにエラーを通知できます。TipNotifyクラスでは、次のプロパティを設定できます。
| プロパティ | 説明 |
|---|---|
| ToolTipIcon | バルーンチップに表示するアイコンの種類 |
| ToolTipSpan | バルーンチップが自動的に閉じるまでの時間間隔 |
| ToolTipText | バルーンチップに表示する文字列 |
| ToolTipTitle | バルーンチップのタイトル文字列 |

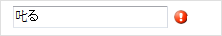
3.アイコンによるエラー通知
IconNotifyクラスを使用して、エラー検出時にアイコンの表示によって、エンドユーザーにエラーを通知できます。IconNotifyクラスでは、次のプロパティを設定できます。
| プロパティ | 説明 |
|---|---|
| BlinkRate | アイコンの点滅間隔 |
| BlinkStyle | アイコンの点滅動作の種類 |
| Icon | 表示するアイコン |
| IconAlignment | アイコンとアイコンを表示するコントロールとの位置関係 |
| IconPadding | アイコンとアイコンを表示するコントロールとの間隔 |
| IconTip | マウスポインタがアイコン上にあるときに表示するツールチップ文字列 |

使い方は、検証アクションエクステンダをWebフォームに配置すると、Webフォーム上にある各検証コントロールのプロパティページにValidatorAction1のValidateActionなどといったプロパティが追加されます。
このプロパティをクリックすると、「検証動作の編集」というダイアログが表示されるので、ここで設定したい検証アクションを追加・編集します。1つの検証コントロールに複数のアクションを設定できます。
ここでは、最初の検証コントロール「CharacterTypeValidator1」に色とバルーンのアクションを、もう1つの検証コントロール「CharacterTypeValidator2」に色とバルーン、アイコンのアクションを設定しました。
エラーによって表示されたこれらのアクションは、正しい値が入力されれば取り消されますが、ValueProcessクラスを使用して、コントロールに入力された値が不正なときに、この値をどのように処理するかを設定できます。
不正入力値の処理は、ValueProcessクラスのValueProcessOptionプロパティにValueProcessOption列挙体のメンバを設定します。設定は、同じく「検証動作の編集」ダイアログを使用し、次のいずれかの値を設定します。
| プロパティの値 | 説明 |
|---|---|
| Keep | 入力された値を保持 |
| Clear | 入力された値を消去 |
| Restore | 変更前の値に戻す |
まとめ
ユーザーに正確な入力を行わせるには、的確な表示とエラーの指摘が重要になってきます。InputMan for ASP.NET 3.0Jのこれらの機能を使用すれば、入力段階での防御、入力後のエラー通知を的確にかつ視覚的に行わせることができます。
昨今は、Webページでのデータ入力が頻繁に行われているので、入力処理の重要性が増してきていますから、このようなコンポーネントを導入することで効率よくアプリケーションを開発できるのではないでしょうか。




































































