デザイナを使ってデザインする
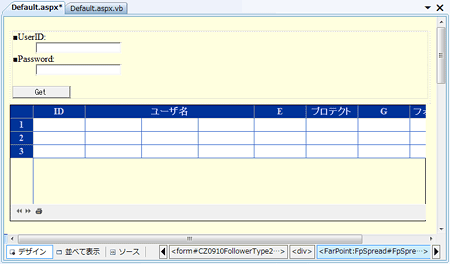
サンプル「CZ0910FollowerType2」でコードを明記して指定したデザインは、SPREAD for .NETのデザイナを利用して実現することもできます。デザイナを使えば.aspxの中にプロパティとして記述され、IDEでも一部を除いて表示フォーマットと同じ見た目で表示できます。サンプル「CZ0910FollowerType3」では、デザイナを使った設定にしています。

シートの設定
プロパティウィンドウで、SPREAD for .NETのSheetsプロパティにあるボタンをクリックすると、SheetViewコレクションエディタが起動します。次のプロパティを設定します。
| AllowUserFormula | False |
| AutoGenerateColumn | False |
| ColumnCount | 9 |
| DataAutoCellTypes | False |
| OperationMode | ReadOnly |
| ReferenceStyle | R1C1 |
列の設定
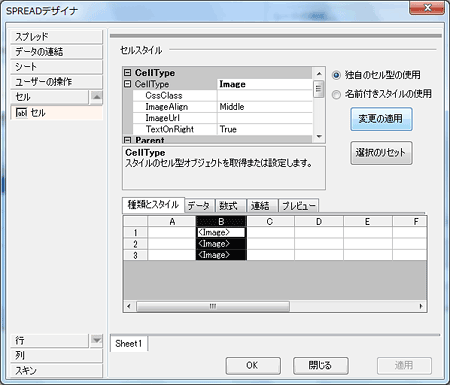
列の設定はSPREADデザイナからサイドメニューの「セル」を選びます。

「セル」は、列ヘッダをクリックして列を選択すれば列の設定プロパティ、行ヘッダをクリックして行を選択すれば行のプロパティ、セルを範囲指定すればセルのプロパティが設定できます。
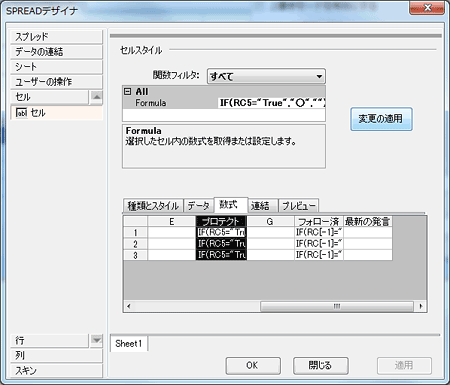
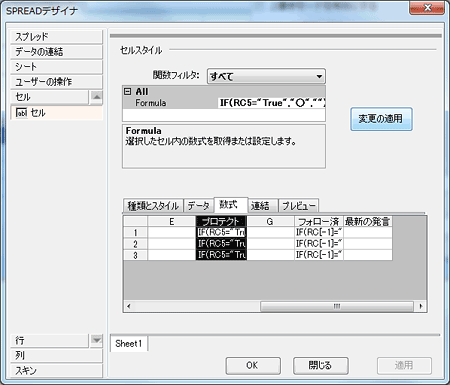
また、Formulaプロパティに数式を設定するときも、数式エディタを使えば数式の正当性がチェックできるため、修正と実行を繰り返して数式を探る必要がなくなります。

SheetViewコレクションエディタからはシートスキンエディタも表示可能なので、スキンを切り替えながら好みのデザインを探せるので便利です。

コードの追加
型付きデータセットをDataSourceプロパティに指定してあれば、SPREADデザイナの中でDataFieldプロパティを設定できますが、今回のサンプル「CZ0910FollowerType3」は型付きデータセットではないため、ページロードで設定する必要がありますが、サンプル「CZ0910FollowerType2」よりもコード量は少なくなっています。
また、OnPreRenderイベントにてサンプル「CZ0910FollowerType2」と同様に、再計算と画像表示のコードの記述が必要です。
Private Sub Me_Load() 'スタイル設定用CSSを自動生成して使用する Me.FpSpread1.RenderCSSClass = True '行高/列幅を変更できないようにする Me.FpSpread1.ActiveSheetView.RowHeader.Rows.Default.Resizable = False Me.FpSpread1.ActiveSheetView.ColumnHeader.Columns.Default.Resizable = False '列の定義を行う With block 'ID列は非表示にする Me.FpSpread1.ActiveSheetView.Columns(0).DataField = "ID" Me.FpSpread1.ActiveSheetView.Columns(0).Visible = False '名前列の設定を行う Me.FpSpread1.ActiveSheetView.Columns(2).DataField = "Name" 'ID名列の設定を行う Me.FpSpread1.ActiveSheetView.Columns(3).DataField = "ScreenName" 'プロテクション列は非表示にする Me.FpSpread1.ActiveSheetView.Columns(4).DataField = "IsProtected" Me.FpSpread1.ActiveSheetView.Columns(4).Visible = False 'フォロー列は非表示にする Me.FpSpread1.ActiveSheetView.Columns(6).DataField = "IsFollowing" Me.FpSpread1.ActiveSheetView.Columns(6).Visible = False '最新の発言列の設定を行う Me.FpSpread1.ActiveSheetView.Columns(8).DataField = "StatusText" End With End Sub
.NET標準のRepeaterコントロールを使った場合、HTMLで作成した1行分の表示を確認するのにも、実行する必要があります。多少のコーディングは必要ですがSPREADデザイナを使う事で実行せずにデザインを確認しながら見た目を調整できるデザイナの存在は開発の現場では“心強い”のひとことにつきます。
まとめ
SPREAD for .NET Web Forms Ed.は、HTMLやCSSに詳しくない人でもSPREADエディタを使って綺麗な一覧表を作成できます。また、編集中でもデザインが確認できるのも便利です。
HTMLにはtableタグがあるため、Webアプリケーションで一覧表は簡単に作れそうですが、さまざまな要件を満たし、デザイン的にも使いやすいものを作ろうとすると一気に難易度が上がります。この上がった難易度を、また強制的に下げてくれるのがSPREAD for .NET Web Forms Ed.と言えるでしょう。


















































