データ接続について
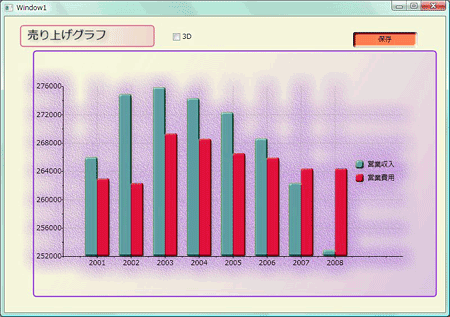
前回の記事「WPFのビットマップ効果を使ったチャート表示アプリケーションを作る」で作成したWPFアプリケーションのデータソース部分を、Accessのデータベースファイルに接続するように改良していきます。
OleDBプロバイダによるデータ接続
WPFアプリケーションをAccessデータベースファイルに接続するには、OleDBプロバイダを使用します。この方法は、ADO.NETアプリケーションを作成する方法と同じです。
まず、OleDbConnectionオブジェクトを作成し、データベースファイルへの接続を確立します。そして、SQL文字列を使用してOleDbDataAdpaterオブジェクトを作成し、データベースからレコードセットを取得します。
SQLコマンドの結果は、OleDbDataAdapterオブジェクトのFillメソッドを実行して取得します。
このアプリケーションでは、プログラム実行ファイルと同じフォルダにデータベースファイルがあることを前提に、Accessのデータベースファイル「収支報告.mdb」に接続します。SQL文は単純なSelect文で、テーブル「収支報告」から「営業収入」と「営業費用」の2つのデータを取得します。
C1Chartコンポーネントでこれらの接続処理を行うには、VBまたはC#のコードを用いて記述します。今回は、接続処理を「Window1」の「Loaded」イベントハンドラに作成しました。
また、Fillメソッドは、結果セットをDataSetオブジェクトで返すので、これをC1ChartコンポーネントのDataContextプロパティにセットします。これで、データベースファイルとC1Chartコンポーネントが連結されたことになります。
Imports C1.WPF.C1Chart
Imports System.IO
Imports System.Data
Private Sub Window1_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Dim myDataSet As DataSet
Dim mdbFile As String = "収支報告.mdb"
Dim sqlstr As String = "SELECT 収支報告.営業収入, 収支報告.営業費用 FROM 収支報告;"
Dim connString As String = String.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}", mdbFile)
Dim conn As OleDb.OleDbConnection = New OleDb.OleDbConnection(connString)
Dim adapter As OleDb.OleDbDataAdapter = New OleDb.OleDbDataAdapter(sqlstr, conn)
myDataSet = New DataSet()
adapter.Fill(myDataSet, "収支報告")
Me.C1Chart1.DataContext = myDataSet
End Sub
using C1.WPF.C1Chart;
using System.IO;
using System.Data;
using System.Data.OleDb;
private void Window_Loaded(object sender, RoutedEventArgs e)
{
DataSet myDataSet;
string mdbFile = "収支報告.mdb";
string sqlstr = "SELECT 収支報告.営業収入, 収支報告.営業費用 FROM 収支報告;";
string connString = string.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}", mdbFile);
OleDbConnection conn = new OleDbConnection(connString);
OleDbDataAdapter adapter = new OleDbDataAdapter(sqlstr, conn);
myDataSet = new DataSet();
adapter.Fill(myDataSet, "収支報告");
this.C1Chart1.DataContext = myDataSet;
}
xamlでのデータソースの設定
次に、「Window1.xaml」側で、C1Chartコンポーネントのデータソースの設定を行います。
前回作成したときは、<c1chart:DataSeries>プロパティに、グラフの元データを直接入力していました。この部分を削除し、クエリの結果セットテーブル(DataSetオブジェクト)への参照を記述します。
まず、<c1chart:ChartData>タグにプロパティ「ItemsSource」を設定し、ここに結果セットのテーブルをバインディングします。
Window1.xamlの修正コード
<c1chart:ChartData>
<c1chart:ChartData ItemsSource="{Binding Path=収支報告}">
次に、<c1chart:DataSeries>オブジェクトで、ValueBindingプロパティに結果セットのテーブルにある列「営業収入」と「営業費用」をバインディングします。これで、自動的にこれらの列からレコードデータが取り出され、チャートのデータソースとして使用されます。
Window1.xamlの修正コード
<c1chart:DataSeries Label="営業収入" Values="266001 274889 275863 274312 272334 268632 262338 252918" SymbolFill="CadetBlue" /> <c1chart:DataSeries Label="営業費用" Values="262987 262358 269332 268585 266547 265939 264409 264423" SymbolFill="Crimson" />
<c1chart:DataSeries Label="営業収入" ValueBinding="{Binding Path=営業収入}" SymbolFill="CadetBlue" /> <c1chart:DataSeries Label="営業費用" ValueBinding="{Binding Path=営業費用}" SymbolFill="Crimson" />

このように、とても簡単にデータベースファイルをチャートのデータソースに使うことができます。ポイントは、クエリの結果セットであるDataSetオブジェクトのテーブルデータにバインディングする、という点です。ここさえ理解できれば、いろいろなクエリの結果を、チャートのデータソースに使うことができます。
















































