はじめに
今回はモジュールに機能の追加を行うプラグイン(Plugins)について説明していきたいと思います。取り上げる項目を以下の表にまとめます。
| 名前 | モジュール名 | 内容 |
| フォーカスマネージャー | node-focusmanager | キーやマウスの操作を使いやすくします |
| メニューナビ | node-menunav | メニュー表示を簡単な設定で可能にします |
| コンソールフィルター | console-filters | logメッセージを表示するコンソールを使いやすくします |
対象読者
Webアプリケーションに興味があり、Yahoo! User Interface Libraryに注目している人。HTMLとJavaScriptを使える人を対象にしています。
必要な環境
HTMLとJavaScriptが作成できるエディターとインターネットにつながっているパソコンがあれば、例題の作成、確認ができます。
フォーカスマネージャー
現在選択されているボタンや入力項目に対して、マウスのクリックやエンターキーを押されたときの動きを指定するモジュールです。
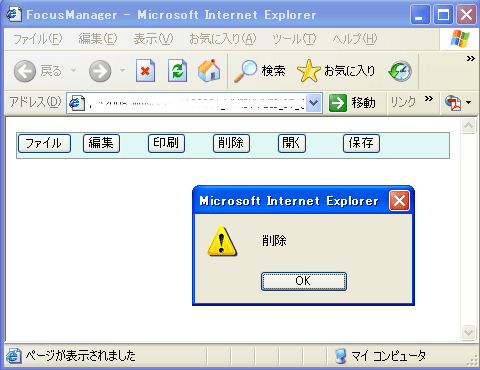
ページの上部にボタンを並べて、メニューを作成する例題を考えましょう。以下の図が、実行して削除ボタンを押したところです。今回は、簡単化のために特に機能そのものは実装せず、ボタンに応じてダイアログメッセージを表示しています。

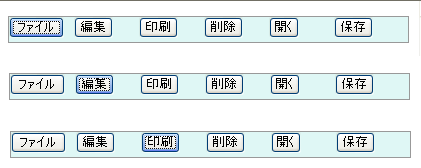
下図はフォーカスされたボタンを、右キーを押して次の位置に動かしている図です。

以下のリスト1を見てください。
<style type="text/css">
.yui3-toolbar {
border: solid 1px #999;
background-color: #dff7f5;
height:25px;
}
.toolbar-button{
width:60px;
height:25px;
}
</style>
<script type="text/javascript">
YUI().use("node-focusmanager", function(Y) { //(1)
var toolbar = Y.Node.get("#toolbar1"); //(2)
toolbar.plug(Y.Plugin.NodeFocusManager, { //(3)
descendants: "input",
keys: { next: "down:39",
previous: "down:37" },
circular: true
});
toolbar.delegate("click", function (event) { //(4)
alert(this.query("input").get("value"));
},".toolbar-button");
});
</script>
</head>
<body>
<div id="toolbar1" class="yui3-toolbar">
<span class="toolbar-button"><input type="button" value="ファイル"></span>
<span class="toolbar-button"><input type="button" value="編集"></span>
<span class="toolbar-button"><input type="button" value="印刷"></span>
<span class="toolbar-button"><input type="button" value="削除"></span>
<span class="toolbar-button"><input type="button" value="開く"></span>
<span class="toolbar-button"><input type="button" value="保存"></span>
</div>
</body>
(1)でモジュールnode-focusmanagerを指定します。(2)で表示ノードを指定します。(3)はプラグインの設定と動作の設定です。以下構文で示します。
Y.Node.get(node).plug(plugin,{op})
plugin:Y.Plugin.NodeFocusManager フォーカスマネージャー
Y.Plugin.NodeMenuNav メニューナビ
Y.Plugin.ConsoleFilters コンソールフィルター
op:それぞれのプラグインのオプション設定
例題ではY.Plugin.NodeFocusManagerを使用しています。2番目の引数の内容を表に示します。
| オプション | 概要 | |
| descendants | 構成属性、CSSセレクタの設定 | |
| keys | キーの設定 | |
| 値 | 概要 | |
| next | 次へのキー | |
| previous | 前へのキー | |
| circular | ツールバー内を設定キーで端に来ると折り返す(true/false) | |
オプションのkeysプロパティ内のnext/previousへの設定は、以下のイベントとキー値との組み合わせで行います。
| 値 | 概要 |
| down | キーダウンの時 |
| up | キーアップの時 |
| keypress | キープレスの時 |
| 値 | 概要 |
| 40 | 下矢印キー |
| 39 | 右矢印キー |
| 38 | 上矢印キー |
| 37 | 左矢印キー |
例えば右矢印キーを押したときの処理を関連付けたい場合は、「down:39」と書きます。結果、(3)では次へのキーは右矢印キー、前へのキーは左矢印キーが、それぞれ関連づいており、端まで行ったらまた開始位置へ戻るようにするということを意味しています。
(4)はイベントを設定しています。今回"click"を指定しています。構文はY.Node.get(node).delegate(イベント,ハンドラ,対象ノード)となります。"click"の指定で、マウスクリックとエンターキーでイベントは発生し、ハンドラにかかれている内容が実行されます。








































