はじめに
Dojoツールキットはアプリケーションを作成するための部品(ウィジェット)を実現する、Dijitフレームワークを備えています。 今回はDijitのウィジェットを用いて実用的なWebアプリケーション作成を行うために必要な一連の基礎的知識を扱います。 すでに今までの連載でウィジェットは使用しているので一部の話題は復習になってしまいますが、 次回以降の発展的な話題(ウィジェット・システムの詳細、レイアウトの詳細)の準備編という位置づけになるのでお付き合いください。
なおDojoの入手、実行するための配置方法などは連載第1回の冒頭を参照してください。
テーマの指定
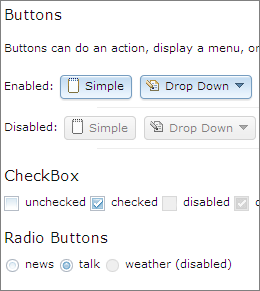
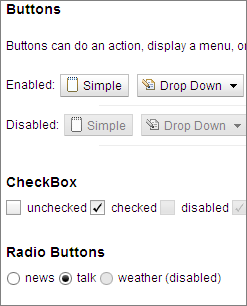
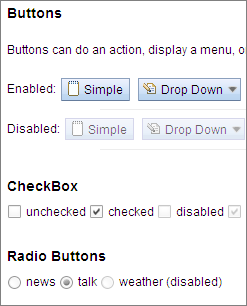
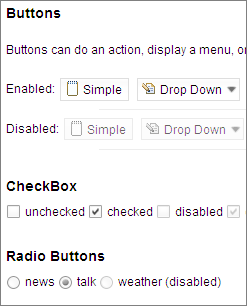
Dijitウィジェットにはテーマの機能があり、テーマを指定すればさまざまなウィジェットが統一されたスタイルで描画されます。 Dojo 1.5では次の4つのテーマが用意されています。テーマ名はdojotoolkit.orgにあるテーマ・テスターへのリンクになっていて、実際に各テーマでの描画の様子を見ることができます(図1 a-d)。




テーマを利用するには、各テーマのCSSファイルを読み込み、利用したい要素のclass属性にテーマ名を指定する必要があります。 通常はアプリケーション全体で統一したテーマを用いますので、body要素に指定するのが一般的です。
下のサンプル・コードはアプリケーション全体でclaroテーマを利用する場合のHTMLファイルの雛形です。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>テーマの利用</title>
<!-- Dojoの基本CSSと利用するテーマのメインCSSファイルを読み込んでおく -->
<style>
@import url("../dojo-release-1.5.0/dojo/resources/dojo.css");
@import url("../dojo-release-1.5.0/dijit/themes/claro/claro.css");
</style>
<script type="text/javascript" src="../dojo-release-1.5.0/dojo/dojo.js" djConfig="parseOnLoad: true"></script>
</head>
<body class="claro">
<!-- bodyにclaroテーマを指定。以下ウィジェットは指定したテーマで描画される -->
</body>
</html>









































