TextBoxコントロールにコンテキストメニューを組み込む
まず、グリッドの左側に配置したTextBoxコントロールに、C1ContextMenuコントロールを使ってコンテキストメニューを組み込みます。
基本的なコンテキストメニューの作成
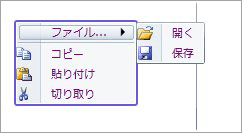
このコンテキストメニューには、以下の階層のメニュー項目を設定します。[ファイル]メニューは、いわゆるサブメニューで、この中に[開く][保存]の2つのメニュー項目を設定します。
-
ファイル
- 開く
- 保存
- 区切り線
- コピー
- 貼り付け
- 切り取り
今回は、[ファイル][開く][保存][コピー][貼り付け][切り取り]の6つのメニュー項目を設定します。まず、グリッドの中にTextBoxコントロールを作成し、その中にC1ContextMenuコントロールを作成します。この時、C1ContextMenuコントロールはツールボックスのアイコンをダブルクリックして作成してください。
<Grid x:Name="LayoutRoot" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBox>
<c1:C1ContextMenu></c1:C1ContextMenu>
</TextBox>
</Grid>
すると、<c1:C1ContextMenu></c1:C1ContextMenu>のコードにエラーメッセージが出るので、この前後に「c1:C1ContextMenuService.ContextMenu」を入力します。C1ContextMenuServiceクラスはツールボックスにはないため、直接コードを入力します。
<TextBox>
<c1:C1ContextMenuService.ContextMenu>
<c1:C1ContextMenu></c1:C1ContextMenu>
</c1:C1ContextMenuService.ContextMenu>
</TextBox>
これで、C1ContextMenuServiceクラスによってTextBoxコントロールとC1ContextMenuコントロールが関連付けられます。後は、C1ContextMenuコントロールの中にC1MenuItemクラスを作成し、Headerプロパティにメニュー項目名を設定していきます。また、メニュー項目間に区切り線を入れたい場合は「C1Separator」を記述します。
<c1:C1ContextMenuService.ContextMenu >
<c1:C1ContextMenu >
<c1:C1MenuItem Header="ファイル..." >
</c1:C1MenuItem>
<c1:C1Separator />
<c1:C1MenuItem Header="コピー" >
</c1:C1MenuItem>
<c1:C1MenuItem Header="貼り付け" >
</c1:C1MenuItem>
<c1:C1MenuItem Header="切り取り" >
</c1:C1MenuItem>
</c1:C1ContextMenu>
</c1:C1ContextMenuService.ContextMenu>
[ファイル]メニューの下層のメニューの作成
[ファイル]メニューの下層にサブメニューを設定する場合は、このC1MenuItemタグの中にさらにC1MenuItemクラスを組み込んでいきます。ここでは[開く]と[保存]の2つのメニュー項目を組み込みます。
<c1:C1MenuItem Header="ファイル..." >
<c1:C1MenuItem Header="開く" >
</c1:C1MenuItem>
<c1:C1MenuItem Header="保存" >
</c1:C1MenuItem>
</c1:C1MenuItem>
より深い階層のメニューを作る場合は、さらにC1MenuItemクラスをネストしていきます。
メニュー項目にイメージを組み込む
メニュー項目にイメージを組み込む場合は、C1MenuItemクラスのIconプロパティにイメージファイルを設定します。この場合、プロジェクトの「ClientBin」フォルダにイメージファイルを追加し、Imageコントロールを使って組み込みます。
次のコードは[開く]メニューに「openHS.png」ファイルを設定し、16x16のサイズで表示します。
<c1:C1MenuItem Header="開く" >
<c1:C1MenuItem.Icon>
<Image Source="openHS.png" Width="16" Height="16"/>
</c1:C1MenuItem.Icon>
</c1:C1MenuItem>
ここでは、次のイメージファイルを各メニュー項目に設定しています。
| メニュー項目 | イメージファイル名 |
| 開く | openHS.png |
| 保存 | saveHS.png |
| コピー | CopyHS.png |
| 貼り付け | PasteHS.png |
| 切り取り | CutHS.png |
<Grid x:Name="LayoutRoot" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- TextBoxのコンテキストメニュー -->
<TextBox x:Name="text1" Grid.Column="0" AcceptsReturn="True" Width="300" Height="400"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto"
TextWrapping="Wrap" >
<c1:C1ContextMenuService.ContextMenu >
<c1:C1ContextMenu Foreground="Purple"
BorderBrush="SlateBlue" BorderThickness="2" >
<c1:C1MenuItem Header="ファイル..." >
<c1:C1MenuItem Header="開く" >
<c1:C1MenuItem.Icon>
<Image Source="openHS.png" Width="16" Height="16"/>
</c1:C1MenuItem.Icon>
</c1:C1MenuItem>
<c1:C1MenuItem Header="保存" >
<c1:C1MenuItem.Icon>
<Image Source="saveHS.png" Width="16" Height="16"/>
</c1:C1MenuItem.Icon>
</c1:C1MenuItem>
</c1:C1MenuItem>
<c1:C1Separator />
<c1:C1MenuItem Header="コピー" >
<c1:C1MenuItem.Icon>
<Image Source="CopyHS.png" Width="16" Height="16"/>
</c1:C1MenuItem.Icon>
</c1:C1MenuItem>
<c1:C1MenuItem Header="貼り付け" >
<c1:C1MenuItem.Icon>
<Image Source="PasteHS.png" Width="16" Height="16"/>
</c1:C1MenuItem.Icon>
</c1:C1MenuItem>
<c1:C1MenuItem Header="切り取り" >
<c1:C1MenuItem.Icon>
<Image Source="CutHS.png" Width="16" Height="16"/>
</c1:C1MenuItem.Icon>
</c1:C1MenuItem>
</c1:C1ContextMenu>
</c1:C1ContextMenuService.ContextMenu>
</TextBox>
</Grid>