C1ContextMenuコントロールについて
C1ContextMenuコントロールを使用すると、Windowsフォームで良く利用されているコンテキストメニューと同様の機能を、Silverlightアプリケーションでも利用できます。また、他のコントロールに関連付けて使用することで、1つのWebページにコンテキストメニューをいくつでも組み込むことが可能です。
C1ContextMenuコントロールの実装方法
XAMLでC1ContextMenuコントロールを使うためには、メニューをポップアップさせたいコントロールの要素内に、C1ContextMenuコントロールを記述します。
その際、C1ContextMenuServiceクラスを使って、C1ContextMenuコントロールとそのコントロールを関連付けます。また、メニュー項目を設定する場合はC1MenuItemクラスを使用します。メニュー項目名は、C1MenuItemクラスのHeaderプロパティに設定します。
次の記述は、TextBoxコントロールにコンテキストメニューを設定したXAMLの記述例です。
<TextBox Width="300" Height="400">
<c1:C1ContextMenuService.ContextMenu >
<c1:C1ContextMenu x:Name="cmenu1" ItemClick="cmenu1_ItemClick">
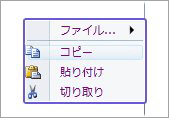
<c1:C1MenuItem Header="コピー" >
</c1:C1ContextMenu>
</c1:C1ContextMenuService.ContextMenu>
</TextBox>
このように、TextBoxコントロールの中に「C1ContextMenuService」を、その中にC1ContextMenuコントロールを記述し、さらにその中に「C1MenuItem」を使ってメニュー項目を設定します。
また、メニュー項目にイメージ画像を設定することもできます。これは、C1MenuItemクラスのIconプロパティを使用します。

C1ContextMenuコントロールのデフォルトのイベントは「ItemClick」で、メニュー項目を選択すると発生します。選択したメニューの処理は、このイベントハンドラに設定します。
WindowlessプロパティをTrueに設定する
C1ContextMenuコントロールを使用するには、プラグインのWindowlessプロパティを「True」に設定する必要があります。この処理を行っておかないと、アプリケーション実行時にこのプロパティに関するエラーメッセージが表示されます。
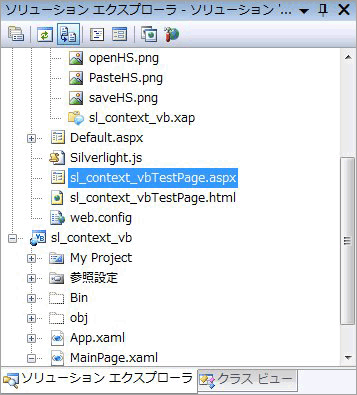
ただし、コントロールがプラグインのプロパティを変更することはできないため、ページの作成者があらかじめWindowlessプロパティを「True」に設定しておきます。Windowlessプロパティは、プロジェクトにある「xxxTestPage.aspx」ファイル(xxxはアプリケーション名)に追加します。
ソリューションエクスプローラでこのファイル名をダブルクリックして開きます。

[ソース]タブをクリックするとコードが表示されます。
<body>セクションにある<param>セクションに、次のプロパティ設定を追加します。
<param name="Windowless" value="true" />
これで、Silverlightアプリケーションでコンテキストメニューを表示できるようになります。
Webページの作成
では、Webページを作成してみましょう。グリッドは1行2列に設定します。左側のグリッドにTextBoxコントロールを配置し、右側のグリッドにCanvasを配置して、グラフィックスオブジェクトの三角形を描画します。
Silverlightプロジェクトの作成
まず、Silverlightプロジェクトを作成します。Visual Studioで新しいプロジェクトを作成すると[プロジェクトの種類]に[Silverlight]が追加されています。これを選んで[テンプレート]から[Silverlightアプリケーション]を選択します。
「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、[新しいWebプロジェクトの種類]でリストから[ASP.NET Webサイト]を選びます。
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5918/5918_fig9.gif)
プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。













































![[ソース]タブをクリック](http://cz-cdn.shoeisha.jp/static/images/article/5918/5918_fig5.gif)


![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5918/5918_fig8.gif)

