全体のレイアウト作成
今回は、「交通違反の反則金」を表示するアプリケーションを作成します。反則行為の種類をC1TreeViewコントロールで表示し、リスト項目をクリックすると、反則金がTextBoxコントロールで表示されます。
グリッドとC1TreeViewコントロールの作成
まず、グリッドを設定します。「ColumnDefinitions」プロパティを使用し、2列のグリッドにします。
<Grid x:Name="LayoutRoot" Background="White" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="136*"/>
<ColumnDefinition Width="264*"/>
</Grid.ColumnDefinitions>
</Grid>
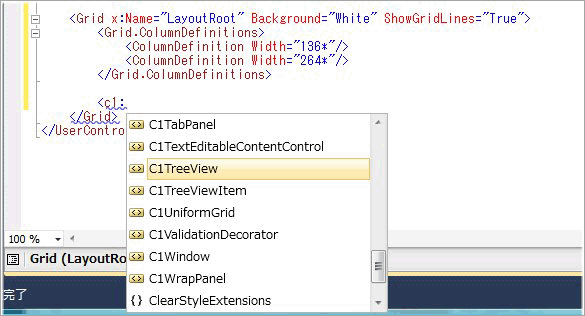
続いて、C1TreeViewコントロールを記述します。入力候補がリストで表示されるので、順番に選んでいきます。
<c1:C1TreeView></c1:C1TreeView>

<c1:C1TreeView>を、次のXAMLに書き換えます。なお、Marginプロパティは、Visual StudioのデザイナでC1TreeViewコントロールの位置を変えると値が変化します。また、C1TreeViewコントロールのSelectionChangedイベントを使うため、このイベントハンドラを作成しておきます。リストのドラッグ&ドロップを有効にするために、「AllowDragDrop」プロパティを「True」にセットします。これで、C1TreeViewコントロールのすべてのノードがドラッグ&ドロップで移動可能になります(※注意)。
<c1:C1TreeView x:Name="TreeView1" AllowDragDrop="True" Margin="42,41,20,165"
FontSize="14" SelectionChanged="TreeView1_SelectionChanged">
</c1:C1TreeView>
個々のノードのドラッグ&ドロップ操作の可否を設定したい場合は、それぞれのノードのC1TreeViewItemクラスの「AllowDragDrop」プロパティを使用します。
ツリーの階層を作成する
次に、ツリーの階層を作成します。トップレベルの階層と次の階層で、以下のようなリスト項目を作成します。
-
反則行為の種類
- 速度超過
- 積載物重量制限超過
- 信号無視
- 免許証不携帯
- 追越し違反
C1TreeViewコントロールの中に、C1TreeViewItemクラスを入れ子状にして記述していきます。リスト項目の文字列やアイコンはHeaderプロパティを使用して組み込みます。
トップレベルの階層は「反則行為の種類」で「大見出し」にあたる部分になり、C1TreeViewコントロールの中にC1TreeViewItemクラスを作成します。
<c1:C1TreeView x:Name="TreeView1" AllowDragDrop="True" Margin="42,41,20,165"
FontSize="14" SelectionChanged="TreeView1_SelectionChanged">
<c1:C1TreeViewItem Foreground="SteelBlue" >
</c1:C1TreeViewItem>
</c1:C1TreeView>
そして、C1TreeViewItemクラスの中に、さらに次の階層となるC1TreeViewItemクラスを作成します。
<c1:C1TreeViewItem Foreground="SteelBlue" > <c1:C1TreeViewItem Foreground="DarkGreen"> </c1:C1TreeViewItem> </c1:C1TreeViewItem>
ここでは、第2階層に5つの項目を組み込むため、XAMLのコードは次のようになります。
<c1:C1TreeView x:Name="TreeView1" AllowDragDrop="True" Margin="42,41,20,165"
FontSize="14" SelectionChanged="TreeView1_SelectionChanged">
<c1:C1TreeViewItem Foreground="SteelBlue" >
<!-- グループ 1 -->
<c1:C1TreeViewItem Foreground="DarkGreen">
</c1:C1TreeViewItem>
<!-- グループ 2 -->
<c1:C1TreeViewItem Foreground="Coral">
</c1:C1TreeViewItem>
<!-- グループ 3 -->
<c1:C1TreeViewItem Foreground="DeepPink">
</c1:C1TreeViewItem>
<!-- グループ なし -->
<c1:C1TreeViewItem x:Name="Item12" Foreground="DarkViolet">
</c1:C1TreeViewItem>
<c1:C1TreeViewItem x:Name="Item13" Foreground="mediumblue">
</c1:C1TreeViewItem>
</c1:C1TreeViewItem>
</c1:C1TreeView>














































