さまざまなデバイスに対応できる柔軟なレイアウト構造
Webデザインの世界には「リキッドレイアウト」という言葉があります。リキッドレイアウトというのは、画面の幅に合わせて画面内の各要素の幅が伸び縮みするタイプのレイアウト手法で、amazon.comなどはこのような方式になっています。
ポイントとしては、レイアウトの指定にピクセル数ではなく、パーセント表示を使う点です。このおかげで、画面サイズに応じた幅でコンテンツを閲覧できます。
Flexフレームワークもピクセル数だけでなく、パーセント表示で要素のサイズを決めることができます。こうすることで、iPhoneを横向きにした場合はその幅に合わせたりといった柔軟なレイアウトが実現できるのです。また、iPhoneに限らずさまざまな画面サイズの端末がスマートフォンにはあるため、なるべく解像度に依存しないレイアウト手法を導入することで、汎用性が高いアプリケーションを作成できます。
前回のサンプルアプリを修正
さっそく、前回のサンプルコードを修正していきましょう。
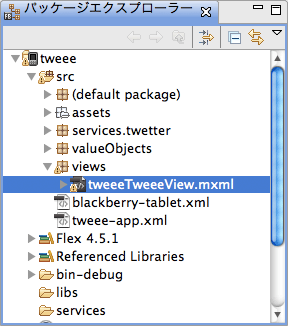
まず、[パッケージエクスプローラー]パネルにあるプロジェクトを展開して、「src」フォルダを開きます。その中に「views」フォルダがあるので、その中にある「tweeeTweeeView.mxml」をダブルクリックして開きましょう。

まずは、「s:Label」タグ、「s:Image」タグ、「s:TextArea」タグにあるx属性とy属性を取り除きます。x属性やy属性は表示する座標を指定する属性ですが、さまざまな解像度に対応させるため、表示座標の指定は行いません。
続いて、s:Labelタグ、s:Imageタグ、s:TextAreaタグ全体を「s:VGroup」タグで囲います。VGroup要素のVはVerticalの略で、縦方向に要素をグルーピングするというものです。わかりやすくいうと、このタグで囲った要素はHTMLでいうボックス要素と同等になり、ラベル、アイコン画像、テキストエリアが縦に並ぶように設定できます。座標で縦方向に並べていた部分の代わりです。
下記のようになっているソースの一部を、
<s:Label x="75" y="37" color="#FFFFFF" fontSize="26" text="FOLLOW ME!!
@kara_d"
textAlign="center"/>
<s:Image x="109" y="101" width="102" height="140" source="assets/utweet-kara_d.png"/>
<s:TextArea id="textArea" x="7" y="263" height="139"
creationComplete="textArea_creationCompleteHandler(event)"
text="{Operation1Result.lastResult.status[0].text}"/>
下記のように変更してみましょう。
<s:VGroup width="100%" height="100%" horizontalAlign="center" paddingBottom="8" paddingLeft="8" paddingRight="8" paddingTop="8">
<s:Label color="#FFFFFF" fontSize="26" text="FOLLOW ME!!
@kara_d"
textAlign="center"/>
<s:Image width="102" height="140" source="assets/utweet-kara_d.png"/>
<s:TextArea id="textArea" height="139"
creationComplete="textArea_creationCompleteHandler(event)"
text="{Operation1Result.lastResult.status[0].text}"/>
</s:VGroup>
VGroupの中にはいろいろな属性が書かれているのがわかると思います。「horizontalAlign」というのは横方向の位置を決める属性です。CSSではtext-alignを指定したのと同等の効果を得られます。また、「paddingBottom」「paddingLeft」「paddingRight」「paddingTop」は、CSSでもおなじみのパディングの指定になります。
続いて、s:Labelタグとs:Imageタグを「s:HGroup」タグで囲みます。HGroup要素は、囲まれた要素を横方向に並べることができ、これはCSSでいうところのfloat:leftのような表示結果になります。並び順は囲われたタグの一番最初の要素が左側になるため、左側にアイコン画像を持ってくる場合はラベルと位置を入れ替える必要があります。下記のように変更をしてみましょう。
<s:VGroup width="100%" height="100%" horizontalAlign="center" paddingBottom="8" paddingLeft="8" paddingRight="8" paddingTop="8">
<s:HGroup width="100%" height="40%" >
<s:Image width="102" height="140" source="assets/utweet-kara_d.png"/>
<s:Label color="#FFFFFF" fontSize="26" text="FOLLOW ME!!
@kara_d"
textAlign="center"/>
</s:HGroup>
<s:TextArea id="textArea" height="139"
creationComplete="textArea_creationCompleteHandler(event)"
text="{Operation1Result.lastResult.status[0].text}"/>
</s:VGroup>
ここまでで、だいたいのレイアウトが完成しました。細かな属性を各タグに指定していきます。
まずは、s:Imageタグを下記のように指定します。
<s:Image width="50%" height="100%" source="assets/utweet-kara_d.png" verticalAlign="top" horizontalAlign="left" smooth="true"/>
横幅を50%、縦を100%にしました。横幅は、右側にラベルが入るため、半分の指定にしてあります。高さは100%としていますが、HGroupの高さが40%なので画面全体では40%の高さにおさまるという形になります。
また、「verticalAlign」「horizontalAlign」という属性を指定していますが、これは画像を常に左上に表示させるために欠かせない指定となります。最後に「smooth」という属性を指定しています。こちらは、アイコン画像が端末ごとにサイズが変わった場合でもスムージングをかけてジャギーを見えなくさせてくれる効果があります。















































