続いてはs:Labelタグの変更です。
<s:Label text="FOLLOW ME!!
@kara_d"id="myName"/>
「fontSize」「color」といった見栄えの指定がなくなりました。これは、今後スタイルシートで表示部分を管理するための布石です。
最後にs:TextAreaの「width」「height」属性もパーセント指定にします。アプリケーションの高さ全体を100%とすると、テキストエリア部分が60%、そしてs:HGroupで指定した部分が40%という比率で表示される構成になっています。
<s:TextArea id="textArea" height="60%" width="100%"
creationComplete="textArea_creationCompleteHandler(event)"
text="{Operation1Result.lastResult.status[0].text}"/>
以上で、「tweeeTweeeView.mxml」の編集は終了です。ここまでの表示部分のソース(抜粋)は下記になります。
<s:VGroup width="100%" height="100%" horizontalAlign="center" paddingBottom="8" paddingLeft="8" paddingRight="8" paddingTop="8">
<s:HGroup width="100%" height="40%" >
<s:Image width="50%" height="100%" source="assets/utweet-kara_d.png" verticalAlign="top" horizontalAlign="left" smooth="true"/>
<s:Label text="FOLLOW ME!!
@kara_d" id="myName"/>
</s:HGroup>
<s:TextArea id="textArea" height="60%" width="100%"
creationComplete="textArea_creationCompleteHandler(event)"
text="{Operation1Result.lastResult.status[0].text}"/>
</s:VGroup>
ここまでの状態を[実行]メニューから[実行]を選択し、プレビューしてみましょう。


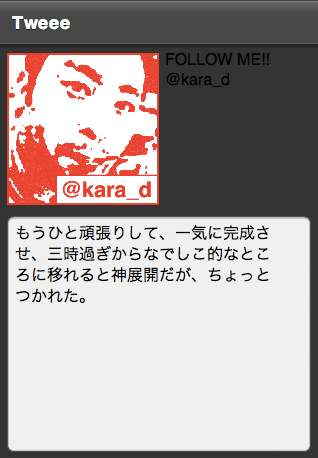
画面にピッタリとフィットしているのがわかると思います。
iPadとiPhone 3GSの判別テクニック
さて、ここまでのコーディングで、スクリプトを書かなくてもMXMLの編集だけで柔軟なレイアウトを行うことができました。いったんiPadでも表示させてみましょう。[実行]メニューから[実行構成]を選び、[実行構成]ダイアログを表示させます。[モバイルアプリケーション]よりプロジェクト名を[起動方法]から[デスクトップ上]-[Apple iPad]を選択して[実行]ボタンを押してみます。
すると、きちんとレイアウトはされて表示されるものの、「FOLLOW ME!!」の文字サイズが、iPhone 3GSの時と変わらず微妙な感じになってしまっているのが分かると思います。これはなんとかしないといけません。
Flexフレームワークでは、このような解像度によって起きる問題に関する対応策を用意してくれています。スタイルシートにはMediaクエリーという指定方法があり、この中で解像度による振り分けを行うことができます。Flexフレームワークでは、160dpi向け、240dpi向け、320dpi向けの指定をそれぞれ行うことができ、また、OSの判定も行って振り分けることができます。
iOS系の端末の解像度は下記のようになっています。
| デバイス | 解像度 | デバイスの実際のdpi |
| iPhone 4 | 960x640 | 326dpi |
| iPhone 3GS | 320x480 | 163dpi |
| iPad | 1024x768 | 132dpi |
Flexフレームワークのデフォルトでは、下記のような判別になっています。
| DPIClassification | デバイスの実際のdpi |
| 160dpi | 200dpi未満(iPhone 3GS、iPad) |
| 240dpi | 200dpi以上280dpi未満 |
| 320dpi | 280dpi以上(iPhone 4) |
つまり、iPhone 4は326dpiなので、320dpiという振り分けになりますが、困るのはiPhone 3GSとiPadです。これらは画面サイズが異なるにもかかわらず、同じ端末としてしか判定ができません。こういった場合には、画面サイズによる判定方法を変更するという方法があります。ただし、この方法はちょっと上級者向けなので、オフィシャルなドキュメントにも記載されている解像度設定の変更によって行ってみます。
今回行うのは、下記のように解像度の範囲を変更する機能を組み込む作業です。作業完了後には、下記のような構成に変わります。
| DPIClassification | デバイスの実際のdpi |
| 160dpi | 140dpi未満(iPad) |
| 240dpi | 140dpi以上280dpi未満(iPhone 3GS) |
| 320dpi | 280dpi以上(iPhone 4) |
上記のように区分けできると、160dpiのときはiPad向けのスタイルを記述、240dpiのときはiPhone 3GS向けのスタイルを記述といったように区別できます。ただし、この方法はiOS以外のデバイス対応を考えた時や、新しい解像度のiOSデバイスが発売された場合は再考する必要があります。
ActionScriptファイルの作成
では、ActionScriptファイルを用意しましょう。ここで初めて今回ActionScriptを書く機会が出てきます。とはいっても、下記ソースをコピーしてペーストするのみなので、臆することなくチャレンジしてみましょう。
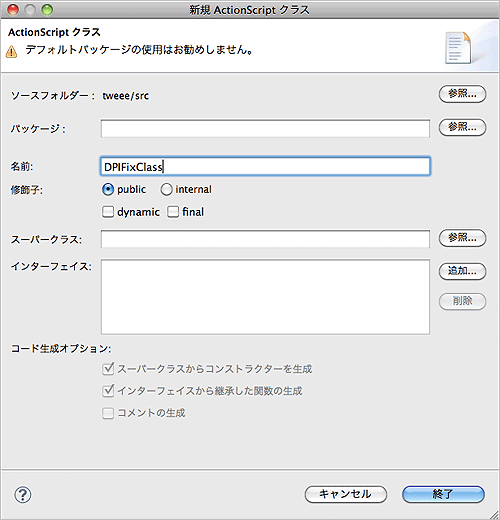
まずは、[パッケージエクスプローラー]パネルにあるプロジェクトを展開して、「src」フォルダで右クリックをしてコンテキストメニューを表示させます。続いて[新規]-[ActionScriptクラス]を選んで[新規ActionScriptクラス]ダイアログを表示します。[名前]のところには「DPIFixClass」と入力してください。

[終了]ボタンをクリックすると新しいエディタが表示されるので、下記ソースコードをコピーしてペーストします。保存したらこの作業は完了です。
package {
import flash.system.Capabilities;
import mx.core.DPIClassification;
import mx.core.RuntimeDPIProvider;
public class DPIFixClass extends RuntimeDPIProvider {
public function DPIFixClass() {
}
override public function get runtimeDPI():Number {
var dpi:Number = DPIClassification.DPI_160;
if (Capabilities.screenDPI < 140) {
dpi = DPIClassification.DPI_160;
}
if (Capabilities.screenDPI >= 140 && Capabilities.screenDPI < 280) {
dpi = DPIClassification.DPI_240;
}
if (Capabilities.screenDPI >= 280) {
dpi = DPIClassification.DPI_320;
}
return dpi;
}
}
}
上記ActionScriptファイルに関する詳しい説明は省略します。解像度の振り分け機能を上書きするものだと認識してもらえればいいでしょう。

















































