GcDateTimeコントロールについて
GcDateTimeコントロールは、ドロップダウンカレンダーとスピン機能を備え、視覚的な日付入力を行うコントロールです。西暦・和暦の表示が選択でき、年月日や接頭詞・接尾詞に任意の文字を設定できます。また、それぞれのフィールドの文字色・背景色、フォントなど、外観や機能もカスタマイズできます。
GcDateTimeコントロールは書式設定機能を持ち、日付や時刻の入力および表示の書式を自由に設定できます。入力書式は、コントロールが入力フォーカスを受け取ったときの書式で、表示書式は入力フォーカスのないときの書式です。
日付の入力には、テキストフィールドに直接日時を入力する方法、ドロップダウンカレンダーから日付を選択する方法、そしてスピンボタンによって入力する方法という3つがあります。入力した日時は、TextプロパティとValueプロパティに格納されます。
GcDateTimeコントロールの表示領域とオブジェクト構成
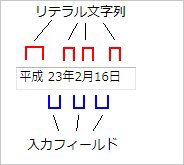
GcDateTimeコントロールの表示領域は、通常リテラル文字列と入力フィールドの2種類に分かれています。

これらの表示領域(年月日や時刻、西暦・和暦、リテラル文字など)は、それぞれのフィールドがオブジェクトとなっており、さらに入力用と表示用に別々の書式を設定できるようになっています。
各オブジェクトの設定は、デザイン時はプロパティウィンドウを使ってXAMLで行い、実行時はVisual Basic/C#のコードから設定できるようになっています。
入力時の書式を設定する入力フィールドは、次の11種類です。
- DateAmPmField:午前/午後入力フィールド
- DateDayField:日入力フィールド
- DateEraField:年号入力フィールド
- DateEraYearField:和暦入力フィールド
- DateHourField:時間入力フィールド
- DateLiteralField:リテラル文字フィールド
- DateMinuteField:分入力フィールド
- DateMonthField:月入力フィールド
- DateSecondField:秒入力フィールド
- DateShortHourField:12時間制時刻入力フィールド
- DateYearField:年入力フィールド
また、表示時の書式を設定するフィールドは、次の14種類のオブジェクトで構成されています。
- DateADDisplayField:西暦表示フィールド
- DateAmPmDisplayField:午前/午後表示フィールド
- DateDayDisplayField:日表示フィールド
- DateEraDisplayField:年号表示フィールド
- DateEraYearDisplayField:和暦表示フィールド
- DateHourDisplayField:時刻表示フィールド
- DateLiteralDisplayField:リテラル文字表示フィールド
- DateMinuteDisplayField:分表示フィールド
- DateMonthDisplayField:月表示フィールド
- DateSecondDisplayField:秒表示フィールド
- DateShortHourDisplayField:12時間制時刻表示フィールド
- DateSystemFormatDisplayField:システム書式表示フィールド
- DateWeekdayDisplayField:曜日表示フィールド
- DateYearDisplayField:年表示フィールド
これらのフィールドオブジェクトは、オブジェクトの集合体であるDateFieldCollectionコレクション(入力書式)もしくは 、DateDisplayFieldCollectionコレクション(表示書式)に組み込んで使用します。
一括書式設定機能
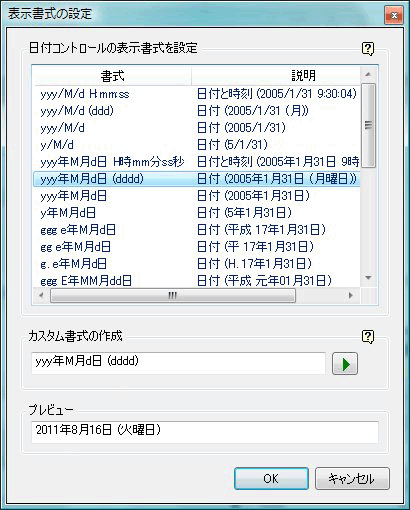
プロパティウィンドウを使用して書式を設定する場合は、あらかじめ用意されている書式パターンを選ぶか、カスタム書式を作成できます。書式は、キーワードの組み合わせで構成された文字列にて設定します。
| 書式指定 | 表示 |
| yyyy/MM/dd HH:mm:ss | 2011/11/11 09:55:39 |
| yyy年M月d日 | 2011年8月16日 |
| yyy年M月d日(dddd) | 2011年8月16日(火曜日) |
| ggg e年M月d日 | 平成23年8月16日 |

和暦表示
GcDateTimeコントロールでは、通常プロパティウィンドウによる書式設定で和暦表示が可能ですが、それ以外に独自に和暦の年号を表示する機能を持っています。
独自の年号定義は、「imwpf_eras」というキーを持つ文字列リソースとして、アプリケーションリソースに追加します。WPFアプリケーションプロジェクトの場合は、既定で追加されるApp.xamlを用いてリソースを追加します。XAMLでの独自の年号定義は、以下の構成要素を用いて記述します。
| 要素 | 説明 |
| <imwpf_eras> | 1つあるいは複数の<add>要素が含まれます。 |
| <add> | 年号の名前、開始日およびショートカットを指定します。 |
また、<add>要素では、以下の属性を指定する必要があります。
| 属性 | 説明 |
| name | 年号を表すキーワード"ggg"で表示される正式名称を示します。 |
| abbreviation | 年号を表すキーワード"gg"で表示される年号の頭文字を示します。 |
| symbol | 年号を表すキーワード"g"で表示される年号の頭文字をアルファベットを示します。 |
| startDate | 年号の開始日です。 |
| shortcuts | 年号をキーワードにより入力するためのショートカットを設定します。キーワードは数字、アルファベットの2つをカンマ","で区切って指定します。 |
例えば、年号を平仮名表記にしたい場合は以下のように記述します。
<imwpf_eras>
<add name="めいじ" abbreviation="めい" symbol="M" startDate="1868-09-08" shortcuts="1,M" />
<add name="たいしょう" abbreviation="たい" symbol="T" startDate="1912-07-30" shortcuts="2,T" />
</imwpf_eras>
XAMLのサンプルコード全体は、次のようになります。なお、独自の年号定義を使用した場合、既定の年号定義はクリアされます。そのため、昭和、平成を漢字で使用した場合は、それらの年号についても定義内に記述してください。
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WPFApplication1.App"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="MainWindow.xaml">
<Application.Resources>
<!-- 以下の記述を追加します -->
<!-- なお、上記のように xmlns:sys 名前空間を追加する必要があります -->
<sys:String x:Key="imwpf_eras">
<![CDATA[
<configSections>
<section name="imwpf_eras" type="GrapeCity.Windows.InputMan.ErasSectionHandler, GrapeCity.WPF.InputMan, Version=1.0.2010.1108, Culture=neutral, PublicKeyToken=0ba7528ecf28c40a"/>
</configSections>
<imwpf_eras>
<add name="めいじ" abbreviation="めい" symbol="M" startDate="1868-09-08" shortcuts="1,M"/>
<add name="たいしょう" abbreviation="たい" symbol="T" startDate="1912-07-30" shortcuts="2,T"/>
<add name="昭和" abbreviation="昭" symbol="S" startDate="1926-12-25" shortcuts="3,S"/>
<add name="平成" abbreviation="平" symbol="H" startDate="1989-01-08" shortcuts="4,H"/>
</imwpf_eras>
]]>
</sys:String>
</Application.Resources>
</Application>
その他の機能
-
フィールドのスタイル
各フィールドのフォントや色といったスタイルを設定できます。
フィールド単位でのスタイル設定
-
未入力時に表示する透かし表示テキスト
コントロールが未入力のときに、代わりに透かし表示するテキストを文字列として設定できます。
-
フィールドの入力モード
FieldsEditModeプロパティを使用すると、日付コントロールの各フィールドの入力モードを変更できます。
-
入力候補値の表示
日付コントロールで値が未入力のとき、入力候補となる値をグレー表示できます。
-
最大値/最小値の設定
MaxDateプロパティおよびMinDateプロパティを使用して、入力可能な日付の最大値および最小値を指定できます。
-
ドロップダウンカレンダー
日付コントロールには、入力用カレンダーをドロップダウン表示するドロップダウンカレンダーが搭載されています。カレンダーの外観を自由に設定できるほか、休日の登録といったカスタマイズが可能です。
-
スピン機能
式に設定した各フィールドの値を増減できるスピン機能が搭載されています。スピン機能を有効にするには、コントロールの「AllowSpin」プロパティをTrueに設定します。スピンボタンを表示させる場合は「SpinButtonVisibility」プロパティを使用します。
-
デフォルトのイベント
GcDateTimeコントロールのデフォルトのイベントは、「ValueChanged」です。このイベントは、コントロールの値が変更されると発生します。また、コントロールに文字列を入力すると、TextChangedイベントが発生します。















































