RecordGridもここまでできる ! Curl External Library TreeGrid, Gantt Chart
これまで、RecordGridCellをカスタマイズする方法を紹介してきました。ここからは、RecordGridやそのデータであるRecordSetをカスタマイズし、RecordGridをこれまでとは違った表現をするコントロールに変えてみましょう。
5月に公開されたCurlの業務向けUIコンポーネント群「Curl External Library(Curl EXT)」にRecordGridをベースにカスタマイズされた2つのコンポーネント「TreeGrid」「Gantt Chart」があります。Curl EXTのコードはオープンソースで全て公開されており、ここからダウンロードが可能です。
Curl EXTのTreeGridは、RecordGridとTreeControlを足したような機能を持っています。1つの行に紐づく複数の行を折りたたんだり、広げたりできます。例えば、次図のように、購入した商品の合計金額行が複数の商品の購入金額を持っており、合計金額行のみを表示したり、購入した商品の一覧を広げて表示することなども可能です。
では、このTreeGridはどのように実装されているのか、実際にソースコードを見てみましょう。TreeGridが主に実装されているファイルは、COM.CURL.EXT.DATA-ACCESSパッケージのtreegrid.scurlです。
{doc-next
{purpose
Display data in a {docref RecordSet} as a tree with many columns.
}
}
{define-class public open TreeGrid {inherits RecordGrid}
{doc-next
{purpose The {docref RecordSetTreeModel} associated with
this {docref TreeGrid}.
}
}
field protected _model:RecordSetTreeModel
・
・
・
確かに、TreeGridはRecordGridから継承されて作られていることがわかります。しかし、このTreeGridクラス自体の長さはそこまで大きくありません。ドキュメント用のコードを入れても160行程度です。追加された処理にも、大きな変更はないように見えます。しかし、TreeGridのコンストラクタを見てみると、以下のようになっています。
{constructor public {default
model:RecordSetTreeModel,
filter:#RecordFilter = null,
header-options:RecordGridRowOptions =
{RecordGridRowOptions},
ui-object:#RecordGridUI = null,
draggable-items?:bool = true,
icon-proc:#{proc-type
{cell:RecordGridCell,
state:DisclosureState
}:Pixmap
} = null,
item-proc:#{proc-type
{cell:RecordGridCell}:Graphic
} = null,
...
}
set self._model = model
set self.draggable-items? = draggable-items?
set self.icon-proc = icon-proc
set self.item-proc = item-proc
{construct-super
record-source = model.display-records,
filter = filter,
header-options = header-options,
ui-object = ui-object,
display-navigation-panel? = false,
display-filler-column? = true,
{splice ...},
sort = RecordSetTreeModel.pos-field,
key-spec = RecordSetTreeModel.pos-field
}
}
TreeGridのコンストラクタには、見慣れないRecordSetTreeModelクラスがあります。TreeGridのスーパークラスであるRecordGridのコンストラクタへ渡すconstruct-superを見ても、record-source引数にそのクラスの持つdisplay-recordsオブジェクトが渡されています。つまり、RecordSetTreeModelクラスでツリー構造となるようなRecordSetオブジェクトを作り出している、このTreeGridのツリー感を出しているのは、ReordSetTreeModelであるというのが分かります。このように、RecordGridだけでなくRecordSetを工夫するだけでもこのような表現の仕方が可能になります。
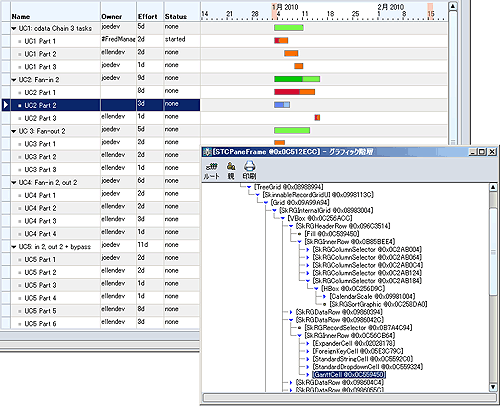
次に、Gantt Chartは上記のTreeGridとRecordGridCellをカスタマイズしたGanttCellを組み合わせて作成されています。このGantt Chartは日時の列をドラッグによって左右にスライドできます。もちろん、全体がスライドするのではなく、指定した日時列だけを動かすことが可能です。これにより、各項目の期間が確認しやすくなっています。
グラフィック階層を見ることができるデバッガを使用してGantt Chartを見てみると、GanttCellをはじめ多くのカスタマイズされたセルや、ヘッダーにはドラッグで左右にスライドするためのクラスが使用されています。
このようにセルのカスタマイズ、RecordGrid、RecordSetのカスタマイズなどによって、このGantt Chartのように複雑な表現や機能を実現することが可能となります。