日付入力を支援するigDateEditorとigDatePicker
日付入力に関するEditorsコンポーネントには、igDateEditorとigDatePickerがあります。まずは実際の実行結果を見てみましょう。
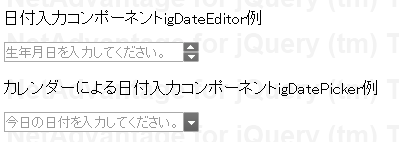
図3は、実行直後の画面です。

図4のように、スピンボタンをクリックすることで、日付を1日ずつ変化させることもできます。

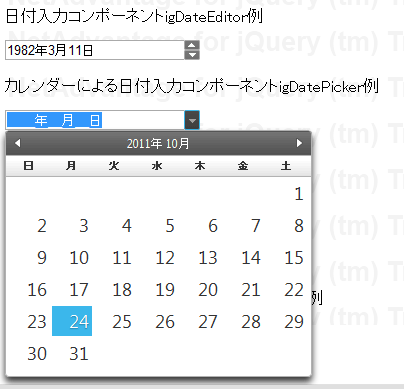
図5は、[▽]ボタンをクリックしてポップアップカレンダーを表示させている例です。

igDatePickerは基本的に月単位での表示切り替えとなるので、少し前の時期や近い将来など実際のスケジュールと照らし合わせて入力して欲しい場合に利用すると良いでしょう。生年月日など数年以上前の情報などを入力させる場合には、直接数値を入力できるigDateEditorを利用してください。
こちらのコンポーネントでは、数値以外の値や、2011年13月41日のように実在しない日付を入力することができませんので、値検証をほとんど意識しなくても良いというメリットがあります。実際のコードは、以下のとおりです。
<input id="dateEditor" type="text" />
<input id="datePicker" type="text" />
<script type="text/javascript">
$('#dateEditor').igDateEditor({
button: 'spin',
dateInputFormat: 'dateLong',
minValue: new Date(1900, 0, 1),
maxValue: new Date(2011, 11, 31),
width: 195,
nullText: '生年月日を入力してください。'
});
$('#datePicker').igDatePicker({
dropDownTriggers: 'button',
dateInputFormat: 'dateLong',
minValue: new Date(2011,8,1),
maxValue: new Date(2011,10,31),
width: 195,
nullText: '今日の日付を入力してください。'
});
</script>
それぞれのinput要素に対して、igDateEditor/igDatePickerメソッドで日付入力機能を付加しています。それぞれのメソッドで共通で利用できるオプションは、以下のとおりです。
| オプション | 概要 |
| button | ボタンを入力補助として使用する場合、spinを指定 |
| dateInputFormat | 日付入力のフォーマットを指定 |
| minValue | 入力できる最も過去の日付を指定 |
| maxValue | 入力できる最も未来の日付を指定 |
| width | 幅を指定 |
| nullText | 入力前のウォーターマークテキストを指定 |
igDatePickerメソッドもigDateEditorメソッドとほぼ同様のオプションが使用できます。
その他、今回のサンプルではigDatePickerメソッドでdropDownTriggersオプションを使用しています。dropDownTriggersオプションはポップアップカレンダーを表示するトリガーを表します。サンプルではbutton値を指定していますので、ボタンクリック時にカレンダーを表示しますが、focus値を指定することで、テキストボックスにフォーカスを移動した時にカレンダーを表示させることもできます。
















































