GL2パッケージによる描画
ここからはGL2パッケージを使ってスプライトアニメーションの描画をしてみます。GL2パッケージのオブジェクトはGL2.RootにaddChild()することで画面に描画されます。まずはSpriteクラスの使い方を掘り下げてみましょう。
Spriteクラスの基本と基準点
GL2.Spriteクラスの基本を説明していきます。まずは、ピコピコハンマーの画像(図4)を表示させるだけのコードを見てください(LIST2)。

1: var UI = require('../NGCore/Client/UI').UI;
2: var GL2 = require('../NGCore/Client/GL2').GL2;
3:
4: function main() {
5: var glView = new UI.GLView({
6: frame: [0, 0, 80, 80],
7: onLoad: onLoad
8: });
9: glView.setActive(true);
10: }
11:
12: function onLoad() {
13: var sprite = new GL2.Sprite();
14: sprite.setPosition([0, 0]);
15: sprite.setImage('Content/gl/hammer001.png', [80,80]);
16: GL2.Root.addChild(sprite);
17: }
まず、5ステップ目でUI.GLViewを初期化して描画領域を生成しています。GL2パッケージを使って描画するためには、このサンプルコードのようにUI.GLViewを初期化して描画領域を生成する必要があります。描画領域の読み込みが完了するとonLoadコールバックが呼ばれます。
次にonLoad関数内の処理を説明します。LIST2の14行目と15行目で、(0, 0)座標にピコピコハンマーの画像(Content/gl/hammer001.png)を80x80ピクセルで表示しようとしています。
実行結果は図5のようになりました。予想に反してピコピコハンマーの画像が見切れています。

この原因は、基準点が画像の中心に設定されているためです。つまり基準点である画像の中心を(0,0)座標に描画してしまったのです。基準点はsetImageメソッドの第3引数で設定できます。LIST2の15行目を以下のように変更して、基準点を画像左上に設定します。これで画面内に画像が表示されるようになります。
sprite.setImage( 'Content/gl/hammer001.png', [80,80], [0,0]);
画像を回転させる場合など、基準点を画像の中心にしておきたいケースもあります。そのような場合は、setPositionメソッドで描画座標を調整します。
sprite.setPosition([40, 40]);
アニメーションの描画
先ほどのピコピコハンマーをアニメーションさせるために、9枚の画像を用意しました(図6)。これを使って9フレームのアニメーションを生成してみます。

用意した9枚の画像をContent/gl/に置きmanifest.jsonに以下を追記します。
"textures": [ "./Content/gl/*.png" ]
これでngCoreはContent/gl/に置かれた.pngファイルをテクスチャーとして使用する準備を行います。
まずはシンプルなアニメーションのコードです(LIST3)。
var UI = require('../NGCore/Client/UI').UI;
var GL2 = require('../NGCore/Client/GL2').GL2;
function main() {
var glView = new UI.GLView({
frame: [0, 0, 80, 80],
onLoad: onLoad
});
glView.setActive(true);
}
function onLoad() {
var a = new GL2.Animation();
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer001.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer002.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer003.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer004.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer005.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer006.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer007.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer008.png', 1000/9, [80, 80], [0, 0]));
a.pushFrame(new GL2.Animation.Frame('Content/gl/hammer009.png', 1000/9, [80, 80], [0, 0]));
var sprite = new GL2.Sprite();
sprite.setAnimation(animation);
GL2.Root.addChild(sprite);
}
このコードはhammer001.pngからhammer009.pngまでの9枚の画像を順番に表示することでアニメーションを実現しています。
9個のGL2.Animation.FrameオブジェクトとそれをまとめあげるGL2.Animationオブジェクトが登場します。
Frameクラスのコンストラクタの第2引数は指定した画像を何ミリ秒表示するかを設定します。ここでは1000/9となっていますので、1枚あたりの表示秒数は1000/9ミリ秒で、9枚全て表示されるのに1秒かかります。つまり、9fpsとなります。
ここで生成されたFrameオブジェクトがパラパラ漫画の要領で高速に描画されることでアニメーションを実現しています。
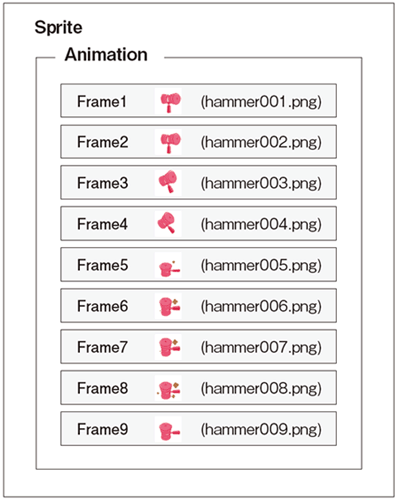
Sprite、Animation、Frameの各オブジェクトの関係を図示すると図7のようになります。

アニメーション用の画像は Abobe Flashで作ったムービーをシーケンス書き出ししています。既にFlash素材があれば簡単に準備できます。















































