手順3)作成したCurlプロジェクト上でアプリ画面を実装
前述の手順2までで、諸設定は完了しました。いよいよ画面を実装していきます。
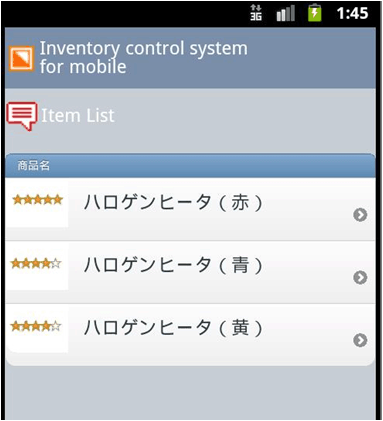
実装(第1画面)
この画面を作成するためのCurlのソースコードを紹介します。この画面では、CaedeListViewにて3行の商品情報を出力します。各明細をクリックすると、個別の画面が起動する仕組みです。Caedeでは、各画面ごとに画面クラスと画面コントロールクラスを定義する必要があります。

画面クラス
まずは、画面クラスから確認してみましょう。画面クラスのことをGraphicクラスと呼びます。
{define-class public GamenAGraphic
{inherits Frame}
{constructor public {default}
{construct-super
{VBox
width = 480px,
height = 800px,
background = "#C6CDD5",
{HBox
width = 480px,
height = 80px,
background = "#798EA9",
valign = "center",
{caede-image {url "./image/title.gif"}, width = 40px, height = 40px},
{Fill width = 5px},
{TextFlowBox color = "white", font-size = 24px, width = 300px,"Inventory control system for mobile" }
},
{VBox
width = 480px,
{Fill height = 10px},
{HBox
width = 480px,
height = 50px,
valign = "center",
{caede-image {url "./image/icon1.png"}},
{TextFlowBox width = 200px , color = "white", font-size = 24px, "Item List" }
},
{CaedeListView
width = 480px,
name = "b-list-view",
font-size = 24px,
icon-map =
{new {HashTable-of String, Url},
"1", {url "./image/image001.png"},
"2", {url "./image/image003.png"},
"3", {url "./image/image003.png"}
},
{CaedeListViewItemDivider "商品名"},
{CaedeListViewItemData "ハロゲンヒータ(赤)", "名称1" ,height = 80,icon-name = "1"},
{CaedeListViewItemData "ハロゲンヒータ(青)", "名称2" ,height = 80,icon-name = "2"},
{CaedeListViewItemData "ハロゲンヒータ(黄)", "名称3" ,height = 80,icon-name = "3"}
}
}
}
}
}
}
画面クラス「GamenAGraphic」を定義しています。コンストラクタにてレイアウトを定義しています。
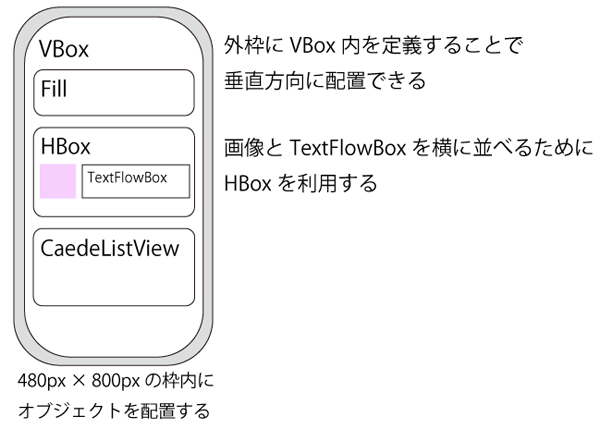
HBoxと呼ばれる枠にVBoxがありその中にHBox、CaedeListViewがあります。HBoxとは、水平方向にGraphicのコレクションを配置するためのコンテナで、Curl上でレイアウトを作成する際にはおなじみのオブジェクトです。同様にVBoxは垂直方向に配置するためのものです。Fillはグラフィックディスプレイの空き領域を埋め、パディングを提供します。TextFlowBoxは、テキストをグラフィック階層内に表示するために使用します。今回は"Item List"を表示しています。
また、Curlの標準APIには存在しないオブジェクトとして、下記の2つを使用しています。
- CaedeListView:モバイル用のGUIとして提供されているオブジェクト
- caede-image:モバイル上で画像を表示するためのプロシジャ

続いて、オブジェクトのプロパティ(パラメータ)を見ていきましょう。幅(width)や高さ(height)、背景(background)などは想像がつくと思います。valignとは、HBoxのグラフィカルな子の間の垂直方向の整列方法を指定するためのプロパティです。今回はHBox内にある画像、TextFlowBoxをHBox内で中央に揃えるために"center"を指定しています。Curl言語では、レイアウトをきめ細かく制御するための多数のプロパティが用意されており、モバイルを実装する際も利用することができます。
Curlで利用できるGUIは他にも多数存在し、そのままCaedeでも利用できます(※現在のCaedeはプレビュー版のため、Curlで用意されている全てのGUIが使えるわけではありません)。
画面コントロールクラス
次に、画面コントロールクラスから確認してみましょう。画面コントロールクラスのことをScreenクラスと呼びます。スクリーンクラスは、グラフィッククラスを継承して作成します。
{define-class public GamenAScreen {inherits {Screen-of GamenAGraphic}}
field b-list-view:CaedeListView
{constructor public {default}
||CaedeListViewのオブジェクト
set self.b-list-view = {self.find-graphic-by-name "b-list-view"} asa CaedeListView
||各行にイベントを定義する。
{self.b-list-view.set-action-handler-for-index
{on Action do
||詳細画面へ遷移する。その際商品名称をパラメータで渡す。
{self.change-page GamenBScreen, data = "ハロゲンヒータ(赤)"}
},
1
}
{self.b-list-view.set-action-handler-for-index
{on Action do
{self.change-page GamenBScreen, data = "ハロゲンヒータ(青)"}
},
2
}
{self.b-list-view.set-action-handler-for-index
{on Action do
{self.change-page GamenBScreen, data = "ハロゲンヒータ(黄)"}
},
3
}
}
}
Screenクラスでは、画面を操作するための手続きを定義します。上記例では、CaedeListViewの各行がクリックした際のイベントを定義しています。
{self.b-list-view.set-action-handler-for-index
{on Action do
||詳細画面へ遷移する。その際商品名称をパラメータで渡す。
{self.change-page GamenBScreen, data = "ハロゲンヒータ(赤)"}
},
1
}
この定義は、明細行をクリックした際に、詳細画面へ遷移するためのロジックです。画面遷移するには、{change-page}と書くだけで遷移できます。画面遷移時にパラメータを渡すこともできます。
なお、ボタンが押された際のイベントは次のように定義します。
{self.bt-hachu.add-event-handler
{on Action do
||TODO:ボタン押下時の処理・・・・
}
}
Curlではリッチクライアントならではの多くのイベントハンドラが用意されています。GUIと同様に、Curlで利用できるイベントハンドラは他にも多数存在し、そのままCaedeでも利用できます(※現在のCaedeのリリースでは機能制限があり、Curlで用意されている全てのイベントハンドラが使えるわけではありません)。

















































