フォームの作成
では、さっそくアプリケーションを作成します。今回作成するのは、画像をスライドショーで表示するサンプルです。
ダイアログでファイルまたはフォルダを選択すると、TimerコントロールのTickイベントを利用して、画像を順番にPictureBoxコントロールへと表示します。フォームには標準コントロールのSplitContainerコントロールを配置し、画面を2つに分けて使用します。
右のペインには、Imageコントロールを配置し、左のペインにはC1NavBarコントロールを配置します。C1NavBarには2つのパネルを組み込み、1つはファイルの選択を行うダイアログボックスの表示、もう1つのパネルはスライドの再生速度の設定画面を表示するようにします。
表示する画像は、Directoryクラスのメンバメソッドを使ってフォルダ内のファイル名を一括で取得し、TimerコントロールのTickイベントハンドラで1つずつ取り出し、PictureBoxで表示します。表示する際は、SplitContainerとフォームのサイズを画像のサイズに合わせて調整します。
「ファイルの選択」パネルの作成
では、フォームをデザインしていきましょう。
まずは、フォームにSplitContainer、Timer、OpenFileDialog、FolderBrowserDialogの4つのコントロールを配置します。そして、SplitContainerの右パネルにPictureBoxを配置します。各プロパティの設定は以下の通りです。
| コントロール | プロパティ | 設定値 |
| SplitContainer | SplitterDistance | 150 |
| PictureBox | Dock | Fill |
| SizeMode | AutoSize | |
| Timer | Interval | 1000 |
| OpenFileDialog | MultiSelect | True |
Timerコントロールには、Tickイベントハンドラを作成しておきます。Intervalプロパティは、とりあえず動作テスト用に1,000ミリ秒(1秒)に設定しておきます。
SplitContainerの左パネルに、C1NavBarを配置します。コントロールの幅をSplitContainerのパネルに合わせ、Heightプロパティを「250」にします。
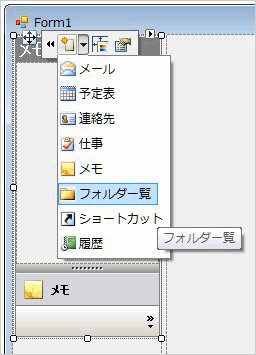
デフォルトで「メモ」というヘッダーのパネルが1つ組み込まれています。C1NavBarには、あらかじめ「メール」「カレンダー」などいくつかのカテゴリー用パネルが用意されています。これらのパネルを使いたい場合は、スマートタグから表示されるリストから選ぶことができます。

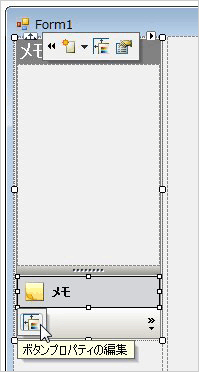
ただし、今回は全く独自のヘッダーパネルを使用するため、この「メモ」というヘッダーを修正します。まず、ボタンの上にマウスポインタを重ねると「ボタンプロパティの編集」というアイコンが現れるので、これをクリックします。

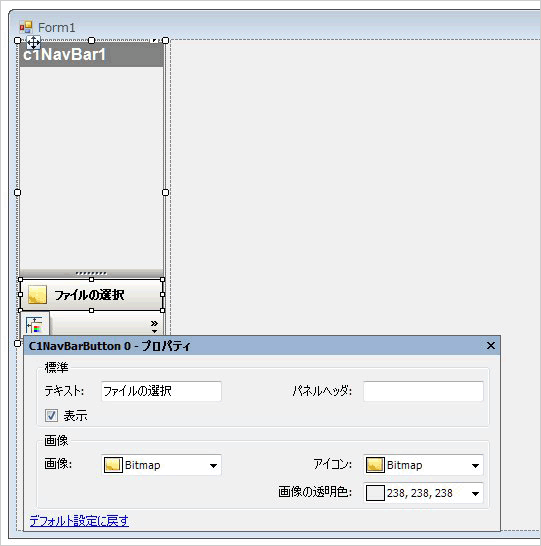
ボタン編集用ウィンドウが表示されたら、「テキスト」を「メモ」から「ファイルの選択」に変更します。

「ファイルの選択」ボタンをクリックして選択状態にし、ツールボックスからLabelコントロールとボタンを「ファイルの選択」パネルにドラッグ&ドロップして、次のプロパティを設定します。
| コントロール | プロパティ | 設定値 |
| Label | Text | 画像のあるフォルダを指定してください |
| AutoSize | False | |
| Button | Text | 選択... |
Buttonコントロールは、Clickイベントハンドラを作成しておきます。
最後に、C1NavBarコントロールの「AllowCollapse」プロパティを「True」にします。コントロールの右端に「<<」というマークが現れ、このナビバーをプログラム実行時に展開したり折りたたんだりできるようになります。
そして、CollapseButtonClickイベントハンドラを作成しておきます。このイベントハンドラは、C1NavBarコントロールのCollapseButtonがクリックされると呼び出されます。
これで「ファイルの選択」パネルの完成です。なお、この「ファイルの選択」パネルは「C1NavBarPanel」というオブジェクトになっています。















































