グラフの設定処理
グリッドのデータを取得したら、バブルチャートを更新します。
(1)まず、グリッドの列ラベルを取得し、これをチャートのXY軸ラベルに設定します。列ラベルは、C1FlexGridコントロールのColオブジェクトにあるCaptionプロパティに設定されていますので、これを取得してC1Chartコントロールの「AxisX」「AxisY」クラスのTextプロパティに設定します。
(2)チャートのデータをグリッドのデータに入れ替えます。チャートのデータはチャート作成時にダミーのデータを入れてありますので、これを配列のデータに置き換えます。
チャートのデータは、「C1Chart-ChartGroups-ChartGroupsCollection-ChartData-SeriesList-X」というクラス階層の最後のクラス「X」「Y」「Y1」クラスにあります。このクラスはデータ配列オブジェクト(ChartDataArrayオブジェクト)になっており、この配列にデータが格納されています。データを入れ替えるには、このクラスのCopyDataInメソッドを使用します。このメソッドは、引数に指定した配列データを、各クラスのデータ配列に読み込みます。
(3)チャートデータを設定したら、シンボルのバブルを見やすいように変更します。これらは、ChartSymbolStyleクラスのメンバプロパティを使用し、枠線の色とサイズ、塗りつぶしの色を変更します。
(4)バブルチャートはXY軸にデータのラベルを使用しますので、単純なXYチャートに比べてバブル一つ一つがどのデータを指しているのかが分かりません。そこで、データ名をラベルにしてチャート内に表示します。表示場所は各データ点の横にします。
ただし、グラフ作成を繰り返すと、それまでのラベルが残ったまま次のラベルを作成することになりますので、一度コレクションからラベルを削除します。
これは、LabelsCollectionコレクションオブジェクトのRemoveAllメソッドを使用します。
まず、LabelsCollectionコレクションオブジェクトのCountプロパティですでにラベルががるかどうかを調べ、ラベルがあればRemoveAllメソッドですべてのラベルを削除します。そして、新しいラベルを作成します。
チャートにラベルを組み込むにはLabelオブジェクトを作成し、各プロパティを操作してラベルに仕上げます。ラベルの作成は、LabelsCollectionコレクションにAddNewLabelメソッドを使ってLabelオブジェクトを追加する方法をとります。 そして、次のプロパティを操作しラベルに仕上げます。
Text
ラベルに表示する文字列です。ここでは、グリッドの「データ名」列のデータを取出しラベルで表示します。
Compass
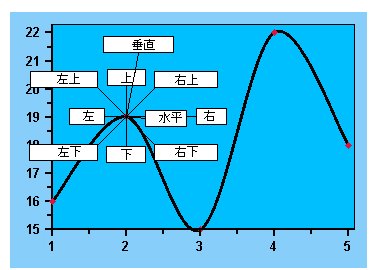
ラベルを表示する位置を指定します。設定値はLabelCompassEnum列挙体のメンバで、以下の値が使用できます。ここでは、「East」を指定し、データ点の右横に表示するようにします。
| メンバ名 | 値 | 説明 |
| North | 0 | ラベルを北(上側)に配置します。 |
| NorthEast | 1 | ラベルを北東(右上側)に配置します。 |
| East | 2 | ラベルを東(右側)に配置します。 |
| SouthEast | 3 | ラベルを南東(右下側)に配置します。 |
| South | 4 | ラベルを南(下側)に配置します。 |
| SouthWest | 5 | ラベルを南西(左下側)に配置します。 |
| West | 6 | ラベルを西(左側)に配置します。 |
| NorthWest | 7 | ラベルを北西(左上側)に配置します。 |
| Radial | 8 | 円グラフで、ラベルをグラフの中心から外側に放射状に配置します。 |
| Orthogonal | 9 | ラベルをグラフの図形線から垂直方向に配置します。 |
| Auto | 10 | ラベルを自動配置します。自動配置の引数は、ChartLabelsクラスのAutoArrangmentプロパティで指定します。 |

AttachMethod
ラベルを配置する位置をどのように指定するのかを、AttachMethodEnum列挙体のメンバで指定します。以下の値が使用できます。ここでは、データ点をラベルの表示位置としますので、「DataIndex」を指定します。
| メンバ名 | 値 | 説明 |
| Coordinate | 0 | 指定したピクセル座標にラベルを添付します。 |
| DataCoordinate | 1 | 指定したデータ座標にラベルを添付します。 |
| DataIndex | 2 | 指定したデータインデックスにラベルを添付します。 |
AttachMethodData、SeriesIndex、PointIndex
グラフグループ、データセット、データポイントインデックスを指定します。ここでは、グラフグループ、データセットは1つしかありませんので、インデックスは「0」を指定し、データポイントは7つのデータそれぞれを指定できるようにForループの変数「i」を設定しておきます。
Style.BackColor
ラベルの背景色を設定します。ここでは、透明にしておきます。
Visible
ラベルを表示するかどうかを設定します。このプロパティを「True」に設定しておかないとラベルは表示されません。
'----------------------- グラフの設定 ----------------------------------------------------
' (1)軸ラベルの作成
C1Chart1.ChartArea.AxisX.Text = C1FlexGrid1.Cols(2).Caption
C1Chart1.ChartArea.AxisY.Text = C1FlexGrid1.Cols(3).Caption
' (2)グラフデータのセット
C1Chart1.ChartGroups.ChartGroupsCollection(0).ChartData.SeriesList(0).X.CopyDataIn(xp)
C1Chart1.ChartGroups.ChartGroupsCollection(0).ChartData.SeriesList(0).Y.CopyDataIn(yp)
C1Chart1.ChartGroups.ChartGroupsCollection(0).ChartData.SeriesList(0).Y1.CopyDataIn(vol)
' (3)シンボルの描画設定
C1Chart1.ChartGroups.ChartGroupsCollection(0).ChartData.SeriesList(0).SymbolStyle.Color = Color.AliceBlue
C1Chart1.ChartGroups.ChartGroupsCollection(0).ChartData.SeriesList(0).SymbolStyle.OutlineColor = Color.LightGreen
C1Chart1.ChartGroups.ChartGroupsCollection(0).ChartData.SeriesList(0).SymbolStyle.OutlineWidth = 3
' (4)ラベルの作成
' 一度ラベルを削除
If C1Chart1.ChartLabels.LabelsCollection.Count > 0 Then
C1Chart1.ChartLabels.LabelsCollection.RemoveAll()
End If
Dim lab As C1.Win.C1Chart.Label
For i = 0 To 6
lab = C1Chart1.ChartLabels.LabelsCollection.AddNewLabel()
lab.Text = C1FlexGrid1.GetDataDisplay(i + 1, 1)
lab.Compass = LabelCompassEnum.East
lab.AttachMethod = AttachMethodEnum.DataIndex
lab.AttachMethodData.GroupIndex = 0
lab.AttachMethodData.SeriesIndex = 0
lab.AttachMethodData.PointIndex = i
lab.Style.BackColor = Color.Transparent
lab.Visible = True
Next
End Sub
//----------------------- グラフの設定 ----------------------------------------------------
// (1)軸ラベルの作成
c1Chart1.ChartArea.AxisX.Text = c1FlexGrid1.Cols[2].Caption;
c1Chart1.ChartArea.AxisY.Text = c1FlexGrid1.Cols[3].Caption;
// (2)グラフデータのセット
c1Chart1.ChartGroups.ChartGroupsCollection[0].ChartData.SeriesList[0].X.CopyDataIn(xp);
c1Chart1.ChartGroups.ChartGroupsCollection[0].ChartData.SeriesList[0].Y.CopyDataIn(yp);
c1Chart1.ChartGroups.ChartGroupsCollection[0].ChartData.SeriesList[0].Y1.CopyDataIn(vol);
// (3)シンボルの描画設定
c1Chart1.ChartGroups.ChartGroupsCollection[0].ChartData.SeriesList[0].SymbolStyle.Color = Color.AliceBlue;
c1Chart1.ChartGroups.ChartGroupsCollection[0].ChartData.SeriesList[0].SymbolStyle.OutlineColor = Color.LightGreen;
c1Chart1.ChartGroups.ChartGroupsCollection[0].ChartData.SeriesList[0].SymbolStyle.OutlineWidth = 3;
// (4)ラベルの作成
// 一度ラベルを削除
if (c1Chart1.ChartLabels.LabelsCollection.Count > 0)
{
c1Chart1.ChartLabels.LabelsCollection.RemoveAll();
}
C1.Win.C1Chart.Label lab ;
for (i = 0; i <= 6; i++)
{
lab = c1Chart1.ChartLabels.LabelsCollection.AddNewLabel();
lab.Text = c1FlexGrid1.GetDataDisplay(i + 1, 1);
lab.Compass = LabelCompassEnum.East;
lab.AttachMethod = AttachMethodEnum.DataIndex;
lab.AttachMethodData.GroupIndex = 0;
lab.AttachMethodData.SeriesIndex = 0;
lab.AttachMethodData.PointIndex = i;
lab.Style.BackColor = Color.Transparent;
lab.Visible = true;
}
}
グラフ表示の範囲設定
チャートにデータを設定すると、デフォルトではチャートで表示する範囲の最大値・最小値を自動的に作成します。
通常のXYチャートであればそれで構わないのですが、バブルチャートではバブルの大きさも表示されますので、データの最大値・最小値がチャート表示の最大値・最小値になってしまうと、バブルが半分かけてしまうなどの不具合が出てしまいます。そこで、バブルがちゃんと全部表示できるように、チャート表示の最大値・最小値を設定できるようにします。
チャート表示の最大値・最小値は、それぞれのデータ軸の「Max」「Min」プロパティで設定します。その際、「AutoMax」「AutoMin」プロパティをFalseに設定し、自動設定を解除しておきます。そして、TextBoxコントロールに入力されている値を、それぞれのデータ軸の「Max」「Min」プロパティに代入します。
'----------------------- グラフ表示の範囲設定 ----------------------------------------------------
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
If TextBox1.Text <> "" Then
C1Chart1.ChartArea.AxisX.AutoMax = False
C1Chart1.ChartArea.AxisX.Max = TextBox1.Text
End If
If TextBox2.Text <> "" Then
C1Chart1.ChartArea.AxisX.AutoMin = False
C1Chart1.ChartArea.AxisX.Min = TextBox2.Text
End If
If TextBox3.Text <> "" Then
C1Chart1.ChartArea.AxisY.AutoMax = False
C1Chart1.ChartArea.AxisY.Max = TextBox3.Text
End If
If TextBox4.Text <> "" Then
C1Chart1.ChartArea.AxisY.AutoMin = False
C1Chart1.ChartArea.AxisY.Min = TextBox4.Text
End If
End Sub
//----------------------- グラフ表示の範囲設定 ----------------------------------------------------
private void button1_Click(object sender, EventArgs e)
{
if(textBox1.Text != "")
{
c1Chart1.ChartArea.AxisX.AutoMax = false;
c1Chart1.ChartArea.AxisX.Max = Convert.ToDouble(textBox1.Text);
}
if(textBox2.Text !="")
{
c1Chart1.ChartArea.AxisX.AutoMin = false;
c1Chart1.ChartArea.AxisX.Min = Convert.ToDouble(textBox2.Text);
}
if(textBox3.Text !="")
{
c1Chart1.ChartArea.AxisY.AutoMax = false;
c1Chart1.ChartArea.AxisY.Max = Convert.ToDouble(textBox3.Text);
}
if(textBox4.Text !="")
{
c1Chart1.ChartArea.AxisY.AutoMin = false;
c1Chart1.ChartArea.AxisY.Min = Convert.ToDouble(textBox4.Text);
}
}
グラフの保存
最後に、作成したグラフを保存する処理を作成します。
C1Chartコントロールは、グラフをビットマップ形式の画像に保存できますので、作成したバブルチャートを他のアプリケーションで使用できるように画像に保存します。この処理は、SaveImageメソッドを使用します。引数に、保存するファイル名と画像フォーマットを指定しメソッドを実行します。
ファイル名の取得には、SaveFileDialogコントロールを使用します。
'----------------------- グラフの保存 ----------------------------------------------------
Private Sub Button3_Click(sender As System.Object, e As System.EventArgs) Handles Button3.Click
Dim fname As String
If SaveFileDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
fname = SaveFileDialog1.FileName
C1Chart1.SaveImage(fname, System.Drawing.Imaging.ImageFormat.Bmp)
End If
End Sub
//----------------------- グラフの保存 ----------------------------------------------------
private void button3_Click(object sender, EventArgs e)
{
string fname;
if(saveFileDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
fname = saveFileDialog1.FileName;
c1Chart1.SaveImage(fname, System.Drawing.Imaging.ImageFormat.Bmp);
}
}
これで出来上がりです。
まとめ
C1Chartコントロールは、多彩な表現力を持ったグラフコントロールで、データを視覚化するには大いに威力を発揮するコントロールです。C1FlexGridコントロールは、行列形式の入力インターフェースを作るのにもってこいのコントロールで、グリッドのデータにアクセスする方法もとても簡単です。
記事のボリュームの関係で、C1Chart、C1FlexGridコントロールの一部の機能しか紹介できませんでしたが、それぞれのコントロールがどのような機能を持っているのかはお分かりいただけたと思います。
C1Chart、C1FlexGridコントロールともに、多彩な機能と大変細かい操作ができるコントロールなので、もっといろいろな操作機能を組み込んだアプリケーションに仕上げることができます。
































.png)














