はじめに
第1回、第2回では、Windowsストアアプリケーションのデフォルトプロジェクトを解説しました。今回は、Windowsストアアプリケーションの画面を構成する部品「コントロール」について紹介します。
なお、本記事はXAML+C#での開発を想定しています。
コントロールの概要
コントロールは、画面にボタンや画像のようなパーツを配置するための部品です。コントロールには画像(Image)やボタンを配置するようなものから、レイアウトを制御するためのもの(Grid、Canvasなど)まで、さまざまな種類があります。
Windowsストアアプリケーションでは、主にHTMLかXAMLを用いてコントロールを記述します。
XAMLコントロールの書き方
XAMLに記述するかコードから追加する
コントロールはXAMLコードで記述するのが基本ですが、コードビハインド(C#)側から追加することも可能です。
以下にボタン(Button)を表示するコード紹介します。XAMLでの記述以下のようになります。
<Grid x:Name="MainGrid" Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Content="Button" HorizontalAlignment="Left" Margin="99,122,0,0" VerticalAlignment="Top"/>
</Grid>
続いて、C#のプログラムコードから追加する場合、以下のような記述になります。
var button = new Button(); button.Content = "Button"; button.HorizontalAlignment = Windows.UI.Xaml.HorizontalAlignment.Left; button.VerticalAlignment = Windows.UI.Xaml.VerticalAlignment.Top; button.Margin = new Thickness(99, 122, 0, 0); this.MainGrid.Children.Add(button);
このようにC#上で追加するほうがコード量は多くなります。また、デザインビューでのプレビュー表示も確認できなくなりますので、プログラムコードから大きくプロパティを変えるような必要がない限り、XAMLで記述するのが良いでしょう。
なお、コントロールのプロパティを変える方法としては、第2回で触れたVisualStateを変更する方法もあります。
デザインビューに追加する
XAMLコードにコントロールを追加するには、コードビューにXAMLコードを記載する以外に、ツールボックスからデザインビューにドラッグ&ドロップすることもできます。ドロップで追加されたコントロールはXAMLコードにも追記されます。
私が実際に開発する場合、デザインビューにドラッグしてコントロールをどんどん配置し、その後で、プロパティウィンドウやXAMLのコードで値を調整したりバインディングの設定をしていきます。
細かくスタイルを触りたい場合や、後述するリスト系コントロールのテンプレートを触りたい場合はBlendで編集します。
標準以外のコントロールを追加もできる
コントロールは、最初から利用できるもの以外に、後から追加することもできます。
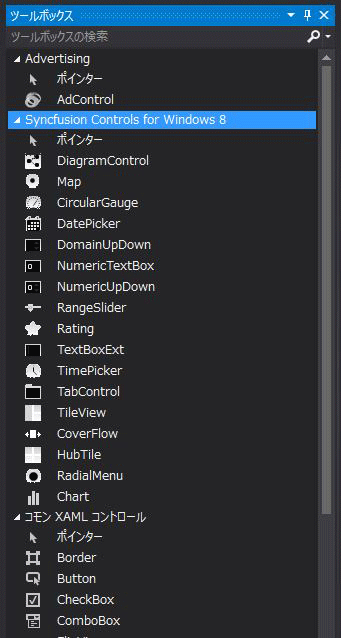
下の画像では広告を追加するAdControl、Syncfution製のEssential Studio for WinRTが追加されています。

見た目はBlendのほうが編集しやすい
コントロールの見た目の編集には、Visual Studio 2012に付随するBlend for Visual Studio 2012が向いています。Blend for Visual Studioについては別の回で解説する予定です。
コントロールの系統
本記事ではコントロールをいくつかの分類に分けて紹介します。以下は公式のものではなく、本記事の説明のための分類です。
- レイアウト系コントロール
- ボタン系コントロール
- フォーム系コントロール
- リスト系コントロール
- 広告
- その他
それでは、Windowsストアアプリケーションのコントロールについて見ていきましょう。














































