Webページのデザイン
では、さっそくアプリケーションを作成していきましょう。
ページのレイアウト
使用するコントロールは、C1ReportViewer、Label、Buttonの各コントロールです。
今回作成するWebアプリケーションは、ボタン「レポート作成」をクリックするとレポート定義ファイルとレポート名を読み込み、Webページに表示します。
プロジェクトの準備とコントロールの配置
まずは、ASP.NETアプリケーション用プロジェクトを用意します。マスターページを使う場合は、適宜不要な部分を削除するなど編集しておきます。
Buttonコントロールは、Clickイベントハンドラを作成しておきます。Labelコントロールは、Textプロパティを空欄にしておきます。
- ButtonコントロールとLabelコントロールを1つ配置します。
- C1ReportViewerコントロールをページにドラッグアンドドロップします。
- プロパティウィンドウで、C1ReportViewerコントロールの「ExpandedTool」プロパティの値を「Thumbs」に変更します。
以上で、Webページのレイアウトは完成です。
C1ReportViewerコントロールの構成要素
C1ReportViewerコントロールは、ツールバー、アウトライン、検索ペイン、レポートプレビュー、ステータス表示領域の、複数の要素で構成されています。
ツールバー
レポートの印刷、保存、ページ操作、表示方法の変更などを操作するツールバーです。ツールバーには、次の機能が含まれています。
印刷
「印刷」ボタンは、ユーザーがレポートを印刷できる印刷ダイアログボックスを開きます。コンピュータにデフォルトで設定されているプリンタに出力します。
エクスポート
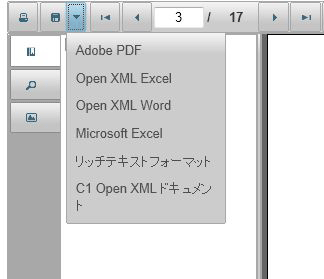
作成したレポートを、次のフォーマットの文書にエクスポートします。ボタン右側の▼をクリックすると、フォーマット一覧がドロップダウン表示されます。
| フォーマット | 説明 |
|---|---|
| Adobe PDF | レポートを.pdfのファイル拡張子を持つAdobe PDFファイルとして保存します。これはデフォルト設定で、ユーザーがドロップダウンメニューからオプションを選択せずに「エクスポート」ボタンをクリックした場合を示します。 |
| Open XML Excel | レポートを.xlsxのファイル拡張子を持つOpen XMLエクセルファイルとして保存します。 |
| Open XML Word | レポートを.docxのファイル拡張子を持つOpen XMLワードファイルとして保存します。 |
| Microsoft Excel | レポートを.xlsのファイル拡張子を持つマイクロソフトエクセルファイルとして保存します。 |
| リッチテキストフォーマット | レポートを.rtfのファイル拡張子を持つリッチテキストファイルとして保存します。 |

最初のページ
レポートの最初のページに移動します。
前のページ
レポートの前のページに移動します。
ページ番号
現在選択されているページを示し、ユーザーは表示するページを選択することができます。
次のページ
レポートの次のページに移動します。
最後のページ
レポートの最後のページに移動します。
ズームアウト
表示しているレポートのサイズを縮小します。
ズームイン
表示しているレポートのサイズを拡大します。
現在のズーム
現在のズーム倍率を示し、ユーザーはズームオプションから選択することもできます。
連続表示
ユーザーは連続ページ形式でレポートを表示することができます。
フルスクリーン
クリックすると、C1ReportViewerコントロールをWebページ全体に表示します。もう一度クリックすると元の表示に戻ります。
ナビゲーションペイン
C1ReportViewerコントロールの左側にアウトラインペイン、検索ペイン、サムネイルペインの3つのツールペインを表示します。デフォルトではアウトラインが表示されるようになっていますが、C1ReportViewerコントロールの「ExpandedTool」プロパティでドラッグのペインをデフォルトで表示するのかを設定できます。
アウトラインペイン
アウトラインペインは、レポートの目次のような役目を果たし、表示しているレポートのセクションの一覧を表示します。
検索ペイン
ユーザーがレポートから特定の単語や文字列を検索することができます。
サムネイルペイン
レポートの各ページのサムネイルを表示し、ユーザーが視覚的に特定の画像や文書内のセクションに移動することができます。
プレビューペイン
プレビューペインでは、ユーザーが現在コントロールに表示されているレポートを表示します。ツールバーを使用して表示形態を変えることができます。
ステータス表示領域
C1ReportViewerコントロールの現在の動作状況を表示します。次の画面は、C1ReportViewerコントロールでレポート定義ファイルを読み込み、プレビューペインに表示するまでのステータス表示の変化を示しています。

















































