はじめに
「ColorPicker for WPF」のC1ColorPickerコントロールは、Microsoft OfficeでおなじみのカラーピッカーをWPFアプリケーションでも使用できるようにしたコントロールです。視覚的に色を選択できるので、今やアプリケーションの色設定には欠かせない機能となっています。
そこで、今回は前回作成したドラッグ&ドロップアプリケーションに、テキストブロックの背景色を変更できる機能を実装しました。
対象読者
Visual Basic 2010/2012、またはVisual C# 2010/2012を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012、Visual C# 2010/2012、Visual Studio 2010/2012、SQL Server Expressでプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.WPF.4.dll | 本体アセンブリ |
| C1.WPF.Extended.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
「ComponentOne Studio 2013J」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.WPF.Extended.4」の「C1ColorPicker」コントロールです。
このコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。.NET Framework 4が必要です。
| ファイル | 内容 |
|---|---|
| C1.WPF.4 | 本体アセンブリ |
| C1.WPF.Extended | 本体アセンブリ |
C1ColorPickerコンポーネントの概要 1
「ColorPicker for WPF」のC1ColorPickerコントロールは、既定のカラーパレットまたは独自のカスタム色から、色を簡単に選択できるコントロールです。
ColorPickerには、Microsoft Officeで使用されるテーマに適した20以上の定義済みカラーパレットがあり、ユーザーはパレットから使いたい色を選ぶことで、視覚的に色情報を選択することができます。

複数のビュー
C1ColorPickerコントロールには「基本」と「拡張」のタブがあり、色の選択で単純なビューと高度なビューの両方をサポートします。
カスタム色のための組み込みカラーエディタ
C1ColorPickerコントロールにはカラーエディタが用意されており、このエディタを使用することにより、エンドユーザーは現在のパレットにない色を作成できます。
RGBまたはHLSカラーモデルを使用でき、透過性もサポートされています。
構成可能なパーツ
C1ColorPickerコントロールの各パーツをC1ColorPickerとは独立して使用して、カスタムコントロールを作成できます。
C1SpectrumColorPickerコントロールを使用すると、C1ColorPickerコントロールの高度な色選択機能にアクセスできます。C1HexColorBoxコントロールを使用すると、16進コードエントリのデータを検証できます。C1CheckeredBorderを使用すると、透過色を簡単に表示できます。
独自のカスタムパレットを作成する
利用可能なカラーパレットがアプリケーションに適していない場合は、独自のカスタムカラーパレットを作成できます。実行時に、指定したカラーパレットからのみ色を選択できるようにユーザーを制限することもできます。
基本モード
デフォルトでは、C1ColorPickerコントロールは、そのドロップダウン矢印をクリックすると[基本]タブが開いた状態で開きます。[基本]タブは次のような外観を持っています。

[基本]タブには、次のオプションとセクションがあります。
ドロップダウン矢印
ドロップダウン矢印をクリックして、C1ColorPickerコントロールのウィンドウを開きます。
[基本]タブ
事前選択した色を実行時に使用するには、[基本]タブをクリックします。カスタム色を選択する場合は、[拡張]タブをクリックします。[基本]タブを表示するには、ModeプロパティをBasicまたはBothに設定する必要があります。
選択した色
現在選択されている色がカラーピッカーのウィンドウに表示されます。
ピックした色
現在ピックされている色がカラーリストに赤色の境界線付きで表示されます。
パレットの色
パレットの色には、現在選択されているカラーパレットが反映されます。パレットは、Paletteプロパティを設定することによって選択できます。
ヘッダーパレット
これらの色は、パレットの基本色です。パレットの色の拡張リストは、通常、これらの基本色のバリエーションです。
標準の色
10色の標準の色が表示されます。標準の色は、暗い赤レンガ色、赤、オレンジ、黄色、薄緑、緑、空色、青、濃紺、および紫です。
最近使用した色
最近選択した色が最大10色まで表示されます。デフォルトでは、このセクションは表示されますが、ShowRecentColorsプロパティをFalseに設定すると、最近使用した色を非表示にできます。
C1ColorPickerコンポーネントの概要 2
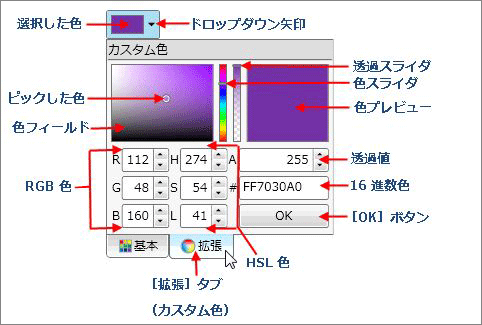
拡張モード
[拡張]タブをクリックすると、[拡張]ビューで表示されます。[拡張]ビューは、次のような外観を持っています。

色フィールド/ピックした色
[色フィールド]によって色の範囲のトーンを選択できます。[ピックした色]は、現在選択されている色を示します。[色スライダ]を移動して、一般色ファミリを選択してから、[色フィールド]で選択した色を調整します。
色スライダ
このスライダによって色スペクトルから色を選択できます。[色スライダ]を移動して、一般色を選択してから、[色フィールド]で選択した色を調整します。
透過スライダ
このスライダによって色の透過性を設定できます。色は、不透過にすることも、部分的または完全な透過にすることもできます。[透過スライダ]を移動して透過性を選択すると、[透過値]ボックスも変化します。このスライダは、ShowAlphaChannelプロパティがTrue(デフォルト)に設定されている場合にのみ表示されます。
色プレビュー
現在選択している色をプレビューします。色の選択が完了したら、[OK]ボタンをクリックし、ドロップダウンボックスを閉じ、指定した色を[選択した色]に設定します。
透過値
このボックスによって色の透過性を設定できます。透過性は、0(完全に透過)と255(完全に不透過:デフォルト)の間の整数に設定できます。ShowAlphaChannelプロパティがFalseに設定されている場合、このボックスは淡色表示されます。
RGB色
3つの数値ボックスにより、RGB(Red Green Blue)カラーモデルを使用して色を選択できます。
HSL色
3つの数値ボックスにより、HSL(Hue Saturation Lightness)カラーモデルを使用して色を選択できます。
16進数色
8桁の数値が表示されている場合は、最初の2桁はFF(不透過)から00(透過)までの色の透過性を表し、下6桁は標準の16進数色の選択値を表します。ShowAlphaChannelプロパティがFalseに設定されていると、下6桁のみが表示されます(透過値は表示されません)。
[OK]ボタン
色の選択が完了したら、[OK]ボタンをクリックし、ドロップダウンボックスを閉じ、指定した色を[選択した色]に設定します。
選択した色
現在選択されている色がカラーピッカーのウィンドウに表示されます。
ドロップダウン矢印
ドロップダウン矢印をクリックして、C1ColorPickerコントロールのウィンドウを開きます。
[拡張]タブ
[拡張]タブをクリックすると、実行時にカスタム色を選択できます。[基本]タブをクリックすると、事前選択された色が表示されます。[拡張]タブを表示するには、ModeプロパティをAdvancedまたはBothに設定する必要があります。
利用可能なカラーパレット
C1ColorPickerコントロールには、Microsoft Officeで使用されるテーマに適した20以上の定義済みカラーパレットが用意されています。
各パレットの色は調和がとれており、これを使用することで洗練された高度な外観を備えたアプリケーションを作成できます。
カラーパレットを変更するには、次のようにGetColorPaletteメソッドを使用してPaletteプロパティを設定します。
C1ColorPicker.Palette = ColorPalette.GetColorPalette(Office2007ColorTheme.GrayScale)
c1ColorPicker.Palette = ColorPalette.GetColorPalette(Office2007ColorTheme.GrayScale);
GetColorPaletteメソッドの引数は「Office2007ColorTheme列挙体」で、次のメンバを使用します。
| メンバ名 | 説明 |
|---|---|
| Standard | 標準カラーテーマ。 |
| Highlight | ハイライトカラーテーマ。 |
| Office | オフィスカラーテーマ。 |
| GrayScale | グレースケールカラーテーマ。 |
| Apex | ひらめきカラーテーマ。 |
| Aspect | シックカラーテーマ。 |
| Civic | クールカラーテーマ。 |
| Concourse | ビジネスカラーテーマ。 |
| Equity | ジャパネスクカラーテーマ。 |
| Flow | リゾートカラーテーマ。 |
| Foundry | エコロジーカラーテーマ。 |
| Median | デザートカラーテーマ。 |
| Metro | メトロカラーテーマ。 |
| Module | モジュールカラーテーマ。 |
| Opulent | キュートカラーテーマ。 |
| Oriel | スパイスカラーテーマ。 |
| Origin | アースカラーテーマ。 |
| Paper | ペーパーカラーテーマ。 |
| Solstice | フレッシュカラーテーマ。 |
| Technic | テクノロジーカラーテーマ。 |
| Trek | トラベルカラーテーマ。 |
| Urban | アーバンカラーテーマ。 |
| Verve | ネオンカラーテーマ。 |
基本的なプロパティとイベント
C1ColorPickerコントロールには、コントロールの機能を設定するためのいくつかのプロパティがあります。
次のプロパティを使用して、C1ColorPickerコントロールをカスタマイズできます。
| プロパティ | 説明 |
|---|---|
| DropDownDirection | コントロールのドロップダウン矢印の展開方向を指定します。 |
| IsDropDownOpen | コントロールのドロップダウンボックスを開閉します。 |
| Mode |
カラーピッカーのモードを指定します。 [基本]、[拡張]、および[両方](デフォルト)のオプションがあります。 |
| Palette | 使用するパレットを取得/設定します。 |
| SelectedBrush | 選択された色をブラシとして取得します。 |
| SelectedColor | 現在選択されている色を取得/設定します。 |
| ShowAlphaChannel | ユーザーがアルファチャンネル(透過値)を変更できるかどうかを取得/設定します。 |
| ShowRecentColors | 最近選択した色を表示するかどうかを指定します。 |
また、コントロールの操作を設定およびカスタマイズするためのイベントが用意されています。
| イベント | 説明 |
|---|---|
| IsDropDownOpenChanged | IsDropDownOpenプロパティが変更されたときに発生するイベントです。 |
| IsMouseOverChanged | IsMouseOverプロパティが変更されたときに発生するイベントです。 |
| SelectedColorChanged | SelectedColorプロパティが変更されたときに発生するイベントです。 |
ユーザーが選択した色情報は、SelectedColorプロパティに格納されます。値はColorクラスのメンバでColor型です。
GUIの作成
では、さっそくアプリケーションを作成していきます。
前回作成した、グリッドに配置したテキストブロックをマウスでドラッグして移動できるようにしたアプリケーションに、カラーピッカーで氏名のテキストブロックの背景色を変更できるようにします。
動作としては、まずカラーピッカーで色を選択し、次にテキストブロックを右ボタンでクリックして背景色を入れ替えるようにします。
追加するコントロールは、TextBlockコントロールとC1ColorPickerコントロールです。
また、配置してあるテキストブロックに名前を付け、右ボタンクリックで処理を実行できるようにイベントハンドラを追加します。
コントロールの配置とXAMLの修正
最初に、コントロールのレイアウトを修正します。これまではグリッドだけでしたが、テキストブロックとカラーピッカーを追加するので、スタックパネルを追加しグリッドとTextBlock、C1ColorPickerコントロールを縦に並べます。
① Grid要素全体をStackPanel要素で囲みます。そして、タイトル文字のテキストブロックをその下に移動します。
<StackPanel Height="464" Width="633">
<TextBlock Grid.ColumnSpan="4" Height="32" Name="TextBlock1" Text="今週のシフト設定" Width="103" />
<Grid x:Name="Grid1" Background="#FFCDE6FA" ShowGridLines="True" Width="466" Height="326" >
② 氏名用TextBlockコントロールに名前を付け、イベントハンドラ「MouseRightButtonDown」を追加します。イベントハンドラは共通のもので、「TextBlock_MouseRightButtonDown」という名前にします。
<TextBlock Text="加藤" FontSize="14" Grid.Row="1" Grid.Column="2" Background="Aqua" MouseRightButtonDown="TextBlock_MouseRightButtonDown" Name="TextBlock2"/>
<TextBlock Text="清水" FontSize="14" Grid.Row="3" Grid.Column="1" Background="PaleGreen" MouseRightButtonDown="TextBlock_MouseRightButtonDown" Name="TextBlock3"/>
<TextBlock Text="山本" FontSize="14" Grid.Row="4" Grid.Column="6" Background="LightCoral" MouseRightButtonDown="TextBlock_MouseRightButtonDown" Name="TextBlock4"/>
<TextBlock Text="阿部" FontSize="14" Grid.Row="5" Grid.Column="2" Background="#FFE5AA64" MouseRightButtonDown="TextBlock_MouseRightButtonDown" Name="TextBlock5"/>
<TextBlock Text="木下" FontSize="14" Grid.Row="3" Grid.Column="3" Background="LightYellow" MouseRightButtonDown="TextBlock_MouseRightButtonDown" Name="TextBlock6"/>
<TextBlock Text="長谷川" FontSize="14" Grid.Row="2" Grid.Column="5" Background="#FF98A7FB" MouseRightButtonDown="TextBlock_MouseRightButtonDown" Name="TextBlock7"/>
③ Grid要素の下に、TextBlock、C1ColorPickerコントロールを配置します。
イベントハンドラの処理
イベントハンドラでは、カラーピッカーで選ばれた色で氏名用テキストブロックの背景色を設定します。
まず、C1ColorPickerコントロールのSelectedColorプロパティで選択された色を取得します。次に、それをTextBlockコントロールのbackgroundプロパティに代入しますが、このプロパティは値がBrush型なので、SolidColorBrushオブジェクトに変換してから設定します。
Imports C1.WPF
Imports C1.WPF.Extended
Private Sub TextBlock_MouseRightButtonDown(sender As System.Object, e As System.Windows.Input.MouseButtonEventArgs)
sender.background = New SolidColorBrush(C1ColorPicker1.SelectedColor)
End Sub
using C1.WPF;
using C1.WPF.Extended;
private void TextBlock_MouseRightButtonDown(object sender, MouseButtonEventArgs e)
{
TextBlock tb = (TextBlock)sender;
tb.Background = new SolidColorBrush(c1ColorPicker1.SelectedColor);
}
以上で出来上がりです。
まとめ
このように、カラーピッカーの実装はとても簡単です。C1ColorPickerコントロールは、デフォルトでも十分な機能を使うことができ、色情報の取得もSelectedColorプロパティを参照するだけですから、既存のアプリケーションへの実装もすぐに行えます。
































.png)






























