スパークラインは軽量なチャート部品
2014J v2アップデートで盛り込まれたスパークライン(wijsparkline)は、小型のチャートをインラインで表示するウィジェットです。他のチャートウィジェットよりも小型、軽量で、図2のように1ページ内に複数のスパークラインを表示する使い方が想定されています。
図2ではWijmoが提供するグリッド(wijgrid)の要素としてスパークラインを表示しています。スパークライン指定の記述をリスト1に示します。
columns: [
// 中略
{
dataKey: "diff",
headerText: "月次純増数",
textAlignment: "center",
cellFormatter: function (args) {
if (args.row.type & $.wijmo.wijgrid.rowType.data) {
var diffSparkline = $("<div></div>") // ... (1)
.css({
height: 80,
width: 200
});
args.$container.empty() // ... (2)
.append(diffSparkline);
diffSparkline.wijsparkline({ // ... (3)
data: args.row.data.diff,
type: "area",
valueAxis: true,
origin: 0
});
return true;
}
}
},
// 中略
]
(1)でスパークラインを表示するdiv要素を作成し、(2)でグリッドに設定しています。そのdiv要素に対して(3)でスパークラインの指定を記述しています。001_wijmo_sparkline1.htmlでは純増数とMNPでこの処理を2組記述しているため、グリッドの各行にスパークラインが2個ずつ描画されます。
スパークラインの基本
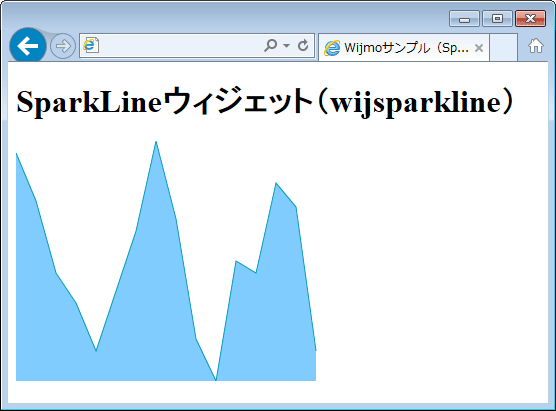
それではスパークラインウィジェットの利用法をより詳しく説明します。シンプルなスパークラインを表示する例はリスト2のようになります
<script type="text/javascript">
require(["wijmo.wijsparkline"], function(){
$(function(){
$("#wijsparkline1").wijsparkline({ // スパークラインの設定 ...(1)
data: [23, 15, 3, -2, -10, 0, 10, 25, 12, -8, -15, 5, 3, 18, 14, -10],
type: "area"
});
});
});
</script>
...中略...
<!-- スパークラインを表示する要素 ...(2) -->
<div id="wijsparkline1" style="width:320px; height:240px;">
</div>
</body>
</html>
(1)でスパークラインを表示するwijsparklineの設定を行っています。ここではオプションとしてdataにグラフデータ、typeにグラフ種類("area")を設定しています。オプションについては後述します。この設定により(2)のHTML要素にスパークラインが表示されます。
リスト1を実行すると、図3のように設定されたデータがグラフ表示されます。

wijsparklineメソッドにJavaScriptオブジェクトを設定することでオプションを指定できます。主なオプションを表1に示します。
| パラメータ名 | 内容 | 初期値 |
|---|---|---|
| data | 表示するデータ(配列) | null |
| type | グラフの種類 | "line" |
| valueAxis | 正負の値を区別する | false |
| origin | 値軸をセンタリングする位置 | 0 |
| seriesStyles | 各系列のスタイル指定 | [](空配列) |
ここでグラフの種類(type)は線グラフ("line")、面グラフ("area")、棒グラフ("column")が指定できます。
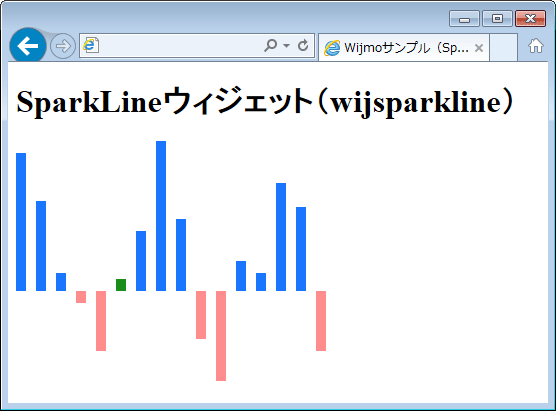
オプションを指定した例をリスト3に示します。seriesStylesには正・負・ゼロのそれぞれについて色を指定しています。
$("#wijsparkline1").wijsparkline({
type: "column", // グラフ種類
seriesStyles: [{ // 表示型式
fill: "#0066ff", // 正の値の色
zeroStyle:{fill: "green"}, // ゼロの値の色
negStyle: {fill: "#ff8080"}, // 負の値の色
}],
valueAxis: true, // 正負を区別
origin: 0 // 値軸をセンタリングする位置
});
リスト3を実行すると、図5のように、正の値・ゼロの値・負の値がそれぞれ指定された色で棒グラフが表示されます。