Bridge for Web
Bridge for Webとは
Bridge for Webは、WebサイトをUWPアプリにすることができます。UWPアプリはもともとHTML+JavaScriptで構築できるのですが、Bridge for WebはWebサイトをそのまま表示した状態に近いアプリといえます。
Bridge for WebとWebサイトの違いはBridge for Webではアプリ課金が利用できる点や、UWPの特性を生かしてブラウザのないIoTやHoloLensなどのデバイスに向けて展開できる点、JavaScriptからWindows APIをコールできる点などがあります。
またBridge for Webは他のWindowsブリッジとは異なり、現時点で利用可能です。
Bridge for Webを使ってみる
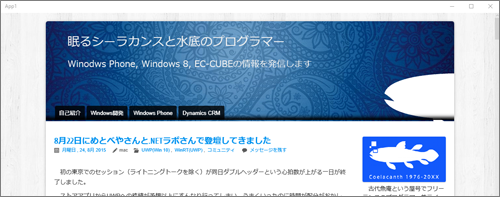
Bridge for Webの利用方法を紹介します。試しに筆者のブログをUWPアプリ化します。
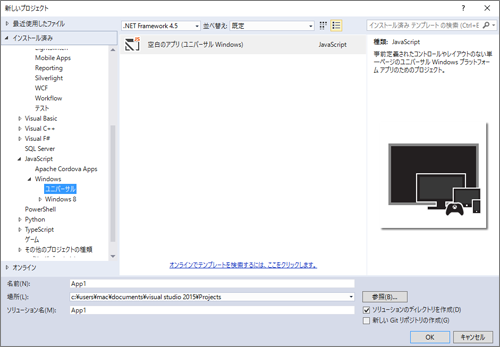
HTML+JavaScriptのUWPプロジェクトを作成する
新規プロジェクトの作成から「JavaScript」→「Windows」→「ユニバーサル」の「空白のアプリ(ユニバーサルWindows)」プロジェクトを作成します。

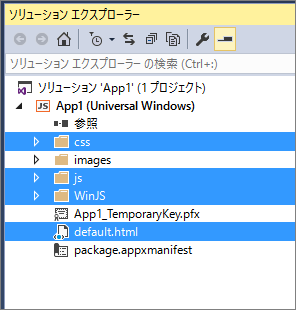
利用しないファイルの削除
プロジェクトからcss、js、WinJSフォルダとdefault.htmlを削除します。

package.appxmanifestの編集
package.appxmanifestのApplicationタグを以下のように修正します。
<Application Id="App" StartPage="default.html">
<Application
Id="App"
StartPage="http://coelacanth.jp.net/">
<uap:ApplicationContentUriRules>
<uap:Rule Match="http://coelacanth.jp.net/" Type="include"/>
</uap:ApplicationContentUriRules>
デバッグ実行する
プロジェクトをデバッグ実行すると、UWPアプリのウィンドウにWebサイトが表示されます。uap:Ruleで指定したRule以外のページはブラウザで表示されます。