Bridge for iOS
Bridge for iOSとは
Bridge for iOSは、iOS向けのプロジェクトをUWP向けのプロジェクトに変換し、Visual Studioで開けるようにする技術です。従来はProject Islandwoodと呼ばれていました。
Bridge for iOSは申請が必要なAndroid、Classic Windowsアプリとは異なり、GitHub上でソースコードが公開され、誰でも開発中の状態をテストすることができます。

Bridge for iOSは現在開発中で以下の機能が未実装です。
- x86アーキテクトのみ対応
- コンパイラの最適化
- Autolayout
- Storyboardのサポート
- マップキット
- AssetsLibrary
- アドレス帳
- 広告の表示
- Objective-C annotations
- Media Capture and Playback
上記GitHubのソースにはサンプルが含まれているので、実際にBridge for iOSの機能を確認することができます。
GitHubのサンプルを実行する
ここではGitHubからBridge for iOSのコードをダウンロードして、サンプルを実行するまでを紹介します。
ソースコードのダウンロード
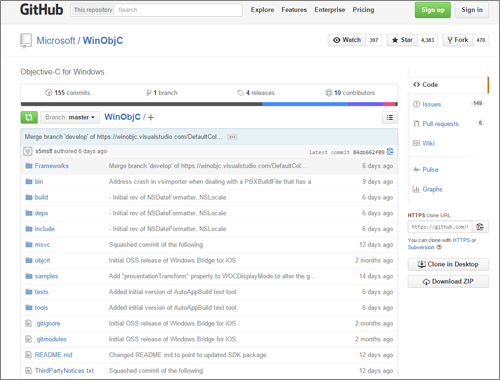
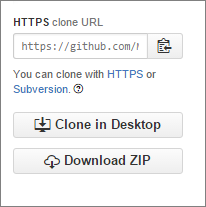
Bridge for iOSのページを開き、ソースコードをCloneするかzip形式でダウンロードします。ここではzip形式でダウンロードを選択します。

ライブラリのビルド
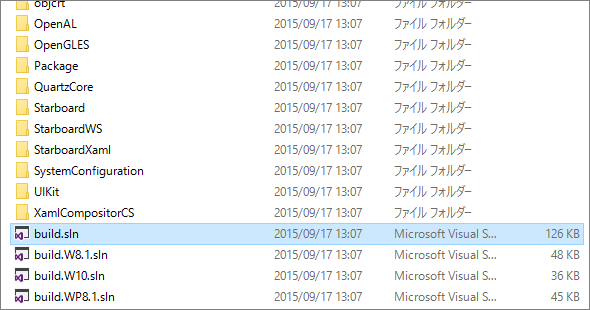
ダウンロードしたWinObjC-master.zipを解凍し、「WinObjC-master\build」フォルダにあるbuild.slnをVisual Studio 2015で開きます。

「Ctr+Shift+B」または上部メニューの「ビルド」から「ソリューションのビルド」をクリックし、ライブラリをビルドします。
サンプルの実行
「WinObjC-master\samples」を開きます。samplesフォルダーにはHelloUIとWOCCatalogという2つのサンプルが置かれていますが、今回はWOCCatalogを実行してみます。WOCCatalogフォルダ以下の「WOCCatalog-WinStore10.sln」をVisual Studio 2015で開きます。
スタートアップの設定
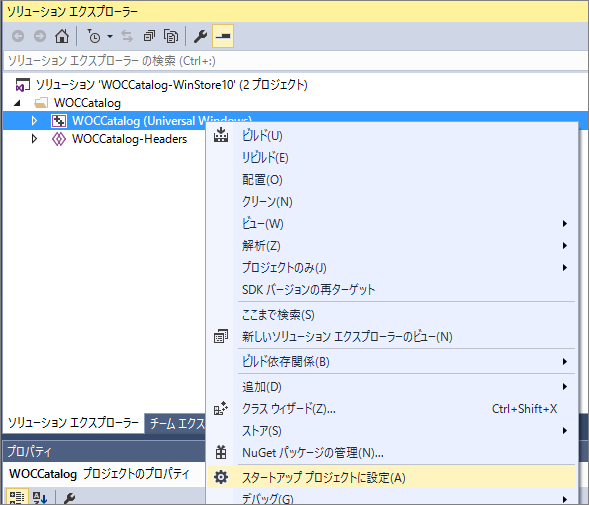
ソリューションエクスプローラーのWOCCatalog(Universal Windows)プロジェクトを右クリックして「スタートアッププロジェクトに設定」をクリックします。

プロジェクトのビルド
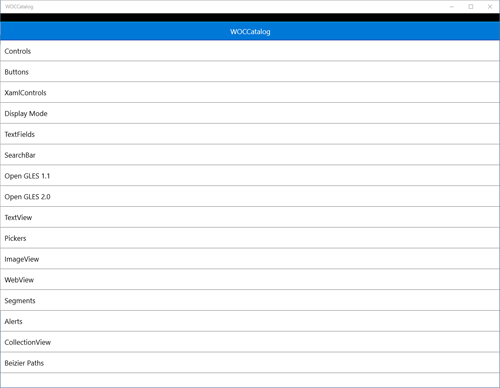
F5キーでビルドを実行します。UWPアプリが起動することが確認できます。

プロジェクトのファイル構成
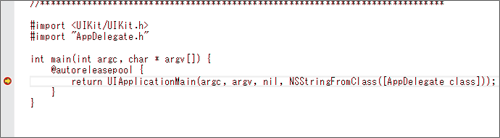
サンプルのソースコードを見ると、見慣れた.cppや.csという拡張子のファイルではなく、「main.m(WOCCatalog\Supporting Files以下)」などのObjective-Cで書かれたコードが配置されています。
ブレークポイントを配置してデバッグすると.m部分で実際に停止することができます。