自作のプロジェクトを変換する
自作のXCodeプロジェクトをBridge for iOSに変換します。現状Bridge for iOSがStoryboardに対応していないので、Storyboardを利用しない形でXCodeプロジェクトを作成する必要がある点に注意してください。
XCodeプロジェクトを作成する
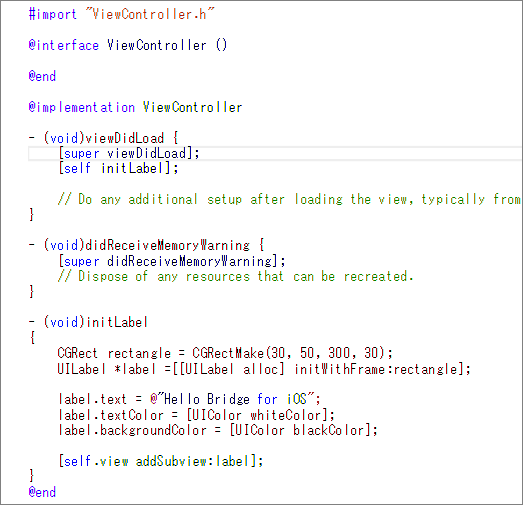
Storyboardを使わないプロジェクトを作成し、ViewControllerで以下のように簡単にラベルを表示するだけとします。
// ラベルを画面に表示する CGRect rectangle = CGRectMake(30, 50, 300, 30); UILabel *label =[[UILabel alloc] initWithFrame:rectangle]; label.text = @"Hello Bridge for iOS"; label.textColor = [UIColor whiteColor]; label.backgroundColor = [UIColor blackColor]; [self.view addSubview:label];
プロジェクトを変換する
XCodeプロジェクトをWindows 10のインストールされたPCにコピーします。変換には「WinObjC-master\bin\vsimporter.exe」ツールを利用します。
vsimporter.exeを実行する
コマンドプロンプトでXCodeプロジェクトの位置に移動します。ここでは「C:\BridgeSample001」にXCodeプロジェクトが、「C:\WinObjC-master\bin」にvsimporter.exeがあるものとします。
>cd C\:BridgeSample001
vsimporter.exeを実行します。
>C:\WinObjC-master\bin\vsimporter.exe
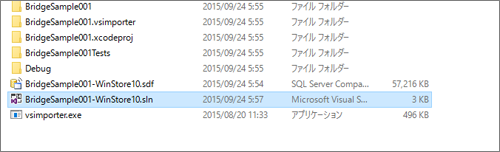
「C:\BridgeSample001」フォルダにBridgeSample001-WinStore10.slnなどが作成されていることが確認できます。

プロジェクトをビルドする
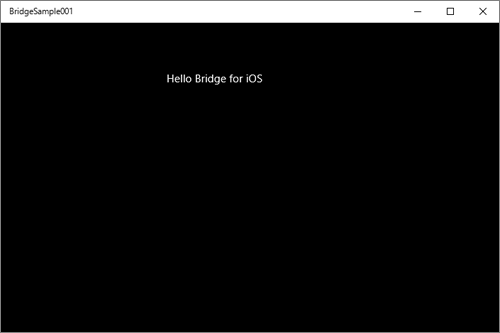
「BridgeSample001-WinStore10.sln」をVisual Studio 2015で開きます。ソリューションエクスプローラーのBridgeSample001(Universal Windows)プロジェクトを右クリックして「スタートアッププロジェクトに設定」をクリックします。プロジェクトをデバッグ実行すると、UWPアプリが起動します。

Bridge for iOSの現状
Bridge for iOSは着々と開発が進められており、サンプルも一か月前と違うものになっていました。
本記事が公開されたころには、前述の利用方法などはすでに古いものになっているかもしれません。そのような場合は、GitHubページの解説(英語)を参考にするとよいでしょう。また、問題が発生した場合は、GitHubのIssuesにフィードバックを行ってみてください。
Storyboardが使えないなど、まだまだ開発中の面もありますが、既存iOSアプリを持っている方はぜひBridge for iOSを利用してUWPアプリを公開してみてください。
objc-syntax-highlighting.vsix
XCodeプロジェクトの変換に利用したvsimporter.exeと同じ位置にobjc-syntax-highlighting.vsixというツールがあります。objc-syntax-highlighting.vsixを利用すると、Objective-CのコードをVisual Studioでシンタックスハイライトすることが可能になります。Bridge for iOSを試してみる場合は導入しておくと良いでしょう。