対象読者
- JavaScriptの開発者
- Androidアプリ開発者
- iOSアプリ開発者
- Windowsアプリ開発者
サンプルアプリを作ってみる
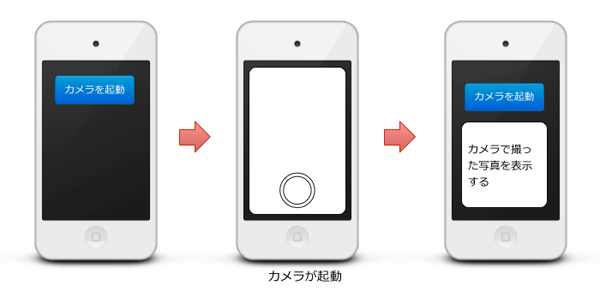
今回作成するサンプルアプリは、カメラを起動して、カメラで撮った画像をそのまま、画面に表示するアプリです。非常に簡単なアプリではありますが、カメラ機能を使うためにプラグインを使わないと実現できません。実際のプラグインの探し方や、導入の仕方なども含めて紹介しますので、実際の開発の流れなどをつかんでください。

プロジェクトの作成
プロジェクトの作成は前回紹介した通りですが、今回、使用するためにリスト1のように新たにプロジェクトを作成しています。
Visual Studioなどを使っている場合には、前回の記事を参考にしてください。
$cordova create SampleApp1 com.coltware.cdv.SampleApp1 ・・・・(1) $cd SampleApp1 # (2)こちらでは、実際に作成するアプリのOSを追加します $cordova platform add android $cordova platform add ios
(1)ではアプリIDとして「com.coltware.cdv.SampleApp1」を指定しています。筆者の場合には、iPhoneでの実機で実行する際にすでに設定済みのプロビジョニングファイルの関係上、上記アプリIDをつけていますが、こちらは各自で任意のIDを指定してください。
続いて(2)のように、今回作成するAndroidとiOS用のアプリ環境を追加します。こちらも、実際に使用するOSのみで問題ありません。
また、実際のアプリ名はconfig.xmlのnameタグの値を変更すると変更が可能です。ただし、こちらはiOSでのプロジェクトフォルダ名にも使われてしまいますので、日本語名は避けた方が良いでしょう。
このファイルはアプリのメタ情報などを管理しています。細かい説明は現時点で行いませんが、次回以降のアプリリリースの時に説明いたします。
<widget id="com.coltware.cdv.SampleApp1" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>SampleApp1</name>
: (省略)
プラグインの追加
続いて、カメラ機能を追加するためのプラグインを探します。
プラグインを探す方法はいろいろあるかと思いますが、こちらから検索が可能です。
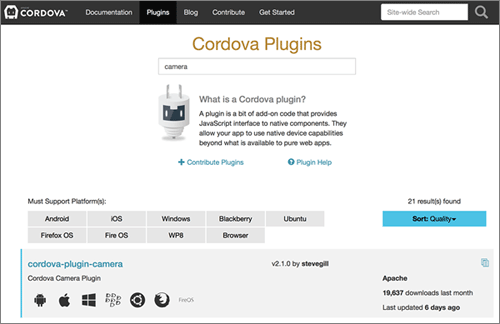
図2は、「camera」で検索した結果です。使えるOSの種類がそれぞれのロゴで表示されます。すべてのプラグインが自分が開発しようとしているOSで使えるとは限りません。AndroidやiOSならば比較的、利用可能ですが、OS特有の機能を使う場合には注意が必要ですので、利用できるOSは必ず確認してください。
また、検索をしても、非常に多くの結果が表示される場合があります。その場合には、Sortボタンで「Download」を選択してください。ダウンロード数が多くなっているプラグインはそれだけ利用者もいることになりますので、それだけ利用に関しての情報が得られやすいはずです。
次回以降、プラグインの紹介をしていきますので、そちらも参考にしていただけると幸いです。

コマンドを使ってのプラグインの導入
プラグインの導入方法は、プラグインの詳細ページに載っているように、リスト3のように行います。
Androidでの開発を知っている方は、実際のpermissionなどをどこでするのかと疑問を持たれると思いますが、このプラグインの導入で必要なpermissionなども設定されます。
// cordova plugin add [プラグインID] $cordova plugin add cordova-plugin-camera Fetching plugin "cordova-plugin-camera" via npm Installing "cordova-plugin-camera" for android Installing "cordova-plugin-camera" for ios
間違って追加してしまったプラグインなどはリスト4のように削除が可能です。
今回、サンプルアプリで利用するプラグインはこちらのプラグインですので、追加したままにしておいてください。
$cordova plugin remove cordova-plugin-camera Uninstalling cordova-plugin-camera from android Uninstalling cordova-plugin-camera from ios Removing "cordova-plugin-camera"
Visual Studio 2015の場合
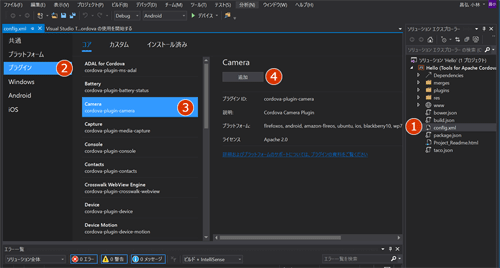
Visual Studio 2015を使っている場合には、プラグインはGUIを使って以下の手順で追加ができます。プラグインの追加は、「(1)ソリューションエクスプローラー」からconfig.xmlファイルをクリックします。すると、図3のようにCordovaアプリの環境設定が表示されますので、「(2)プラグイン」メニューを選択し、インストールするプラグインを(3)選択したら、(4)追加ボタンを押せば終了です。削除する場合には、「インストール済み」のプラグインを選択すれば現在、インストールされているプラグインが表示されますので、そこから削除も可能です。