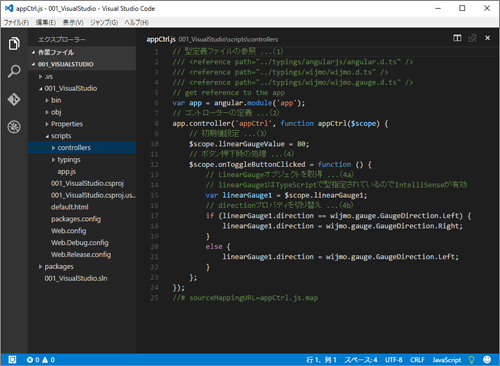
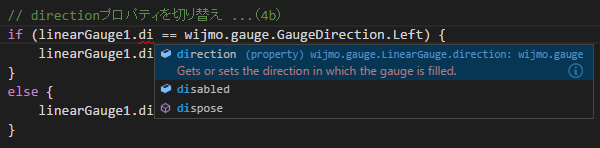
Visual Studio CodeでもIntelliSenseを利用可能
Visual Studio Codeはマイクロソフトが提供するコードエディタです。コーディングにより特化した、Visual Studio 2015より軽量なツールです。

Visual Studio Codeでは、Visual Studioのプロジェクト一式をそのまま読み込み、コードを編集できます。Visual Studio 2015同様のIntelliSenseやリファクタリングも利用可能です。Visual Studio 2015で作成したプロジェクトをちょっとだけ修正したいといった時に便利です。

Web開発にフル対応のWebStorm
WebStormはJetBrainsが提供するHTML/JavaScript向け開発環境です。Node.jsやAltJS・AltCSSなど、Web関連技術を広くサポートしたWeb開発専用環境です。有料ツールですが、30日間の評価利用ができます。

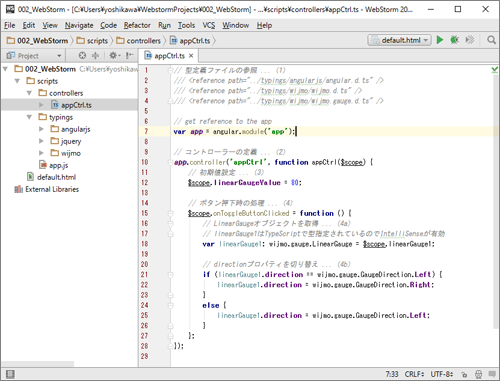
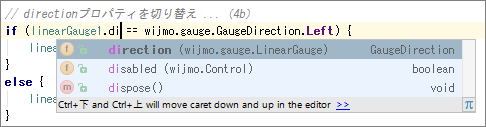
WebStormは標準でTypeScriptに対応しているので、Visual StudioやVisual Studio Codeで作成したコードをそのままインポートすれば、コード補完やリファクタリング機能が利用できます。ダウンロードできるサンプルに含まれるWebStormプロジェクト(002_WebStorm)で動作を確認できます。

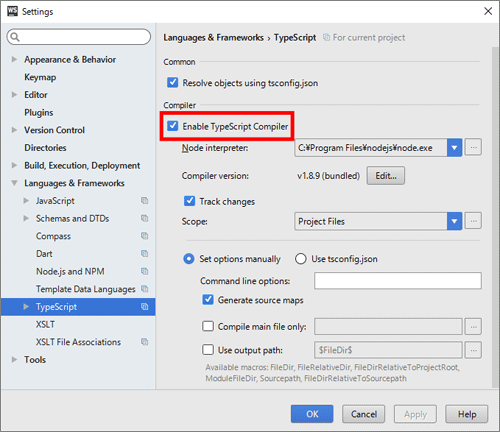
なおWebStormは標準でTypeScriptコンパイラが利用できますが、デフォルトで無効にされています。「File」-「Settings...」設定でTypeScriptコンパイラを有効にできます。利用にはNode.jsがインストールされている必要があります。

EclipseではプラグインでTypeScript対応
Eclipseは、Eclipse Foundationが提供する統合開発環境です。もともとはJava向けの開発環境ですが、プラグインによりHTML/JavaScriptなどの様々な言語に対応します。
TypEcsは、EclipseにTypeScriptのエディタ機能を付加するプラグインです。Eclipseの「Install New Software」メニューからインストールします。インストール方法の詳細はインストールガイドを参照してください。

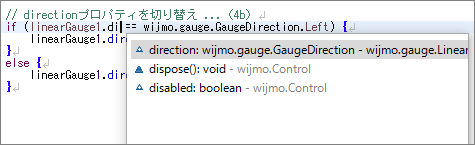
TypEcsプラグインがインストールされたEclipseでリスト2のTypeScriptファイルを表示させると、Wijmoオブジェクトのプロパティやメソッド名のコード補完を利用できます。リファクタリング機能で変数名を変更することもできます。

なおダウンロードできるサンプルにはEclipseプロジェクト(003_eclipse)を含めています。このプロジェクトはEclipseがC:\eclipseにインストールされていることを想定しています。
















































