Visual Studio 2015にはWijmo用の拡張機能が提供
Visual Studio 2015はマイクロソフトが提供する統合開発環境です。以下でWijmo開発をVisual Studio 2015で行う方法を説明します。
拡張機能をインストールしてプロジェクトテンプレートを利用
Visual Studio 2015向けには、Wijmo用の公式拡張機能が提供されています。拡張機能のファイルはグレープシティが提供しているWijmo Enterpriseのトライアル版に含まれています。

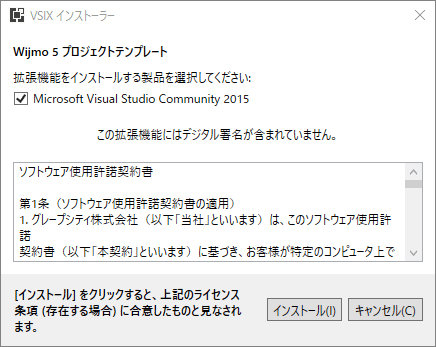
トライアル版のダウンロードファイルに含まれる「WijmoAppProjectTemplates.vsix」ファイルをダブルクリックするとインストーラーが起動するので、「インストール」ボタンをクリックして拡張機能をインストールします。

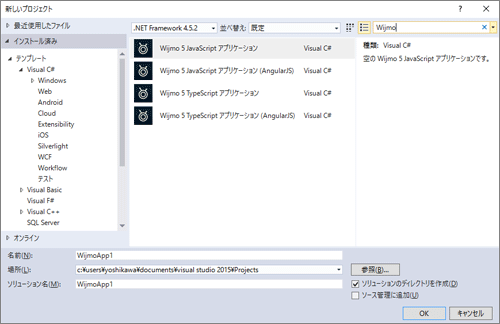
拡張機能がインストールされると、Visual StudioにWijmo関連プロジェクトテンプレートが追加されます。「新しいプロジェクト」画面で右上の検索バーに「Wijmo」と入力するとWijmoテンプレートを表示できます。AngularJSの利用有無と言語の違い(JavaScriptまたはTypeScript)で4種類のテンプレートが利用できます。

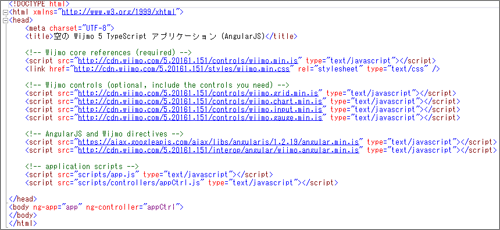
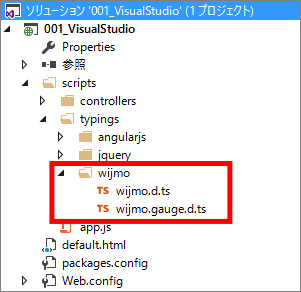
テンプレートから作成したプロジェクトは、図4のようにWijmoファイルの参照などが設定済みなので、そのままコーディングを開始できます。

TypeScriptと型定義ファイルでIntelliSenseを利用する
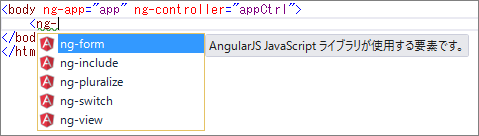
Visual Studio 2015のコード補完機能はIntelliSenseと呼ばれます。一般的なHTMLタグやJavaScriptの標準関数、AngularJSのディレクティブ(独自タグ)などは、テキストエディタで途中まで入力すると候補が表示されます。また変数やメソッドの名前を変更するリファクタリング機能も利用できます。

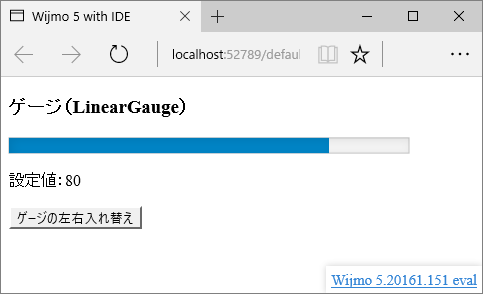
今回はVisual Studio 2015の支援機能を試すため、図6のようなサンプルを作成します。実行するとWijmoのゲージ(LinearGauge)が表示され、マウスやタッチで値を操作できます。下部のボタンを押すとゲージの左右が入れ替わります。完成したプロジェクトは、記事上部からダウンロードできるサンプルに含まれています(001_VisualStudio)。

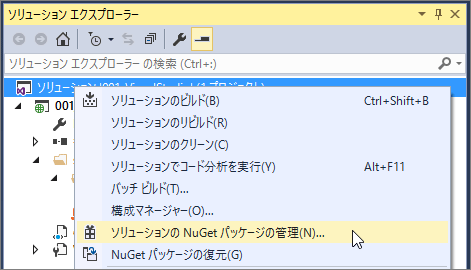
まずテンプレート「Wijmo 5 TypeScriptアプリケーション(AngularJS)」からプロジェクトを生成します。次に型定義ファイルを追加するため、ソリューションを右クリックして「ソリューションの NuGet パッケージの管理...」メニューを選択します。NuGetはVisual Studioで利用できるパッケージ管理ツールです。

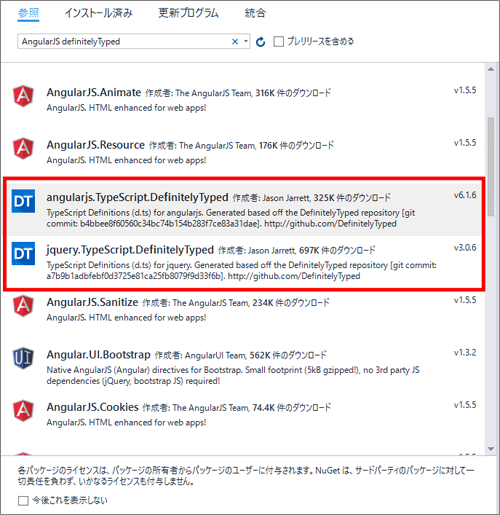
検索ボックスに「AngularJS DefinitelyTyped」と入力して検索し、型定義ファイル「angularjs.TypeScript.DefinitelyTyped」と「jquery.TypeScript.DefinitelyTyped」をそれぞれインストールします。jQueryは今回サンプルで利用しませんが、AngularJSの型定義ファイルが内部的にjQueryの型定義ファイルに依存するため、インストールする必要があります。

さらにWijmoのトライアル版に含まれる型定義ファイルを図9のようにプロジェクトに追加します。今回はwijmo.d.tsとwijmo.gauge.d.tsのみを追加していますが、それ以外のWijmoコンポーネントを利用する場合は対応する型定義ファイルを追加します。

ここまで下準備ができたらコードを記述していきます。まず生成されたHTMLファイルのbodyタグ内にリスト1を記述します。
<h3>ゲージ(LinearGauge)</h3>
<!-- ゲージ ...(1)-->
<wj-linear-gauge
min="0" max="100" ...(1a)
is-read-only="false" ...(1b)
value="linearGaugeValue"...(1c)
control="linearGauge1" ...(1d)
style="width:400px">
</wj-linear-gauge>
<!-- テキスト出力 ...(2) -->
<p>設定値:{{linearGaugeValue}}</p>
<!-- ボタン ...(3) -->
<button ng-click="onToggleButtonClicked()">
ゲージの左右入れ替え
</button>
(1)でゲージ(LinearGauge)を定義します。(1a)はデータの範囲(0~100)、(1b)はマウスやタッチで操作できるようにする設定です。設定値は(1c)で指定されたlinearGaugeValue変数に格納されます。(1d)はゲージ部品自身をlinearGauge1という名前の変数で参照するための記述です。
(2)はゲージで設定された設定値(linearGaugeValue)を画面に表示する記述です。(3)はボタンで、押下時にonToggleButtonClickedメソッドを実行します。
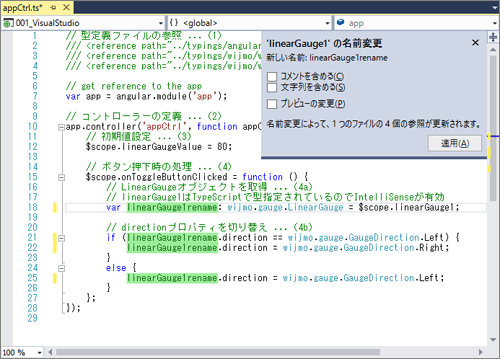
次にコントローラーappCtrl.jsのファイル名をappCtrl.tsに変更してTypeScriptにしたあと、リスト2のように編集します。
// 型定義ファイルの参照 ...(1)
/// <reference path="../typings/angularjs/angular.d.ts" />
/// <reference path="../typings/wijmo/wijmo.d.ts" />
/// <reference path="../typings/wijmo/wijmo.gauge.d.ts" />
// get reference to the app
var app = angular.module('app');
// コントローラーの定義 ...(2)
app.controller('appCtrl', function appCtrl($scope) {
// 初期値設定 ...(3)
$scope.linearGaugeValue = 80;
// ボタン押下時の処理 ...(4)
$scope.onToggleButtonClicked = function () {
// LinearGaugeオブジェクトを取得 ...(4a)
// linearGauge1はTypeScriptで型指定されているのでIntelliSenseが有効
var linearGauge1: wijmo.gauge.LinearGauge = $scope.linearGauge1;
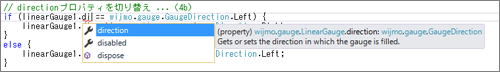
// directionプロパティを切り替え ...(4b)
if (linearGauge1.direction == wijmo.gauge.GaugeDirection.Left) {
linearGauge1.direction = wijmo.gauge.GaugeDirection.Right;
}
else {
linearGauge1.direction = wijmo.gauge.GaugeDirection.Left;
}
};
});
(1)でTypeScriptの型定義ファイルを参照しています。(2)がコントローラーの定義で、(3)でゲージ値(linearGaugeValue)の初期設定をしています。(4)はボタン押下時の処理です。(4a)でLinearGaugeのオブジェクト(linearGauge1)を取得し、(4b)でオブジェクトのdirectionプロパティを参照して値(LeftまたはRight)を切り替えています。
実装完了後、Visual Studioの実行ボタンを押すと、図6のようにWebページが表示されます。この時内部的にはVisual Studio 2015がTypeScriptをJavaScriptに自動的に変換しています。
ところでリスト2(4a)でlinearGauge1変数を宣言時、変数名の後ろに「: wijmo.gauge.LinearGauge」という記述を付加しています。これはTypeScriptの記法で、変数がwijmo.gauge.LinearGauge型のオブジェクトであることを表しています。この記述により開発環境がlinearGauge1変数の型を識別できるようになり、IntelliSenseが使えるようになります。

また変数やメソッドを右クリックして「名前の変更」を選択すればリファクタリングができます。

リスト2のように「型定義ファイルが参照されているTypeScriptファイル」であれば、他の開発環境でも支援機能が利用できます。以下では他ツールの利用例を紹介します。
















































