Sublime Textではプラグインの導入手順に注意
Sublime TextはSublime HQ Pty Ltdが提供するテキストエディタです。プログラマーがソースコードを記述することを想定した機能を備え、プラグインによる拡張に対応しています。WebStormと同様に有料ソフトですが、無料でダウンロードして評価利用できます。評価期間に制限はありません。

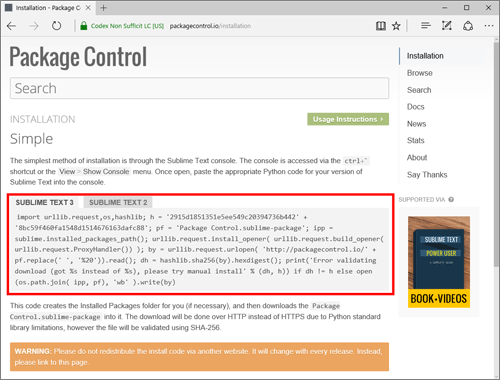
Sublime TextにはMicrosoft純正のTypeScriptプラグインが提供されています。プラグインの導入にはまずSublime Textでプラグイン(パッケージ)を管理するツール「Package Control」をインストールします。インストール手順のWebサイトに記載されたコードをコピーして、Sublime Textの「View」-「Show Console」で表示されたコンソールに貼り付け実行します。

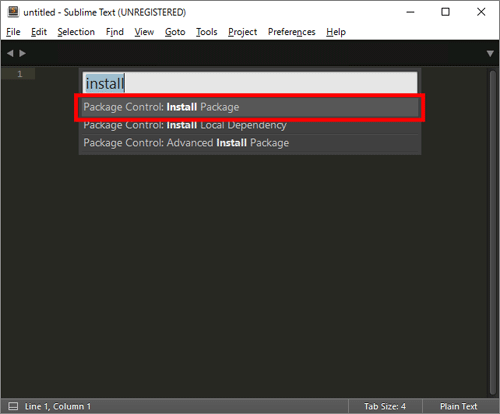
次に「Tools」-「Command Pallet...」(またはCtrl+Shift+Pショートカットキー)でコマンドパレットを開き、テキストボックスに「install」と入力して表示される「Install Package」メニューを選択します。

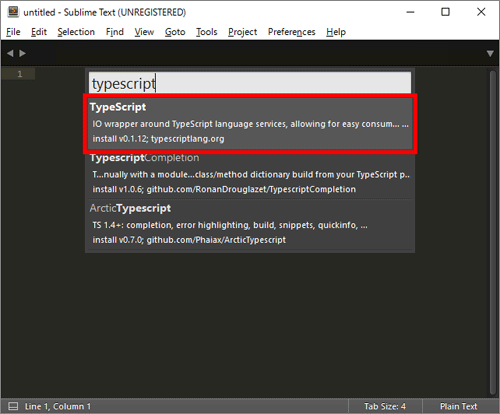
パッケージのリストが表示されるので「TypeScript」パッケージを検索して選択するとインストールされます。

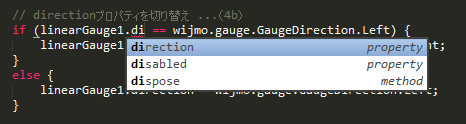
一連のインストール後、TypeScriptファイルを表示させると、メソッドやプロパティの候補を表示できます。

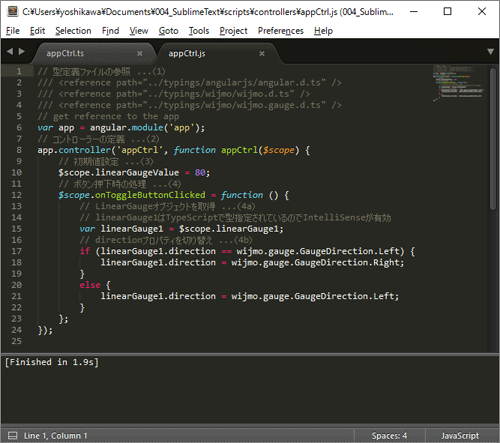
またTypeScriptファイルを表示した状態でCtrl+Bショートカットキーを押すと、TypeScriptファイルをJavaScriptファイルに変換できます。

なおダウンロードできるサンプルには、これらの動作を確認できるプロジェクト(004_SublimeText)を含めています。
まとめ
本記事では、グレープシティのJavaScriptライブラリ「Wijmo 5」をVisual Studioなどの開発環境と組み合わせて利用する方法を紹介しました。Wijmo 5はTypeScriptで開発されているため、コード補完やリファクタリングといった開発環境の支援機能が利用できるメリットを享受できます。
TypeScriptはマイクロソフトが提唱した言語ですが、本記事で紹介したようにマイクロソフト製以外のツールも多く利用できるようになってきています。またTypeScriptを全面的に導入しないまでも、開発環境の支援機能を利用するだけの目的で、リスト2のように「コード補完したい変数にだけ型定義する」記述方法もできます。
TypeScriptには次世代JavaScriptであるECMAScript 2015の仕様が先取りで採用されています。Wijmo 5をより便利に利用しつつ、次世代JavaScriptへの準備も進められる意味で、TypeScriptを試してみてはいかがでしょうか。
















































