TreeView for WinFormsの特徴[3]
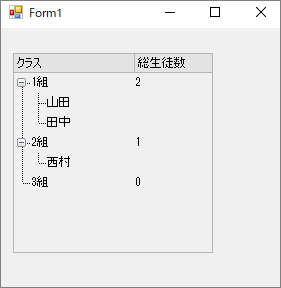
列を持ったツリービュー表示
C1TreeViewでは、項目ごとに複数の列を持つことができます。
2列目に各クラスの生徒数を表示する列を追加します。

以下のように総生徒数を返すcountプロパティを追加します。
public class Class
{
// クラス名
private string _name;
public string name
{
get { return _name; }
set { _name = value; }
}
private BindingList<Student> _studentList = new BindingList<Student>();
public BindingList<Student> studentList
{
get { return _studentList; }
set { _studentList = value; }
}
// 総生徒数を返す
public int count
{
get{ return studentList.Count; }
}
}
列(column)を追加し、追加した列に総生徒数を表示するように指定します。
// 列の指定を一旦クリアクリア c1TreeView1.Columns.Clear(); C1TreeColumn clumn1 = new C1TreeColumn(); clumn1.HeaderText = "クラス"; c1TreeView1.Columns.Add(clumn1); C1TreeColumn clumn2 = new C1TreeColumn(); clumn2.HeaderText = "総生徒数"; clumn2.DisplayFieldName = "count\\count"; c1TreeView1.Columns.Add(clumn2);
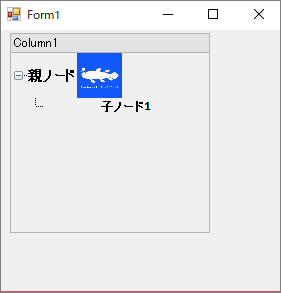
カスタムノード

カスタムノードの機能を利用すると、ノードの表示をカスタマイズすることができます。
カスタムノードの設定は、CustomContentPresenterを継承したクラスで表示内容を定義します。
CustomContentPresenterを継承したクラスは、以下のメソッドをオーバーライドすることで固有の表示を定義します。
| ToolTipText | ツールチップの表示を指定します |
|---|---|
| SetStyle | スタイルを定義します |
| SetValue | 各ノード毎のデータを指定します |
| SetFormat | フォーマットを指定します |
CustomContentPresenterを継承した、以下のようなクラスを用意します。
public class SampleCustomNode : CustomContentPresenter
{
// 階層1
private TextElement _text1;
private ImageElement _img1;
private RowPanel _rowPanel;
// 階層2
private TextBoxElement _text2;
public SampleCustomNode()
{
// 階層1の初期化
_text1 = new TextElement();
_text1.Style = new Style();
_img1 = new ImageElement();
_img1.Style = new Style();
_img1.Size = new Size(45, 45);
_rowPanel = new RowPanel();
_rowPanel.Children.Add(_text1);
_rowPanel.Children.Add(_img1);
_rowPanel.Style = new Style();
_rowPanel.Style.VerticalAlignment = Alignment.Center;
// 階層2の初期化初期化
_text2 = new TextBoxElement();
_text2.Style = new Style();
}
public override string ToolTipText
{
get
{
return this.ToString();
}
}
public override void SetStyle(TreeNodeCellStyles styles)
{
// 階層1
_text1.Style.Margins = new Thickness(1);
_text1.Style.Font = new Font("Calibri", 10, FontStyle.Bold);
_img1.Style.ImageScaling = ImageScaling.Scale;
_img1.Style.ImageAlignment = ImageAlignment.CenterCenter;
// 階層2
_text2.Style.Font = new Font("Calibri", 10, FontStyle.Bold);
_text2.Style.HorizontalAlignment = Alignment.Center;
_text2.Style.VerticalAlignment = Alignment.Center;
}
// 各ノードに利用するデータを設定する
// 引数のobjectは表示に利用するデータが渡される。
public override void SetValue(object value)
{
// 階層1なら
if (Node.Level == 0)
{
_text1.Text = (string)value;
_img1.Image = Image.FromFile("logo.png");
Child = _rowPanel;
}
// 階層2なら
else
{
_text2.Text = (string)value;
Child = _text2;
}
}
public override void SetFormat(string str)
{
}
}
上記のSampleCustomNodeクラスを1列目の見た目に設定します。
c1TreeView1.Columns[0].CustomContentPresenter = new SampleCustomNode();
まとめ
TreeView for WinFormsはツリービューに必要な基本的な機能に加えて、ツリービューの表示に複数列を用いることができ、それぞれの列の表示を柔軟にカスタマイズできます。
高機能なツリービューを自社で開発するのは大変です。本記事で紹介したTreeView for WinFormsを利用し、開発コスト・開発期間の短縮に活かしてみてください。














































