はじめに
テクニカルライティングに限りませんが、文章の途中に図や画像といったビジュアル要素を入れると読みやすくなります。それには、理解しやすくするという本来の意義だけではなくて、ぱっと見たときに「読みやすそう」/「読んでみたい」という印象を与える効果もあります。今回は、そういった図や画像を入れることの意味合いを説明します。また、テクニカルライティングに使う図や画像を作るツールやテクニックをいくつか紹介します。

対象読者
- テクニカルな文章を書いている人/書かなきゃならなくなった人
- その中でも、とくにソフトウェア開発に関わっている人
テクニカルライティングの領域は広いですけど、この連載ではソフトウェア開発に関連した文書を主に想定しています。
ビジュアル要素の使い方
文書には、文章だけでなくビジュアル要素を入れることがあります。図やイラスト、写真や画像などです。さらに、通常の文章とは独立して配置しなければならない表(テーブル)も、ビジュアル要素だと考えてもいいでしょう。また、Web媒体では動画も使えます。
ビジュアル要素はどんなときに使うのでしょうか?
文章だけでは理解しにくい物事のビジュアル(必須)
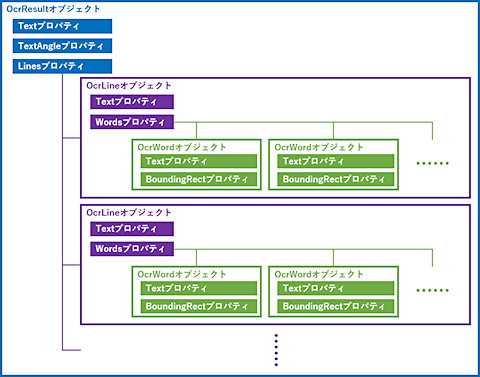
文章だけでは分かりにくい物事のビジュアルは必須だと思いましょう。例えば、プログラミングの話では、複雑なオブジェクトの構造を文章だけで伝えるのはまず無理でしょう(次の図)。

この構造を文章だけで上手く伝えることができますか?
アプリの操作や挙動も、ちょっと複雑になってくると文章だけでは伝えにくくなってきます。想定読者にとってなじみの薄い操作や挙動は、画面キャプチャーを入れましょう。
なお、Web媒体では、HTMLで表現できない数式や外字を画像として用意する必要もあります。紙媒体だとWordなどで作成したファイルを編集部に渡してその後の作業をお任せできたりしますが、Web媒体の場合は自分で画像まで用意するのが一般的です。
Webでの数式表現
MathMLとMathJaxを使えば、XMLで表現した数式をSVGにレンダリングできます。つまり、SVGに対応したブラウザでは、画像にしなくても数式を表現できます。
MathML/MathJaxを使ってよいかどうかはWeb媒体のポリシーによりますので、確認してください。
文章だけでも理解できる物事のビジュアル(オプション)
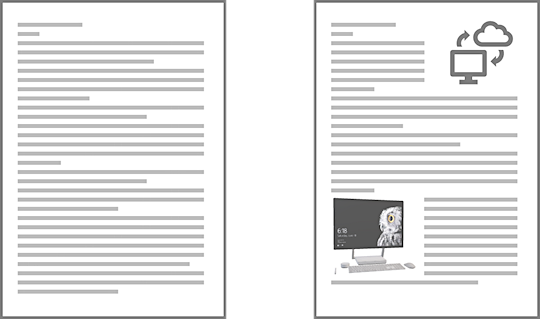
文章だけで伝えられるときでも、読みやすくするためにビジュアル要素を入れることがあります。文字がびっしりと並んでいるだけの文書と、図や画像が適度に入っている文書(次の図)。読みやすそうに見えるのはどちらでしょうか?

文章を読むだけで理解できる(ビジュアル要素を見る必要はない)、そんな文書の場合でも、上図の右のようにビジュアル要素が入っていると、ぱっと見たときに「読みやすそう」という気がします。この連載で冒頭に入れている黒板のイラストも、そういう狙いです。文章ばかりが続いたときは、その内容に関連したビジュアルを入れられないか考えてみてください。
また、アイキャッチ画像(アイキャッチャー)を入れることもあります。小さめのイラストを、文書の注目してもらいたいところに付けるやり方です。この連載では、章の見出しの先頭に付いている吹き出しのアイコンがアイキャッチャーです(CSSで画像を付けてあるので、将来は異なる表示に変わるかもしれません)。
文章の内容とは関係ないビジュアル(不要)
ビジュアル要素が入っていたほうが読みやすそうに見えるからといって、文書の内容とまったく無関係のビジュアルを入れるのは感心しません。

文章の内容と関係のないビジュアルは、読者にとっては内容と関係のない広告と同じです。というよりも、「この絵は、本文の内容とどんな関係があるんだろう?」と悩ませてしまうことになれば、広告よりも罪深いかもしれません。














































