データ操作に関する新機能
以下では、スプレッドシートのデータ操作に関するV14Jの新機能を紹介していきます。
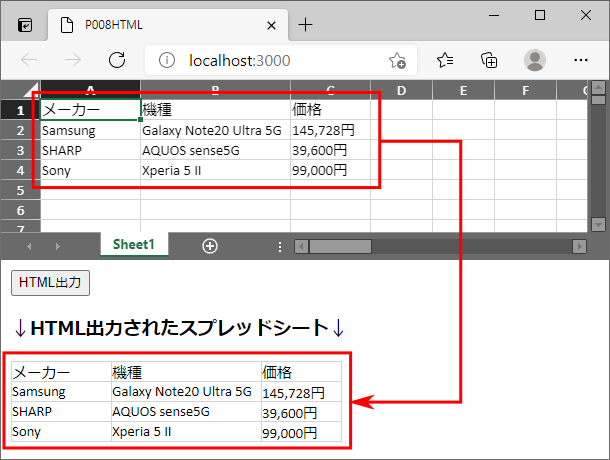
スプレッドシートをHTMLに出力
スプレッドシートの内容をそのままHTMLとして出力する機能が追加されました。

実装はリスト10の通りで、activeSheet.getRangeメソッドで選択した領域に対してtoHtmlメソッドを実行するとHTMLを取得できます。このサンプルでは取得したHTMLをdiv領域に設定して画面表示させています。
var html = activeSheet.getRange('A1:C4').toHtml();
document.getElementById('output-html-div').innerHTML = html;
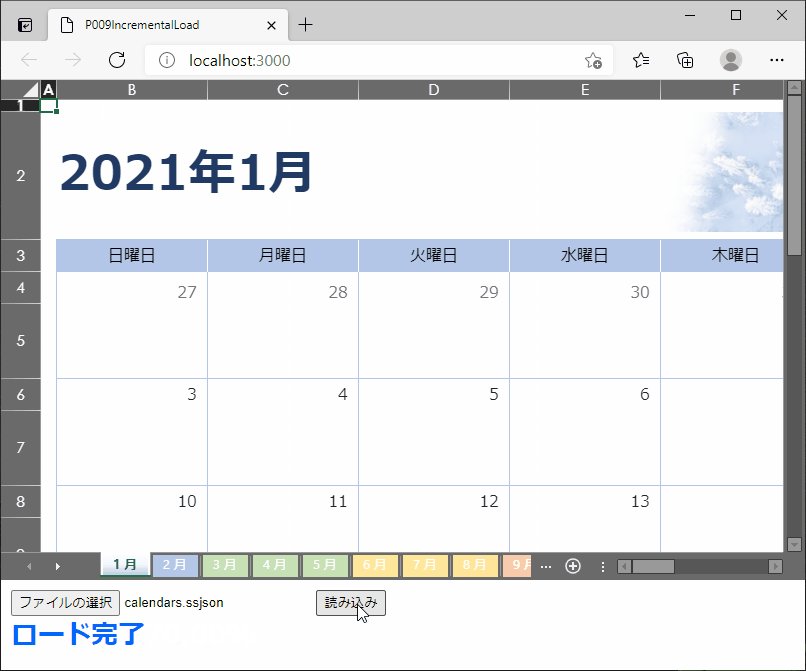
データサイズが大きなスプレッドシートで便利な増分ロード
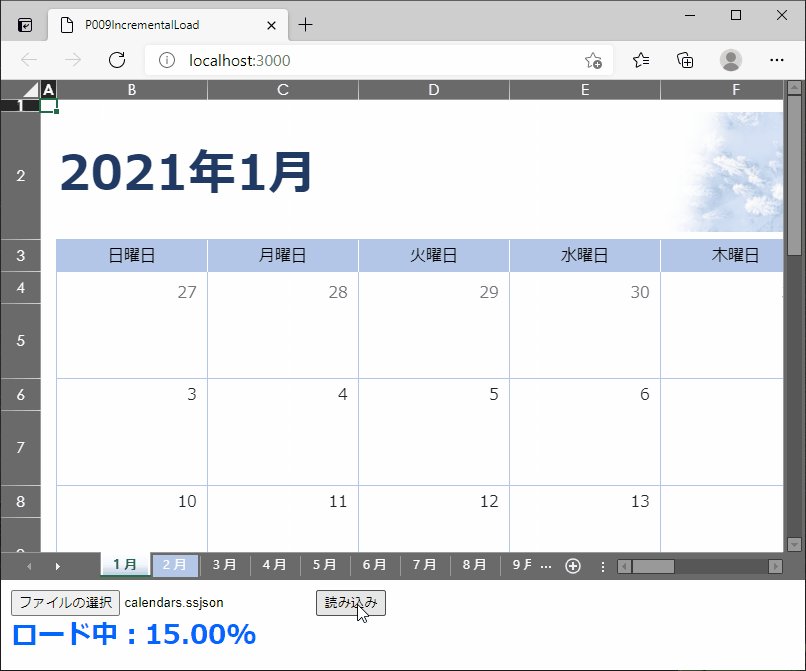
スプレッドシートを少しずつロードする増分ロード機能に対応しました。特にデータサイズが大きいスプレッドシートロードする際にロード過程が見えるため、ユーザーが感じるストレスを低減できます。

実装はリスト11の通りです。スプレッドシートを読み込むfromJSONメソッドの第2引数に、増分ロードを表すincrementalLoadingオプション(2)を指定します。loadingにはロード中に呼び出される関数、loadedにはロード完了後に呼び出される関数を指定して、ロード率やロード完了を表示するようにできます。
// ワークシートをロード
workbook.fromJSON(json, { ...(1)
// 増分ロードの指定 ...(2)
incrementalLoading: {
loading: function (progress) { // ロード中に呼ばれる(progressはロード率)
// ロード率を%で表示
progress = progress * 100;
document.getElementById('status-div').innerText =
'ロード中:' + progress.toFixed(2) + '%';
},
loaded: function () { // ロード完了時に呼ばれる
// ロード完了を表示
document.getElementById('status-div').innerText = 'ロード完了';
}
}
});
まとめ
本記事では、SpreadJSの新バージョンV14Jで導入された新機能について紹介しました。リボンコンテナのような大規模な追加機能から、増分ロードのような使い勝手を高める気の利いた機能まで、さまざまな改善が行われたバージョンアップとなっています。
















































