ポップアップやモーダル形式で追加コンテンツを表示するウィジェット
スマートフォンのアプリでは、画面がPCなどに比べて小さいことがあります。そのため、すべての情報をあらかじめ表示しておくことができません。特に入力項目をすべてあらかじめ表示してしまうことは、入力の煩わしさや複雑なイメージを利用者に与えることになります。
そのため、必要なタイミングで表示することとその情報に対する注意喚起を利用者に促す必要があります。そのような用途として利用できるウィジェットが表1です。
| クラス名 | 説明 |
|---|---|
| Dialog | 入力決定前の再確認や、追加の入力情報など汎用的に利用できる追加コンテンツのポップアップ表示。処理の確認。 |
| BottomSheet | 画面下に選択できるアイテムを表示するためのポップアップ表示。現在の表示の追加選択を促す。入力項目があってもキーボード表示の上に表示できるので、入力してもらいやすい。 |
| SnackBar | 処理結果を表示するためのポップアップ表示。その処理結果の取消など追加の処理が必要な場合にも利用可能なウィジェット。 |
ダイアログ
ダイアログは、以下の3つの種類のダイアログがあります。
| クラス名 | 説明 |
|---|---|
| AlertDialog | YES/NOなどの入力を促すためのダイアログ |
| SimpleDialog | 選択アイテムを表示するためのダイアログ |
| Dialog | AlertDialogやSimpleDialogの元となる基盤ダイアログ |
Dialogは、AlertDialogやSimpleDialogでは十分でない場合に利用するウィジェットです。今回は、AlertDialogとSimpleDialogの使い方を紹介しますが、これらはダイアログウィジェット自体が異なるだけで、表示する方法に違いはありません。また、より自由な表示を望む場合には、Dialogを利用を検討するとよいでしょう。
AlertDialog
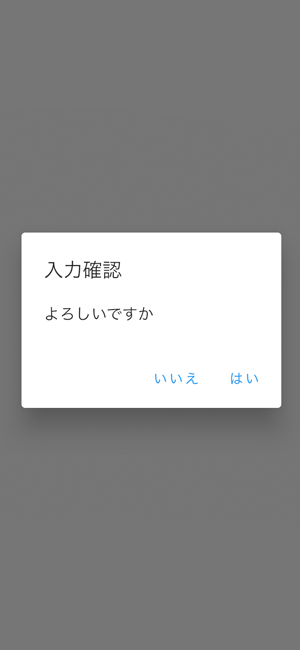
AlertDialogは、メッセージとともにYes/Noなどのアクションを促すためのダイアログです。リスト1がAlertDialogを利用する場合の簡単なコード例で、その実行結果が図1です。

class _AlertDialogWidget extends State{ @override Widget build(BuildContext context) { return Container( color: Colors.white, alignment: Alignment.center, child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ OutlinedButton( onPressed: (){ // (1) ボタンが押された時にダイアログを表示 _openAlertDialog1(context); }, child: Text("AlertDialog(1)") ), // : (省略) ]) ); } Future _openAlertDialog1(BuildContext context) async { // (2) showDialogでダイアログを表示する var ret = await showDialog( context: context, // (3) AlertDialogを作成する builder: (context) => AlertDialog( title: Text("入力確認"), content: Text("よろしいですか"), // (4) ボタンを設定 actions: [ TextButton(onPressed: () => { // (5) ダイアログを閉じる Navigator.pop(context,false) }, child: Text("いいえ") ), TextButton(onPressed: (){ Navigator.pop(context,true); }, child: Text("はい") ), ], ) ); // (6) ダイアログが閉じたときの結果 if(ret != null) { if (ret == true) { print("---- YES -----"); } else { print("---- NO -----"); } } else{ // (7) 選択せずに閉じた場合 print("---- NULL ----"); } } }
(1)のようにボタンを押した時にダイアログを表示するようにします。
実際にダイアログを表示するには、(2)のようにshowDialogを利用します。この処理はSimpleDialogやDialogであっても同様です。そして、表示するダイアログウィジェット本体のAlertDialogを(3)のように作成します。AlertDialogでは、タイトル(title)や本文(content)とボタンがあります。
アクションのためのボタンは(4)のactionsプロパティに設定します。また、ダイアログを閉じるには、(5)のようにNavigatorのpopメソッドを使います。閉じた時の戻り値は第二引数にわたすことができます。ダイアログが閉じたときの処理が必要な場合には(6)のようにします。
ただし、このダイアログはいずれのボタンを押さなくても閉じることができます。そのため(7)のようにnullの場合の考慮が必要になります。もしも、必ずいずれかのアクションを選択してほしい場合には、リスト2のようにします。
var ret = await showDialog(
context: context,
// (1) ダイアログウィジェット外をタップしても閉じないようにする
barrierDismissible: false,
builder: (context) => AlertDialog(
// (省略)
);
);
showDialogを実行する際に、(1)のようにbarrierDismissibleプロパティにfalseを設定します。これで、ダイアログは閉じなくなるので、ユーザには必ずいずれかのアクションを選択させることができます。
SimpleDialog
SimpleDialogは、複数の選択肢を表示するためのダイアログです。リスト3がSimpleDialogを利用する場合の簡単なコード例で、その実行結果が図2です。
Future_openAlertDialog1(BuildContext context) async { // (1) ダイアログの表示 var answer = await showDialog( context: context, // (2) SimpleDialogの作成 builder: (context) => SimpleDialog( title: Text("よく利用する言語を選択してください"), children: [ // (3) SimpleDialogOptionで表示アイテムを作成 SimpleDialogOption( child: ListTile( title: Text("Flutter"), leading: Icon(Icons.circle), ), onPressed: (){ Navigator.pop(context,"flutter"); }, ), SimpleDialogOption( // : (省略) ), // : (省略) ], ) ); }
SimpleDialogを表示する際にも(1)のようにshowDialogを利用します。また、(2)でSimpleDialogを作成し、表示するアイテムは(3)のようにSimpleDialogOptionを利用して作成します。
















































