はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げられることも大きいでしょう。本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたいという方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
-
macOS Monterey
- Visual Studio Code 1.71
- Google Chrome 103
VSCodeの設定
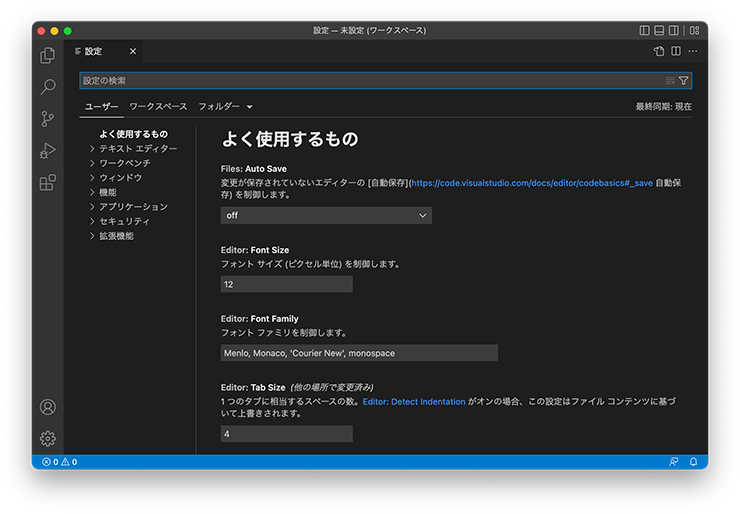
VSCodeのさまざまな設定は、 アイコンをクリックして表示されるメニューから[設定]を選択することで行えます(ショートカットキーは[Command]+[,]/[Ctrl]+[,])。エディターグループに「設定」タブが追加され、カテゴライズされたさまざまな設定が可能です(図1)。
アイコンをクリックして表示されるメニューから[設定]を選択することで行えます(ショートカットキーは[Command]+[,]/[Ctrl]+[,])。エディターグループに「設定」タブが追加され、カテゴライズされたさまざまな設定が可能です(図1)。

以下のカテゴリがあります。
- よく使用するもの:もっとも基本的とされる項目
- テキスト エディター:テキストエディタに関する項目
- ワークベンチ:作業スペースに関する項目
- ウィンドウ:ウィンドウに関する項目
- 機能:テキストエディタやウィンドウ以外の機能の項目
- アプリケーション:VSCodeに関する項目
- セキュリティ:VSCodeのセキュリティに関する項目
- 拡張機能:主にプログラミング言語に関する項目
このうち、「よく使用するもの」には、自分好みのエディター画面にするためのもっとも基本的な項目が、すべてのカテゴリから集められています。すべての設定項目はとにかく膨大なので、それらについてはVSCodeに慣れてから徐々に探っていけばよいことにして、まずは、この「よく使用するもの」の項目をチェックしましょう。










































