リッチテキストエディタをカスタマイズしよう
InputManJSのリッチテキストエディタでは、オプション設定(リスト2(3)の部分)にさまざまなオプションを記述して、表示や動作をカスタマイズできます。以下では一例として、メニューバーとツールバー、コンテキストツールバーのカスタマイズを紹介します。
メニューバーのカスタマイズ
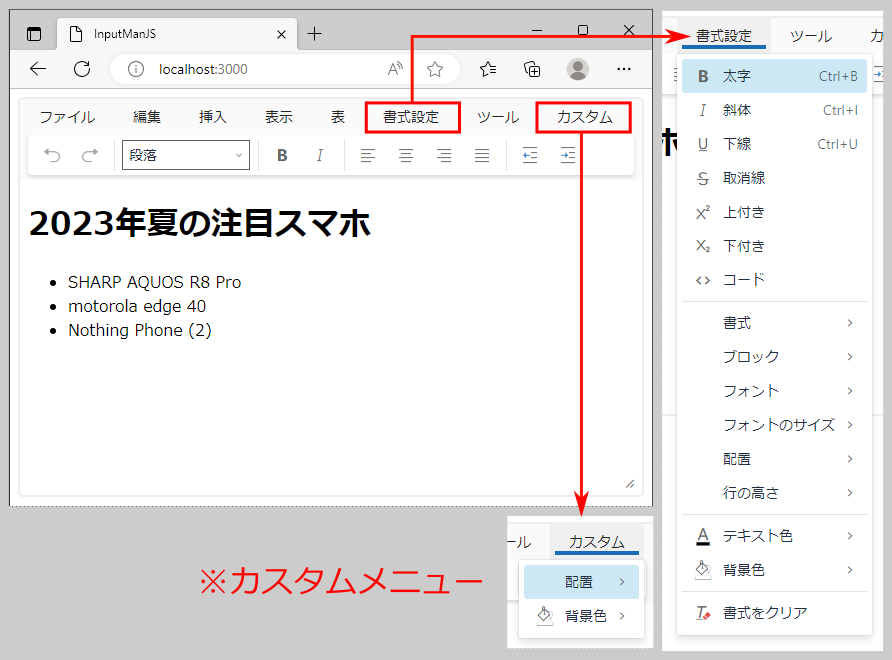
リッチテキストエディタの最上部に表示されるメニューバーの表示内容を増やすほか、独自のメニューを配置する方法を、図2のサンプルで説明します。

図2のメニューバーを表示するオプション設定は、リスト3の通りです。
{
menubar: [ // メニューバーの指定 ...(1)
GC.InputMan.GcRichTextEditorMenuBarItem.File, // ファイル
GC.InputMan.GcRichTextEditorMenuBarItem.Edit, // 編集
(略)
GC.InputMan.GcRichTextEditorMenuBarItem.Tools, // ツール
'custom' // 「カスタム」メニュー ...(1a)
],
menu: { // メニューの指定 ...(2)
custom: { // 「カスタム」メニューの定義 ...(2a)
title: 'カスタム',
items: [
GC.InputMan.GcRichTextEditorMenuItem.Align, // 配置
GC.InputMan.GcRichTextEditorMenuItem.BackColor // 背景色
]
}
},
plugins: [ // プラグインの指定 ...(3)
GC.InputMan.GcRichTextEditorPluginItem.Preview, // 「表示」-「プレビュー」
GC.InputMan.GcRichTextEditorPluginItem.Table, // 「表」配下のメニュー
GC.InputMan.GcRichTextEditorPluginItem.WordCount // 「ツール」-「文字カウント」
]
}
(1)のmenubarで、表示するメニューバーを指定します。InputManJSでは定義済みの定数のほか、カスタムメニュー(1a)も指定できます。カスタムメニューの内容を指定するのはmenu(2)で、(2a)でタイトル(title)とメニュー項目(items)を指定します。
なお、リッチテキストエディタではいくつかの機能がプラグインで提供されており、メニュー内の機能がプラグインで有効にされていない場合はメニュー自体が表示されないため、plugins(3)にメニュー内の機能に対応するプラグインを指定して有効にします。
ツールバーのカスタマイズ
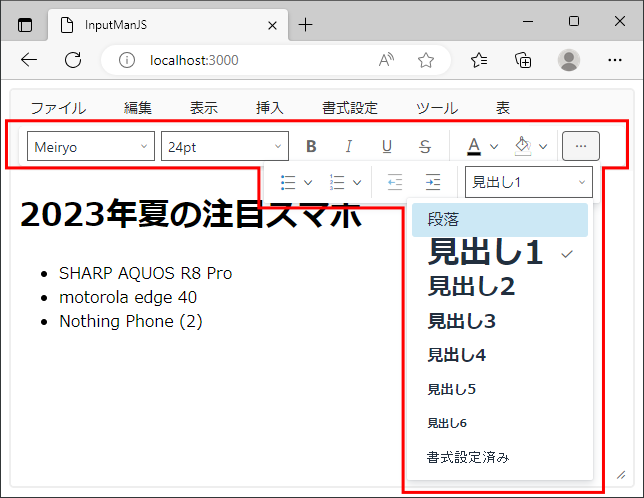
メニューバーの下には、アイコンボタンが並ぶツールバーが表示されます。この表示内容をカスタマイズする方法を、図3のサンプルで説明します。

図3のツールバーを表示するオプション設定は、リスト4の通りです。
{
// 表示するツールバー項目 ...(1)
toolbar: [
GC.InputMan.GcRichTextEditorToolbarItem.FontFamily, // フォント
GC.InputMan.GcRichTextEditorToolbarItem.FontSize, // フォントサイズ
(略)
GC.InputMan.GcRichTextEditorToolbarItem.SeparateLine, // 区切り線
GC.InputMan.GcRichTextEditorToolbarItem.ForeColor, // テキスト色
GC.InputMan.GcRichTextEditorToolbarItem.BackColor, // 背景色
GC.InputMan.GcRichTextEditorToolbarItem.SeparateLine, // 区切り線
(略)
],
// 幅からあふれたツールバー項目の表示方法 ...(2)
toolbarMode: GC.InputMan.GcRichTextEditorToolbarMode.Floating,
// ツールバー項目を有効化するため、すべてのプラグインを有効化 ...(3)
plugins: [GC.InputMan.GcRichTextEditorPluginItem.All]
}
(1)のtoolbarで、表示するツールバー項目を指定します。「フォント」や「テキスト色」といった項目のほか、項目の間に区切り線を入れることもできます。toolbarMode(2)は、幅からあふれたツールバー項目の表示方法で、表1の値が指定可能です。
| No. | 設定値 | 挙動 |
|---|---|---|
| 1 | Floating |
「...」ボタンを押すと、あふれたツールバーボタンがフローティング表示される |
| 2 | Sliding | 「...」ボタンを押すと、ツールバー全体が縦にスライドして大きくなる |
| 3 | Scrolling | ツールバーを左右にスクロールして表示する |
| 4 | Wrap | あふれたツールバーボタンを2行目以降に折り返して表示する |
なお、メニューバーと同様に、プラグインで機能を有効にしないと対応するツールバー項目が表示されないため、(3)ですべてのプラグインを有効にしています。
コンテキストツールバーのカスタマイズ
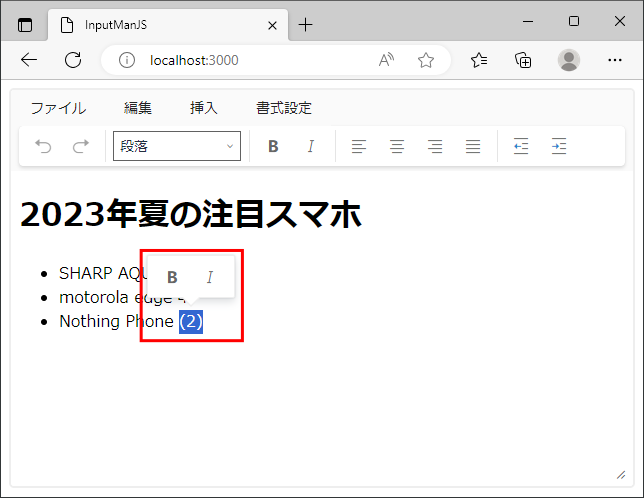
コンテキストツールバーとは、リッチテキストエディタのテキスト内に表示されるツールバーです。設定方法を図4のサンプルで説明します。

図4のコンテキストツールバーを表示するオプション設定は、リスト5の通りです。
{
setup: (editor) => {
// コンテキストツールバーを設定 ...(1)
editor.addContextToolbar('textSelection', {
// 選択時にツールバーを表示する指定 ...(2)
predicate: (node) => editor.getSelection(),
items: [ // ツールバーに表示する項目 ...(3)
GC.InputMan.GcRichTextEditorToolbarItem.Bold, // 太字
GC.InputMan.GcRichTextEditorToolbarItem.Italic // 斜体
],
position: 'selection' // ツールバーの表示位置 ...(4)
});
}
}
リッチテキストエディタのsetupコールバック内において、addContextToolbarメソッド(1)でコンテキストツールバーを設定します。(2)のpredicateはツールバーを表示するかどうかを指定するプロパティで、editor.getSelection()メソッドの戻り値を指定することで、選択時にツールバーを表示するようにしています。(3)はツールバーに表示する項目の指定です。(4)はツールバーの表示位置で、表2の設定値が指定できます。
| No. | 設定値 | 挙動 |
|---|---|---|
| 1 | selection |
選択範囲の上下または中央に表示 |
| 2 | line | 選択範囲の左右に表示 |
| 3 | node | ノード(テーブルや画像など)の上下に表示 |
















































