基本的なカレンダー操作
C1WebCalendarコントロールを組み込み、選択された日時を取得したり、カレンダーのデザインを変更する処理を持ったWebページを作ります。
日付をクリックするとLabelで表示される処理の作成
カレンダーで選択された日時を取得して、ラベルに表示するWebページを作成します。
1
Webフォームに、VS標準のWebコントロール「Label」とC1WebCalendarコントロールを配置します。ツールボックスからWebフォームにこれらのコントロールをドラッグ&ドロップするだけです。
2
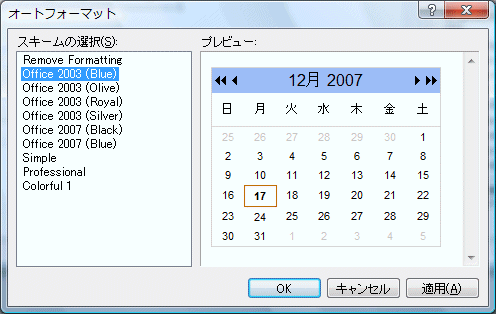
C1WebCalendarコントロールをクリックし、タスクトレイから「オートフォーマット」を選びます。ここでは、あらかじめ用意されたデザインから、C1WebCalendarコントロールを装飾することができます。
ここでは、「Office 2003(Blue)」を選んでみました。

3
再びC1WebCalendarコントロールをクリックし、プロパティウィンドウで「AutoPostBackOnSelect」プロパティをTrueにします。このプロパティをTrueにすると、日付を選択したときにその値をサーバに自動的にポストバックするようになります。
4
ユーザーが日付をクリックすると、C1WebCalendarコントロールのSelectedDateプロパティに、その値が格納されるので、WebフォームのPage_Loadイベントハンドラに、その値をLabelのTextプロパティに代入する式を作成します。なお、SelectedDateプロパティの値はDate型なので、ToStringメソッドで文字列に変換します。
Webフォームをダブルクリックすると、プロジェクトに「xxx.aspx.vb(xxx.aspx.cs)」というファイルが追加され、そこに「Page_Load」イベントハンドラが作成されます。これらのイベント処理はここに記述します。
Imports System.Drawing Partial Class mypage1 Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Me.Load Me.Label1.Text = Me.C1WebCalendar1.SelectedDate.ToString
using System.Drawing; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Label1.Text = C1WebCalendar1.SelectedDate.ToString();
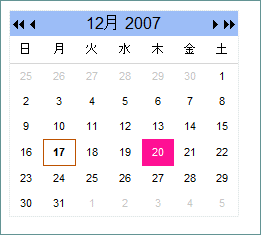
これで、C1WebCalendarコントロールの日付をクリックすると、その日時がLabelで表示されます。
5
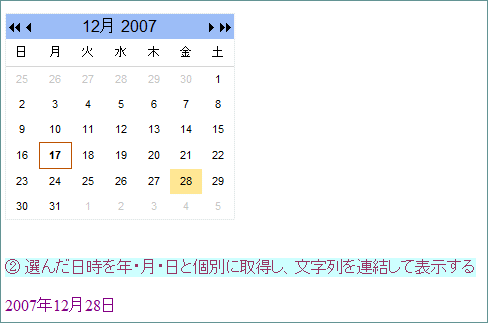
もう1つLabelを配置し、今度はC1WebCalendarコントロールで選択された日時を年・月・日に分けて取り出し、文字列と連結してLabelに表示します。
C1WebCalendarコントロールのSelectedDateプロパティの値から、さらに「Year」「Month」「Day」プロパティを参照すると、この選択された日時の年月日の個々の値を取得できます。
With Me.C1WebCalendar1.SelectedDate Me.Label2.Text = .Year & "年" & .Month & "月" & .Day & "日" End With
Label2.Text = C1WebCalendar1.SelectedDate.Year + "年" + C1WebCalendar1.SelectedDate.Month + "月" + C1WebCalendar1.SelectedDate.Day + "日";

カレンダーで選択した日付の色を変える処理
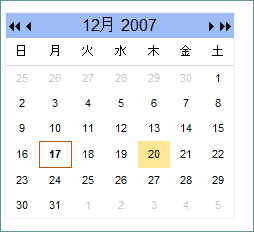
今度は、ボタンを押すとカレンダーで選択した日付の色を、デフォルトから好きな色に変える処理を作成します。
選択された日付の色は、SelectedDayStyleプロパティでCalendarItemStyleオブジェクトにアクセスし、このクラスのBackColor、ForeColorプロパティを使って変えることができます。
WebフォームにVS標準のButtonコントロールを配置し、Clickイベントハンドラにこの処理を作成します。
Protected Sub Button1_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button1.Click With C1WebCalendar1 .SelectedDayStyle.BackColor = Color.DeepPink .SelectedDayStyle.ForeColor = Color.White End With End Sub
protected void Button1_Click(object sender, EventArgs e) { C1WebCalendar1.SelectedDayStyle.BackColor = Color.DeepPink; C1WebCalendar1.SelectedDayStyle.ForeColor = Color.White; }
このように、VS標準のコントロールを使う場合は、C1WebCalendarコントロールの「AutoPostBackOnSelect」プロパティをTrueにし、それぞれのイベントハンドラで処理を組み立てます。

↓