実行時にグラフを3D表示にする
WebCharts3Dコントロールは、プログラム実行時に一部のプロパティの値を変更するだけでチャートの表示を動的に変更させることができます。
これは、グラフの元データとなる元モデルオブジェクトを作成し直さずに、プロパティ値の変更だけでチャートのモデルを動的に更新させる機能を持っているためです。
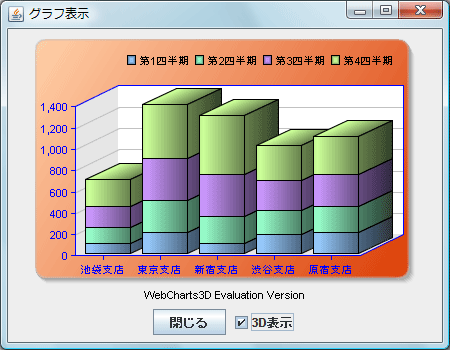
ためしに、フレームにチェックボックスを追加し、チェックするとその場でグラフの表示を3D化したものに変更する機能を組み込んでみます。


宣言の変更
この処理は、チェックボックスのイベントリスナーであるitemStateChangedメソッドから、WebCharts3Dコントロールの各オブジェクトを操作します。従って、いくつかのオブジェクトを、クラス「drawpanel」のメンバ変数にする必要があります。
また、JCheckBoxクラスのインスタンスを作成し、パネルに組み込む処理も行います。
1
クラス「drawpanel」の定義に、イベントリスナー「ItemListener」を追加します。
class drawpanel extends JPanel implements ActionListener, ItemListener{
2
メソッド「addChart」で、「MxComponent」クラスを宣言と同時にインスタンス化していたのを、宣言をメンバ変数の宣言に切り替えます。
また、メソッド「getWidgetStyle」で宣言と同時にインスタンス化していた「MxFrameChartStyle」クラスの宣言も、メンバ変数の宣言に切り替えます。
3
JCheckBoxクラスの宣言を追加します。
class drawpanel extends JPanel implements ActionListener, ItemListener{
private static final long serialVersionUID = 1L;
JButton button1;
JPanel pnl1;
JCheckBox check1;
MxFrameChartStyle style;
MxComponent chart;
private void addChart(javax.swing.JPanel panel) {
chart = new MxComponent();
...
...
}
private MxWidgetStyle getWidgetStyle() {
style = new MxFrameChartStyle();
...
...
}
チェックボックスを作成する
コンストラクタの中で、チェックボックスを作成します。イベントリスナーを関連付けるのを忘れないでください。
// チェックボックスの作成
check1 = new JCheckBox("3D表示");
check1.setSelected(false);
check1.addItemListener(this);
作成したら、ボタンの後にパネルに組み込みます。
this.add(check1);
そして、イベントリスナーのメソッド「itemStateChanged」を作成します。
public void itemStateChanged(ItemEvent e) {
メソッド内では、チェックボックスがチェックされているかどうかを調べ、チェックされていれば「MyChartStyle」クラス(MxFrameChartStyleクラスが継承しているクラス)のフィールド「is3D」をtrueにします。
そして、MxComponentクラスを対象にrepaintメソッドを実行すると、グラフが新しい設定で再描画されます。
if(e.getSource()==check1){
if(check1.isSelected()==true){
style.is3D = true;
chart.repaint();
チェックがはずされたときはこの逆で、フィールド「is3D」をfalseにしrepaintメソッドを実行します。
}else{
style.is3D = false;
chart.repaint();
}
}
}
まとめ
今回は、グラフの元データをxml標準形式のファイルから読み込んでグラフを作成しました。Excelのxml形式がそのまま利用できればアプリケーションの使い勝手もよくなるのですが、Excelの仕様なので仕方ありません。
それでも、VBAを使ってワークシートのデータを、WebCharts3Dコントロールのxml形式に作り直すようなマクロを作れば、ExcelのデータをJavaのアプリケーションで読み込んでグラフ化できます。















































