はじめに
前回は、Javaのコードにデータを埋め込んでグラフを作成しました。しかし、このやり方は現実的ではありません。データが変わるたびに毎回ソースコードを修正しなければならないからです。
そこで、今回はデータをファイルから読み込んでグラフ化するようにしました。読み込むデータはxmlファイルを使用します。こうすれば、プログラムを修正することなくデータを入れ替えてグラフ表示できます。

対象読者
Java、Swingコンポーネント、Eclipseを使ってプログラムを作ったことのある人。
必要な環境
JDK5.0以降、Eclipse3.0以降。
なお、本プログラムは以下の環境で作成し動作確認を行っています。
- Windows Vista Service Pack1
- jdk1.6.0_05
- Eclipse Version: 3.3.1.1
コンポーネントのインストール
はじめてWebCharts3D 5.2Jを使用する方は、プロジェクトにWebCharts3D 5.2Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。なお、トライアル版のダウンロードに際しては、ユーザー登録が必要になります。
ファイルはLZH形式で圧縮されており、解凍してインストーラを起動します。有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
Eclipseへのプラグインの追加
前回の記事を参照してください。
データのxml化
グラフに使用するデータを、外部から取り込む方法はいくつか用意されていますが、一番簡単な方法はチャートのXMLモデルの「XML標準」の記述方法でデータをテキストファイルに記述し、それを読み込む方法です。
この記述方法は、Eclipseのコードエディタで「Chart1.wpc」タブをクリックし、さらに「XMLモデル」タブをクリックして、リストから「XML標準」を選ぶと、既に設定してあるデータのxmlコードが表示されるので、これを参考にします。
この記述方法は、つぎのような書式になっています。
<XML [type="default"]> <COL>Column label1</COL> <COL>Column label2</COL> ... <ROW attr1="value" attr2="value" ... >Row label</ROW> <ROW attr1="value" attr2="value" ... >Row label</ROW> ... </XML>
最初の<COL>タブが、各グラフの見出しになります。
<ROW>タグは実際にデータを設定するタグで、1つの行につき<ROW>タグを1つ作成します。各データは「col0="100.0"」「col1="200.0"」という形で列方向にデータを設定していきます。5つのデータがあれば、5つデータを設定すると縦棒グラフであれば5本の棒グラフが作成されます。
データを設定したら<ROW>タグを閉じ、各データごとの凡例に表示する名称を設定します。
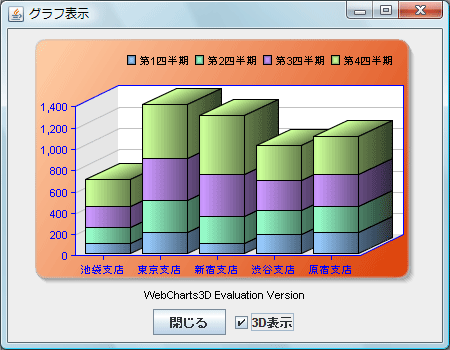
このプログラムでは、5つの営業支店の、四半期ごとの売り上げを縦棒グラフにしました。従って、使用するデータのxmlコードは次のようになります。
<?xml version="1.0" encoding="Shift_JIS"?> <XML type="default"> <COL>池袋支店</COL> <COL>東京支店</COL> <COL>新宿支店</COL> <COL>渋谷支店</COL> <COL>原宿支店</COL> <ROW col0="100.0" col1="200.0" col2="100.0" col3="180.0" col4="200.0">第1四半期</ROW> <ROW col0="150.0" col1="300.0" col2="250.0" col3="230.0" col4="250.0">第2四半期</ROW> <ROW col0="200.0" col1="400.0" col2="400.0" col3="280.0" col4="300.0">第3四半期</ROW> <ROW col0="250.0" col1="500.0" col2="550.0" col3="330.0" col4="350.0">第4四半期</ROW> </XML>
このような形式で、グラフ化に必要なデータを作成しておきます。
なお、Microsoft Excel 2007も、データを「XML標準」の形式で保存できますが、次のようなxmlコードになり、このWebCharts3Dコントロールが使用する形式とは少し違うため、そのままでは使用できません。Excelのxmlデータを使用する場合は修正が必要になります。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Root xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <Row> <Column>第1四半期</Column> <Column2>100</Column2> <Column3>200</Column3> <Column4>100</Column4> <Column5>180</Column5> <Column6>200</Column6> </Row> <Row> <Column>第2四半期</Column> <Column2>150</Column2> <Column3>300</Column3> <Column4>250</Column4> <Column5>230</Column5> <Column6>250</Column6> </Row> <Row> <Column>第3四半期</Column> <Column2>200</Column2> <Column3>400</Column3> <Column4>400</Column4> <Column5>280</Column5> <Column6>300</Column6> </Row> <Row> <Column>第4四半期</Column> <Column2>250</Column2> <Column3>500</Column3> <Column4>550</Column4> <Column5>330</Column5> <Column6>350</Column6> </Row> </Root>

















































