はじめに
本連載では、Curlを利用したことのないJavaプログラマを対象にCurlを説明します。Javaで作られたサーバーサイドと、クライアントサイドであるCurlとの間で通信を行い、簡単なデータの受け渡しを行うまでの入門的な内容を連載の中で説明します。
また、筆者はCurlの使用歴が短いこともあり、この記事はあらかじめ株式会社カールの方々にレビューして頂きました。この場を借りて改めてお礼申し上げます。ありがとうございます。
Curlについて
まずは、Curlの概要について説明をします。
Curl言語について
ひとことにCurlと言った場合に、アプリケーションを作成するCurl言語と、アプリケーションを実行する実行環境(Curl RTE)があります。Curl言語はリッチクライアントなシステムを構築するためのプログラミング言語です。HTMLのようなテキストフォーマットから3Dグラフィック処理まで、多岐にわたる機能が搭載されています。
また、サーバとの通信には、HTTPプロトコルやTCP/IPプロトコルを使用したソケット通信をサポートし、データ形式としては、XML、CSV、JSONといった多様な通信に対応しています。サーバにつなげる・つながるところをサポートするという印象があります。
波括弧(curly bracket)を多用する記述方法が1つの特徴であり、言語名の由来ともなっています。記事の最後にCurlでの「HelloWorld」を載せていますので、コードについてはそちらを参照してください。
デモ
9月10日、プログラマ向けに、自作のアプリケーションを投稿できるWebサイト、「Curl Apps Gallery」がオープンされました。その中からいくつかのデモアプリを紹介します。
まず、最初に目に付いた、非常にシンプルなUIの「Curlブラウザ」から紹介します。HTMLのレンダリング自体は割と軽快で、JavaScriptだけではなくFlashやJavaアプレットさらにSilverlightも動作していました。Internet Explorerのコンポーネントを使用しているそうです。また、アドレスバー右の「+」「-」ボタンをクリックするとブラウザの透明度を変更することが可能です。
さらに、ルービックキューブを仮想的にシミュレートできる「ルービックキューブ」や、DNAの螺旋構造を3次元で見ることができる「分子構造」などCurlの特徴である3D機能を生かしたアプリケーションもあります。筆者のPCは1400MHzのシングルCPU(メモリは2G)という実行環境としては決して高スペックではありませんが、Curlアプリは軽快な動きをするなと感じました。「ルービックキューブ」アプリの動画を載せましたが、録画ソフトの方が性能負けし、コマ落ちしてしまいました。
Curlの歴史
Curlはリッチクライント技術の中でも古い歴史を持っています。1995年にMIT(マサチューセッツ工科大学)とDARPA(米国防総省高等研究計画局)が開始した共同プロジェクトから生まれました。1998年にMITの12人によってCurl Corporationが設立され、初期のバーションである「Surge1.0」が2001年にリリースされました。執筆時点での最新バージョンは「Curl 6.0.4」(日本語版は6.0.2)です。
2008年4月にはEclipseファウンデーションへの参加とIDEの次期製品をEclipseベースで提供する戦略を発表するなどオープンソースとの結び付きも強めています。
また、日本でのライセンス販売および技術サポート等は株式会社カールが行っています。
Eclipseプラグイン
2008年8月リリースのCurl 6.0.4からEclipseプラグインが同梱されるようになりました。日本語版は「Curl Eclipseプラグイン」の名称で今秋リリース予定ですが、執筆時点では未リリースとなっているので、本連載の次回以降に日本語版の「Curl Eclipseプラグイン」を紹介します。
早速、英語版を使用してみました。Javaエディターほど優秀な補完機能は未だ持っていませんが、Javadocが表示されるのと同じように、関数の使用方法などが表示されます。この辺りはJavaエディターを意識した作りのようで、今後の機能拡張に期待したいところです。
Curlアプリケーションの実行環境
Curl言語で書かれたアプリケーションを実行するためには、Curl RTE(Curl Run Time Environment)をインストールする必要があります。Curl RTEは無償で提供されており、株式会社カールのサイトからダウンロードできます。
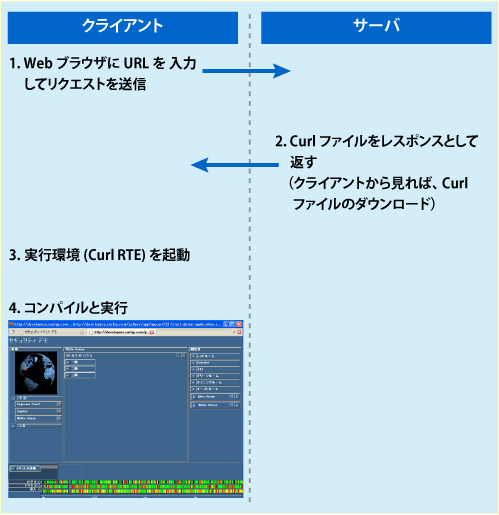
Curlアプリケーションが実行される仕組み
Curlは、主にWebブラウザから実行されます(デスクトップアプリケーションとして実行することも可能ですが、ここでは、ブラウザからの利用を想定して説明を行います)。
まず、クライアントのブラウザにURLを入力してサーバに配置されているCurlプログラムを取得します。このファイルはclassファイルのような実行ファイルではなく、ソースコードの状態でダウンロードされます。
ダウンロードされたプログラムはクライアントサイドのCurl RTEによってコンパイルされたあとに、実行されます。

インストール
それでは、PCにCurlをインストールし、サンプルプログラムを動かしてみましょう。
ダウンロード
Eclipseプラグインが同梱されたCurl IDEをダウンロードするには、CDE(Curl Development Tools for Eclipse)をダウンロードします。
執筆時点では日本語版の「Curl Eclipseプラグイン」は未リリースであったため、以降は英語版を用いた説明となっています。英語版は、Curl, Inc.のサイトからダウンロードできます。
インストール
Curl IDE 6.0.4をインストールすると、RuntimeであるCurl RTE、IDEがインストールされます。
インストール作業は、一般的なアプリケーションのインストールと同様にして行うことができます。そのため、Curl IDE 6.0.4のインストール方法は省略します。
Eclipseプラグインのインストール
Eclipseプラグインのインストールは別途行う必要があります。インストール手順は、次のようになります。
1
Eclipse(バージョンは3.3もしくは、3.4)を起動し、「Help」→「Software Updates」→「Find and Install ...」を選択します。
2
「Search for new features to install」を選択し、「Next」を押下します。
3
「New Archived Site」ボタンを押下し、「cdeUpdateSite.jar」を選択します。このファイルは、Curl RTE/IDEインストールディレクトリにあり、デフォルトでは以下のパスにあります。
- C:¥Program Files¥Curl Corporation¥Surge¥7¥ide¥eclipse-deploy¥cdeUpdateSite.jar
4
上記ファイルを選択すると、「cdeUpdateSite.jar」が一覧に追加されるので、「Finish」ボタンを押下します。
5
「Finish」ボタン押下後、Updatesダイアログが表示され、一覧に「cdeUpdateSite.jar」が表示されるので、チェックを付け、「Next」ボタンを押下します。
6
次にライセンスの画面が表示されるので、ライセンスを読み、OKであれば"I accept the terms in the license agreement"をチェックし、「Next」ボタンを押下します。
7
最後にInstallation画面が表示されるので、「Finish」ボタンを押下し、Verification画面が表示されたら、「Install」ボタンを押下します。
8
インストールが完了したら、Eclipseを再起動します。
Curlアプリケーションの作成
それでは、Curlプロジェクトを作成し、HelloWorldを作成します。
Curlプロジェクトの作成
Eclipse上で、Curlプロジェクトを作成する手順は次のようになります。
1
メニューから「File」→「New」→「Project...」を選択します。
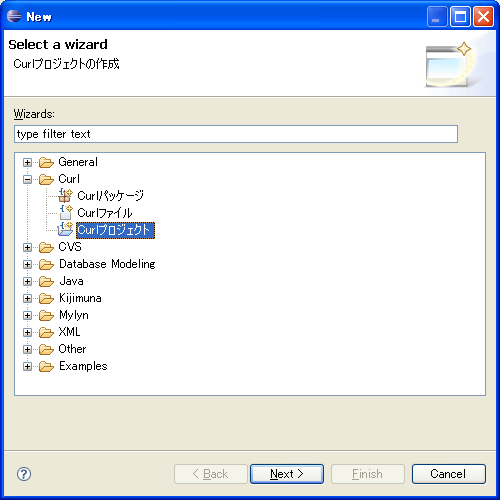
2
New Projectダイアログが表示されるので、Curlフォルダから「Curl Project」を選択し、「Next」ボタンを押下します。

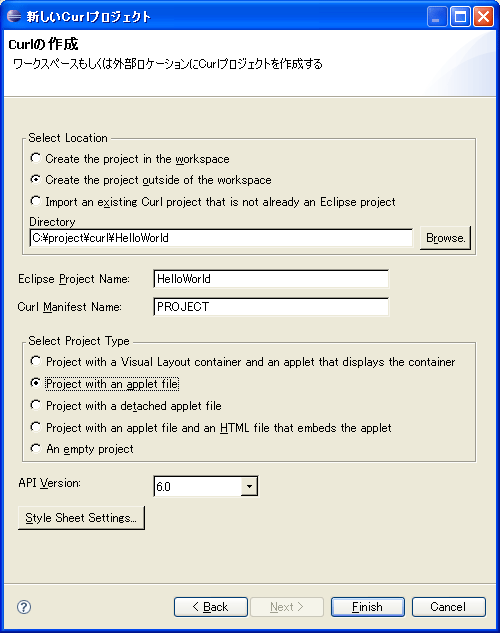
3
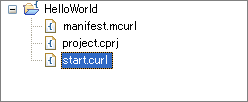
New Curl Projectダイアログが表示されるので、Project NameとProject Typeを選択し(今回は「Project with an applet file」を選択)、「Finish」ボタンを押下すると、次のようにCurlプロジェクトが作成されます。

HelloWorld
「start.curl」ファイルを開きます。start.curlには、あらかじめ次のような記述がされています。

{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{applet manifest = "manifest.mcurl",
{compiler-directives careful? = true}
}
次のようにソースコードを変更します。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{applet manifest = "manifest.mcurl",
{compiler-directives careful? = true}
}
Hello World!
ソースコードを記述し終えたら、ソースを右クリックして、Curlアプレットを実行します(Alt+Shift+Xキーの後に[C]キーで実行も可能です)。
実行すると、ブラウザが起動し、ブラウザ上に「Hello World!」と表示されます。

また、次のような記述を行うことで、フォントのスタイルを変更することが可能です。
{text
font-style="italic",
font-size=30pt,
color="red",
Hello World!
}
{bold{italic Hello World!}}
上記のソースコードを追加した場合の実行結果は、次のようになります。

まとめ
第1回目の今回は、Curlの簡単な説明と、HelloWorldを実行するまでを説明しました。次回以降は、サーバとの接続する方法について説明をしていく予定です。
































































