かんたんなサンプルプログラムで学ぶCurl言語のノリ
VB6.0ユーザーがCurlを習得する際に、最も大きなハードルと感じるのはCurl言語の構文でしょう。Curl言語の構文はVB6.0とかなり違って見えます。何が違うかと言えば、ノリが違うのです。
Curlのソースコードを見て尻込みしてしまうかもしれませんが、プラス発想で考えてみましょう。Curl言語のノリさえつかめれば、習得は困難ではないはずです。今回は、かんたんなサンプルプログラムをいくつか示して、Curl言語のノリをつかんでいただこうと思います。
前回の記事
まずはHello World!から
今回も、実際にCurl IDEを使ってプログラムを作成します。ただし、前回のようにウインドウにコンポーネントを貼り付けるビジュアルプログラミングではなく、ソースコードをガリガリ記述するプログラミングスタイルにします。このスタイルの方が、言語構文を覚えやすいからです。
最初に紹介するサンプルプログラムは、画面に「Hello World!」と表示するプログラムです。このようなプログラムは、多くのプログラミング言語の解説書で最初に紹介するサンプルとして定番です。
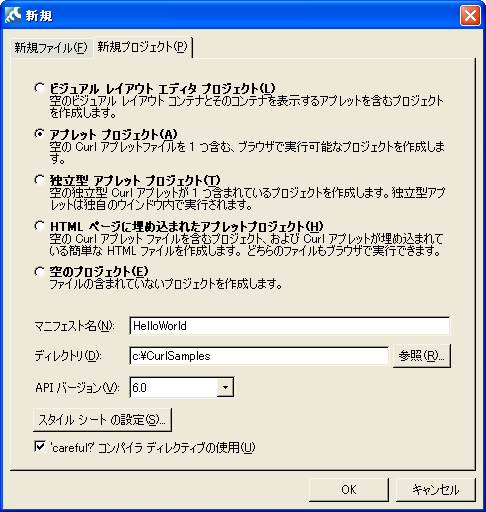
Curl IDEを起動したら、「ファイル」メニューから「新規プロジェクト」を選択し、表示されるウインドウで「アプレットプロジェクト」を選択します。「マニフェスト」名に「HelloWorld」と入力し、プロジェクトを保存する「ディレクトリ」には前回と同様に「C:¥CurlSamples」と入力します。最後に[OK]ボタンをクリックしてください(図1)。

Curl IDEの左上にツリー表示された「start.curl」をダブルクリックします。これによって、ソースコードを編集するエディタのウインドウが開きます。ウインドウの中には自動的に数行のコードが生成されています。これらはCurlのプログラムであることを示す宣言文です(図2)。
画面に「Hello World!」と表示するには、ソースコードの末尾にある } の次の行に、「Hello World!」と記述します。文字列表示のための命令は不要です。まるでHTMLを書いているようなノリでしょう(リスト1)。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{applet manifest = "manifest.mcurl",
{compiler-directives careful? = true}
}
Hello World! ←この1行を記述する
「ファイル」メニューから「すべて保存」を選択して、プロジェクトの編集内容を保存したら、さっそく実行してみましょう。「実行」メニューから「プロジェクトを実行」を選択してください。Webブラウザが起動して、その中に「Hello World!」と表示されるはずです。
Webブラウザのアドレス欄は「C:¥CurlSamples¥start.curl」となっています。start.curlを実行したことで、HTMLファイルが生成されたわけではありません。CurlのプログラムがWebブラウザの中で実行されたのです(図3)。

Curlでは、HTMLのようなノリで文字列のサイズや色を指定できます。Webブラウザを閉じてプログラムを終了したら、先ほどのソースコードをリスト2のように書き換えてください(これ以降は、ソースコードの先頭にある宣言部を示しません)。
{text
font-size = 50pt,
color = "red",
Hello World!
}
プロジェクトを実行すると、「Hello World!」という文字列が、50ポイントのサイズで赤色に表示されます(図4)。先ほどは、サイズと色を指定せずに文字列を表示しました。この場合は、ソースコードに文字列を記述するだけでOKです。サイズや色を指定する場合は、{text・・・}で囲んだ中に、それぞれの指定項目と設定値、および表示する文字列を記述します。このあたりのノリも、HTMLによく似ていると感じるでしょう。

HTMLに似ているとなれば、画像を表示したり、背景色を指定したり、表形式で情報を表したり、他のWebページにリンクする方法などを知りたくなるでしょう。HTMLの代わりにCurlを使うというノリです。どれも可能ですが、今回はプログラミング言語としてのCurlがテーマなので、別の機会に説明させていただきます。


















































