中央にくり抜きのある四角形
最後に、もっと複雑な場合の例を載せておきます。平面の中央にくり抜きがある例です。

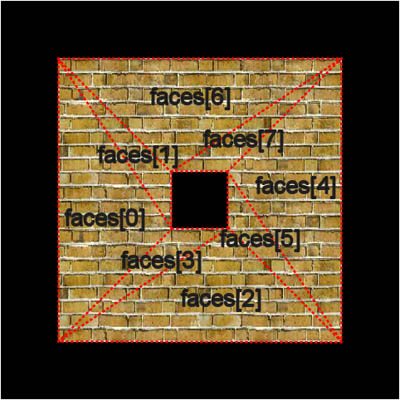
この例では、ポリゴン座標の指定の方法も今までとは異なっています。今までは各頂点の座標を結ぶ順番に指定していましたが、今回は頂点座標列と面を構成する頂点番号列を指定しています。その際、面を下図のような三角形で構成されるように定義しています。

let vertices:{Array-of FloatDistance3d} = {new {Array-of FloatDistance3d},
{Distance3d 0.0in, 10.0in, 0.0in} asa FloatDistance3d,
{Distance3d 0.0in, 0.0in, 0.0in} asa FloatDistance3d,
{Distance3d 10.0in, 0.0in, 0.0in} asa FloatDistance3d,
{Distance3d 10.0in, 10.0in, 0.0in} asa FloatDistance3d,
{Distance3d 4.0in, 6.0in, 0.0in} asa FloatDistance3d,
{Distance3d 4.0in, 4.0in, 0.0in} asa FloatDistance3d,
{Distance3d 6.0in, 4.0in, 0.0in} asa FloatDistance3d,
{Distance3d 6.0in, 6.0in, 0.0in} asa FloatDistance3d
}
let texture-coords:{Array-of FloatFraction2d} = {new {Array-of FloatFraction2d},
{FloatFraction2d 0.0f, 2.0f},
{FloatFraction2d 0.0f, 0.0f},
{FloatFraction2d 2.0f, 0.0f},
{FloatFraction2d 2.0f, 2.0f},
{FloatFraction2d 0.8f, 1.2f},
{FloatFraction2d 0.8f, 0.8f},
{FloatFraction2d 1.2f, 0.8f},
{FloatFraction2d 1.2f, 1.2f}
}
let faces:#{Array-of #{Array-of int}} = {{Array-of #{Array-of int}}.from-size 8, null}
set faces[0] = {new {Array-of int}, 0, 1, 5}
set faces[1] = {new {Array-of int}, 0, 5, 4}
set faces[2] = {new {Array-of int}, 1, 2, 6}
set faces[3] = {new {Array-of int}, 1, 6, 5}
set faces[4] = {new {Array-of int}, 2, 3, 7}
set faces[5] = {new {Array-of int}, 2, 7, 6}
set faces[6] = {new {Array-of int}, 3, 0, 4}
set faces[7] = {new {Array-of int}, 3, 4, 7}
3次元処理では各面を三角形に分割して扱います。三角形に分割することにより、直線と面の交点座標が面内に存在する点(内包点)なのかの判別を容易にし、曲面を滑らかに表現できます。
おわりに
「Curl 3D Gallery」でも、SketchUpにより作成された面情報を取り込み時に三角形に分割しており、ウォークスルーでの壁判定や円柱などを滑らかに表現できるようにしています。このようにすることで、複雑な面にテクスチャを貼り付けることも容易にできるようになるわけです。「Curl 3D Gallery」は複雑な処理もあり、理解が難しいところもあると思いますが、今回解説したヒントが紐解く糸口になればと思います。
次回は、壁判定についてのお話をしようと思います。















































