菱形の場合
今までは、四角形でしたが、菱形のような図形では、どうでしょう?
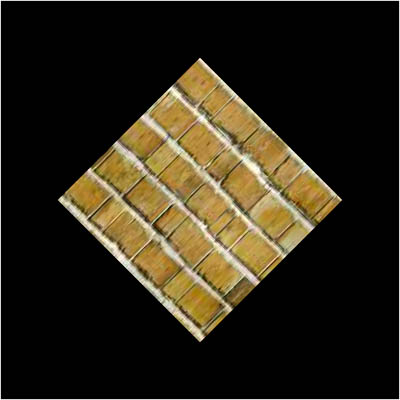
平面座標を菱形となるように変更しただけでは、次のようなイメージとなります。面自体が斜めであれば、これでもいいのですが、面自体が斜めでない場合、テクスチャが傾いてしまっています。
let vertices:{Array-of FloatDistance3d} = {new {Array-of FloatDistance3d},
{Distance3d 5in, 0in, 0in} asa FloatDistance3d,
{Distance3d 10in, 5in, 0in} asa FloatDistance3d,
{Distance3d 5in, 10in, 0in} asa FloatDistance3d,
{Distance3d 0in, 5in, 0in} asa FloatDistance3d
}

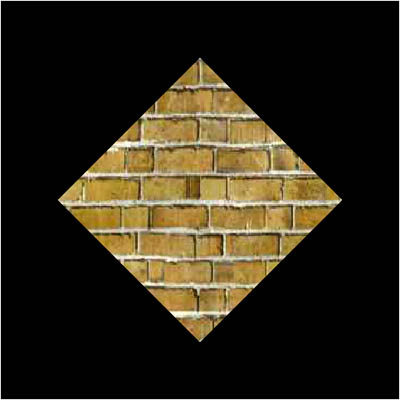
このような場合も、先ほどのテクスチャ座標を正しく設定することで、次のように修正できます。
let texture-coords:{Array-of FloatFraction2d} = {new {Array-of FloatFraction2d},
{FloatFraction2d 0.5f, 0.0f},
{FloatFraction2d 1.0f, 0.5f},
{FloatFraction2d 0.5f, 1.0f},
{FloatFraction2d 0.0f, 0.5f}
}

菱形のまま、テクスチャをまっすぐに貼ることができました。








































