はじめに
前回に引き続き、9月16日に、住商情報システム株式会社よりプレスリリースされた、「リッチクライアントCurlで開発した3Dアプリケーション「Curl 3D Gallery」の提供を開始」での実装を基にした技術解説の第二弾をお送りします(参照:リッチクライアントCurlで開発した3Dアプリケーション「Curl 3D Gallery」の提供を開始・PDF)。

今回はテクスチャマッピングの解説を行います。単純な四角形面にテクスチャを貼る場合はいいのですが、複雑な面にテクスチャを貼る場合は、若干のコツが必要となります。
前回の記事
テクスチャ マッピング
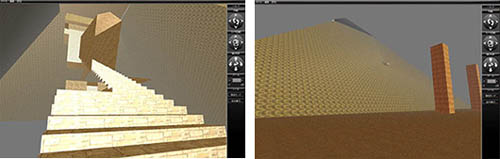
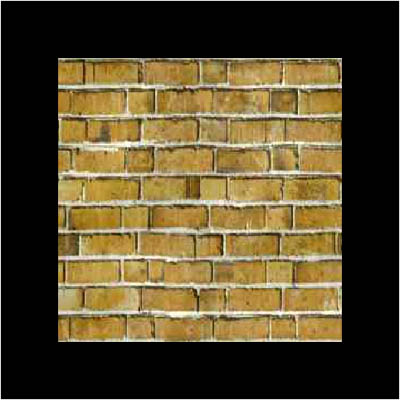
まずは、最も単純なテクスチャマッピングから見ていきましょう。ソースは、「サンプルプログラム:Texture-01」になり、実行結果は次のような画面になります。

四角形にレンガ模様のイメージを貼り付けたものです。主要部分のソースは次のようになっています。
||-- ① 四角形の頂点座標
let vertices:{Array-of FloatDistance3d} = {new {Array-of FloatDistance3d},
{Distance3d 0in, 10in, 0in} asa FloatDistance3d,
{Distance3d 0in, 0in, 0in} asa FloatDistance3d,
{Distance3d 10in, 0in, 0in} asa FloatDistance3d,
{Distance3d 10in, 10in, 0in} asa FloatDistance3d
}
||-- ② 四角形の各頂点のテクスチャ座標
let texture-coords:{Array-of FloatFraction2d} = {new {Array-of FloatFraction2d},
{FloatFraction2d 0.0f, 1.0f},
{FloatFraction2d 0.0f, 0.0f},
{FloatFraction2d 1.0f, 0.0f},
{FloatFraction2d 1.0f, 1.0f}
}
||-- ③ 四角形の各頂点の法線ベクトル
let normals:{Array-of FloatDirection3d} = {new {Array-of FloatDirection3d},
{FloatDirection3d 0.0f, 0.0f, 1.0f},
{FloatDirection3d 0.0f, 0.0f, 1.0f},
{FloatDirection3d 0.0f, 0.0f, 1.0f},
{FloatDirection3d 0.0f, 0.0f, 1.0f}
}
||-- ④ 四角形ポリゴンの生成
let polygonset:PolygonSet = {PolygonSet
fill-pattern = {FillPattern.from-url {url "Brick_Rough_Tan.jpg"}}
, primitive-type = PrimitiveType.polygon
, vertices = vertices
, texture-coords = texture-coords
, normals = normals
}
{scene.add-object polygonset}
四角形ポリゴンの各頂点座標①とその法線ベクトルを指定③し、テクスチャ イメージ(④の下線)を指定して、四角形ポリゴンを生成します。
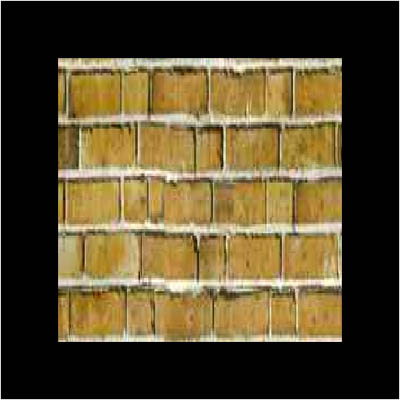
ここで、②の各頂点のテクスチャ座標とは何なのでしょうか? ためしに、②を以下の下線部のように変更して、実行してみます。
let texture-coords:{Array-of FloatFraction2d} = {new {Array-of FloatFraction2d},
{FloatFraction2d 0.0f, 0.5f},
{FloatFraction2d 0.0f, 0.0f},
{FloatFraction2d 1.0f, 0.0f},
{FloatFraction2d 1.0f, 0.5f}
}

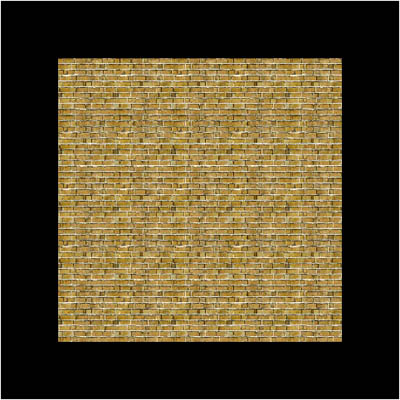
ご覧いただくと分かるように、縦方向が引き伸ばされています。CG(コンピュータグラフィックス)の解説書では、このテクスチャ座標について「uv座標」という表現が用いられています。簡単に言えば、貼り付ける面上の座標系のことです。
先の例のように、この値を変更することで、張り付くイメージを変形させることもできますし、面が連続している場合に境界部分を違和感なく見せるためにも重要な役割を担っています。同じ面に貼り付けるにも、この値を小さくすればイメージは粗くなり、この値を大きくすればイメージは細かくなります。