解像度に依存しないフォームレイアウトを実現「Sizer for Windows Forms」
Sizer for Windows Formsには、C1SizerとC1SizerLightの2つのコントロールがあります。特に業務用アプリケーションで使ってみたいと思ったのは、C1SizerLightの方です。
C1SizerLightはひとことで言ってしまえば、フォームを拡大縮小するとフォームに貼ったコントロールのサイズも拡大縮小するようにしてくれるコントロールです。もちろん、C1SizerLightを使わなくてもResizeイベントにコードを書けば同様の動きを実現できますが、ほぼノーコーディングで実現できるC1SizerLightの手軽さには敵いません。
企業に導入されるPCがデスクトップからノートに推移しつつあり、画面の解像度も上がっている状況を考えると、コントロールやフォントのサイズを、フォームサイズと連動して拡大縮小する要望は増えてくると思います(参考:【パソコン】導入の中心はデスクトップからノートへ:PCオンライン)。
例えば、同じ大きさの液晶で800×600(SVGA)の解像度と1280×1024(SXGA)の解像度のノートPCの場合、同じポイントの文字を表示すると、前者に比べて後者での文字の大きさは60%になってしまいます。
画面上に表示できる情報量も多くなって便利だとは思います。しかし、以前、お客様のPC買い替えに伴う既存システムのリプレイス案件を担当した際、購入したノートPCが同じ画面サイズでも実は高解像度のものだったらしく、「以前にくらべて文字が小さく文字の線も細くなって読みづらくなった」というお叱りを受けたことがあります。
つまり、同じ大きさの液晶であれば、800×600と1280×1024のどちらであっても、フォームの見た目・文字のサイズが同じ大きさで表示される方がよい場合もあるということです。
C1SizerLightの使い方は非常に簡単で、ツールウィンドウからフォームに貼り付けるだけです。貼り付けるのは、どのタイミングでもかまいません。これだけで、コントロールやフォントのサイズが、フォームの大きさに応じて変化します。
グラフィカルなツールチップとラベルを実装「SuperTooltip for Windows Forms」
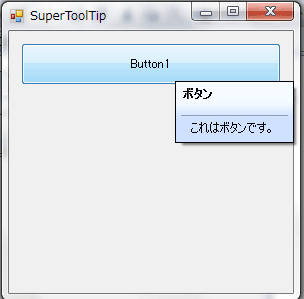
ToolTipとは、ボタンや入力欄の上にマウスカーソルを移動させた際に、説明や注意事項などが漫画の吹き出しのように表示される機能のことです。.NET Frameworkの標準クラスライブラリにもToolTipはありますが、SuperTooltipは画像を差し込んだりHTMLのタグで表示文字列を修飾したりもできます。
SuperTooltipの使い方は標準のToolTipに非常によく似ています。ツールボックスからSuperTooltipをフォームにドラッグ&ドロップすると、フォームに配置した他のコントロールのプロパティにC1SuperTooltipのToolTipプロパティが追加されます。
このプロパティにあるボタンをクリックするとC1SuperTooltipエディタのダイアログが表示されるので、ここでToolTipに表示する内容を設定します。たったこれだけの設定で、ボタン上にマウスを移動させて0.5秒経過するとToolTipが表示されるようになります。また、この経過時間や表示時間も自由に設定できます。